Bittly是一个通讯调试工具,支持通讯调试、上位机面板、自动化测试、自动响应。
指令管理
支持多种参数构建方式,省去大小端以及进制转换的步骤
支持无限制保存通讯数据,可通过文件夹的方式进行分类管理
支持快捷调用等函数来自动生成校验数据或者随机数据
支持通过脚本来生成更加复杂的请求内容

文件模式
文件模式支持逐行发送,即可将一系列参数放入一个文件中加载进来, 通过点击“发送”按钮来逐行发送请求内容。
支持鼠标随时修改当前发送行。

响应解析
响应绘图解析绘图解析支持多种解析方式,可通过配置解析器自动适应响应内容而不用修改代码来适应绘图。
绘图解析支持文本,数据帧,数据矩阵,格式化结构,正则表达式以及脚本等多种解析方式。
支持多频道同时绘制。

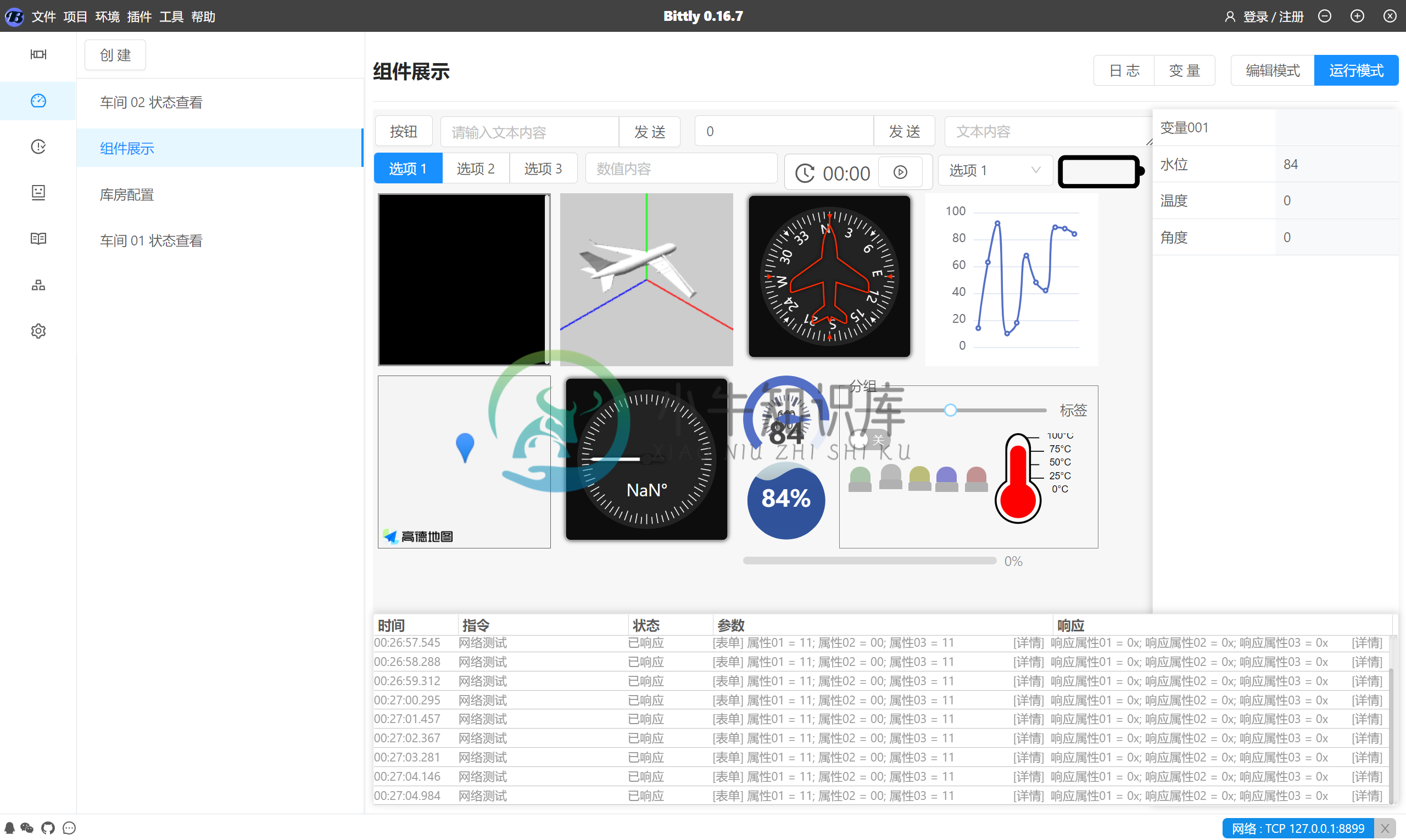
上位机面板
通过将指令绑定到按钮或者下拉框中来控制数据的发送,然后将响应内容绑定到变量上, 当变量值更新时则会自动刷新展示组件例如角度或者高度等值,
上位机面板可通过日志面板实时查看通讯数据;以及通过变量面板实时查看变量值。

自动化测试
支持单元测试和功能测试两种模式
单元测试用于针对某一指令发送不同的参数并和期待的响应内容进行对比
功能测试用于针对一个工作流程进行测试,可自动回复和获取请求信息,支持判断,变量,脚本等多种验证方式

服务端设备模拟
通过请求自动匹配的方式进行自动响应内容, 匹配方式支持文本,HEX,脚本,JSON等多种方式,以及多种响应模式
同时支持手动回复或者发送请求内容,支持记录手动发送内容以及发送片段
脚本支持状态管理用于记录服务端模拟状态值

-
主要就是把自己简历上的东西讲清楚就可以了 建议大家不懂的不要随便说,不然说错了会减分。不懂的实话就说自己还未关注,也并不会减分。但是如果问的都不会,那可能就有问题了。 希望大家面试前一定要熟透自己的简历啊,最后祝愿大家都能顺利通过面试 #中兴##面试#
-
用于Chrome远程调试协议的替代传输。 进程: 主进程 Chrome调试工具在JavaScript运行时具有特殊绑定,允许与页面交互并对其进行检测。 1 const {BrowserWindow} = require('electron') 2 let win = new BrowserWindow() 3 4 try { 5 win.webContents.debugger.attach
-
控制调试工具 控制调试工具用来管理调试当中的程序运行,提供了如下常用功能: 暂停、恢复程序运行; 终止进程 查看、禁用断点 获取线程堆栈 恢复程序运行 当程序在断点处暂停的时候,可以使用此功能来恢复程序运行. 如果有下一个断点, 就会跳转下一个断点处. 如果没有断点,程序就继续运行. 操作步骤: 调试工具栏: Resume Program 快捷键: Mac: option + command +
-
现提供基于Visual Studio Code的调试插件(beta版) zip包中包含有使用说明,具体安装使用方法可解压后查看 Mac版本下载地址 windows版本下载地址 XCode下的bricks工程 下载地址
-
webpack dev-server webpack-dev-server 是一个小型的 Node.js Express 服务器,它使用 webpack-dev-middleware 中间件来为通过 Webpack 打包生成的资源文件提供 Web 服务。它还有一个通过 Socket IO 连接着 webpack-dev-server 服务器的小型运行时程序。webpack-dev-server 发
-
1 adb的安装和使用 2 GDB调试环境搭建 3 录音工具vspdump使用指南

