node-emoji
simple emoji support for node.js projects
Help wanted: We are looking for volunteers to maintain this project, if you are interested, feel free to contact me at me@omnidan.net
Installation
To install node-emoji, you need node.js and npm.
Once you have that set-up, just run npm install --save node-emoji in your project directory.
You're now ready to use emoji in your node projects! Awesome!
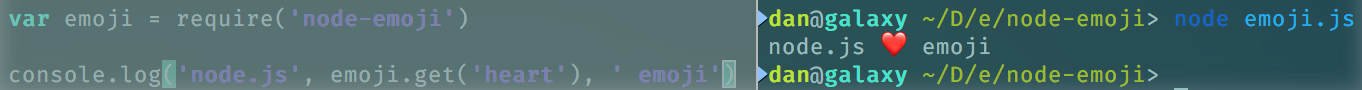
Usage
var emoji = require('node-emoji')
emoji.get('coffee') // returns the emoji code for coffee (displays emoji on terminals that support it)
emoji.which(emoji.get('coffee')) // returns the string "coffee"
emoji.get('⏩') // `.get` also supports github flavored markdown emoji (http://www.emoji-cheat-sheet.com/)
emoji.emojify('I ❤ ☕!') // replaces all :emoji: with the actual emoji, in this case: returns "I ❤️ ☕️!"
emoji.random() // returns a random emoji + key, e.g. `{ emoji: '❤️', key: 'heart' }`
emoji.search('cof') // returns an array of objects with matching emoji's. `[{ emoji: '☕️', key: 'coffee' }, { emoji: ⚰', key: 'coffin'}]`
emoji.unemojify('I ❤️ ��') // replaces the actual emoji with :emoji:, in this case: returns "I ❤ ��"
emoji.find('��') // Find the `pizza` emoji, and returns `({ emoji: '��', key: 'pizza' })`;
emoji.find('pizza') // Find the `pizza` emoji, and returns `({ emoji: '��', key: 'pizza' })`;
emoji.hasEmoji('��') // Validate if this library knows an emoji like `��`
emoji.hasEmoji('pizza') // Validate if this library knowns a emoji with the name `pizza`
emoji.strip('⚠️ 〰️ 〰️ low disk space') // Strips the string from emoji's, in this case returns: "low disk space".
emoji.replace('⚠️ 〰️ 〰️ low disk space', (emoji) => `${emoji.key}:`) // Replace emoji's by callback method: "warning: low disk space"
Options
onMissing
emoji.emojify(str, onMissing)
As second argument, emojify takes an handler to parse unknown emojis. Provide a function to add your own handler:
var onMissing = function (name) {
return name;
});
var emojified = emoji.emojify('I :unknown_emoji: ⭐ :another_one:', onMissing);
// emojified: I unknown_emoji ⭐️ another_one
format
emoji.emojify(str, onMissing, format)
As third argument, emojify takes an handler to wrap parsed emojis. Provide a function to place emojis in custom elements, and to apply your custom styling:
var format = function (code, name) {
return '<img alt="' + code + '" src="' + name + '.png" />';
});
var emojified = emoji.emojify('I :unknown_emoji: ⭐ :another_one:', null, format);
// emojified: I <img alt="❤️" src="heart.png" /> <img alt="☕️" src="coffee.png" />
Adding new emoji
Emoji come from js-emoji (Thanks a lot
To update the list or add custom emoji, clone this repository and put them into lib/emojifile.js.Then run npm run-script emojiparse in the project directory or node emojiparse in the lib directory.This should generate the new emoji.json file and output Done..
That's all, you now have more emoji you can use!
Support / Donations
If you want to support node-emoji development, please consider donating (it helps me keeping my projects active and alive!):
Special Thanks
... to Dan Perkins (@Aesth3tical) for sponsoring this project via GitHub Sponsors!
License
-
var mysql = require('mysql'); module.exports = mysql.createPool( { host: 'xxx.xxx.236.87', user: 'root', password: '12345', database:'ststud', port: 3306, charset:'UTF8MB4_G
-
国庆的三天假前,都是玩CF和LOL的无限乱斗过来的,输了怨没随机到好的英雄,赢了就高高兴兴的? . 在假期的最后一天,感觉时间过的太快,靠吃饭的技能没提升,虚度的时光倒是溜走了。 看了参考文献之后,原来将markdown 变成html的转换器叫做markdown渲染器.在Hexo中默认的markdown渲染器 使用的是hexo-renderer-marked,是Hexo版本,这个渲染器不支持插件扩
-
Emoji 是一个用来快速访问各种表情图片的类,类包含静态方法可直接返回表情的字符串。
-
js-emoji 可以让你在浏览器上显示 Emoji 表情,使用方法: <link href="emoji.css" rel="stylesheet" type="text/css" /><script src="emoji.js" type="text/javascript"></script><script type="text/javascript">// replaces \u{1F604
-
Emoji-Picker 可以让你在网站上的输入编辑框中加入一个 emoji 表情选择器。
-
《Emoji表情编解码库XXL-EMOJI》 方便维护,该项目合并至: https://gitee.com/xuxueli0323/xxl-tool
-
Emoji Keyboard 提供了带苹果所有表情的输入键盘控件。
-
emoji-regex emoji-regex offers a regular expression to match all emoji symbols and sequences (including textual representations of emoji) as per the Unicode Standard. It’s based on emoji-test-regex-pa