Getting bored of your code? Already tried out hundreds of syntax highlighter but always felt something is missing?
Emoji Syntax is what you need!
An atom package adding emoji to language keywords.
Installation
Install Emoji Syntax either via apm
apm install emoji-syntax
or search for emoji syntax in your Atom settings panel.
Features
��
- Emoji-Syntax is on top of your syntax theme; you can still choose any theme you like
- Choose between four different emoji styles
- Change existing keywords with any emoji you want
- Define position and spacing of an emoji around the keyword
- Disable entire languages or only specific keywords
This package does not actually add emoji characters to your code—don't worry—your linter or tests won't go crazy!
Supported Languages
��
Only official language packages are supported. Other language packages might use different selectors to highlight syntax and not work as intended.
| Language | Preview |
|---|---|
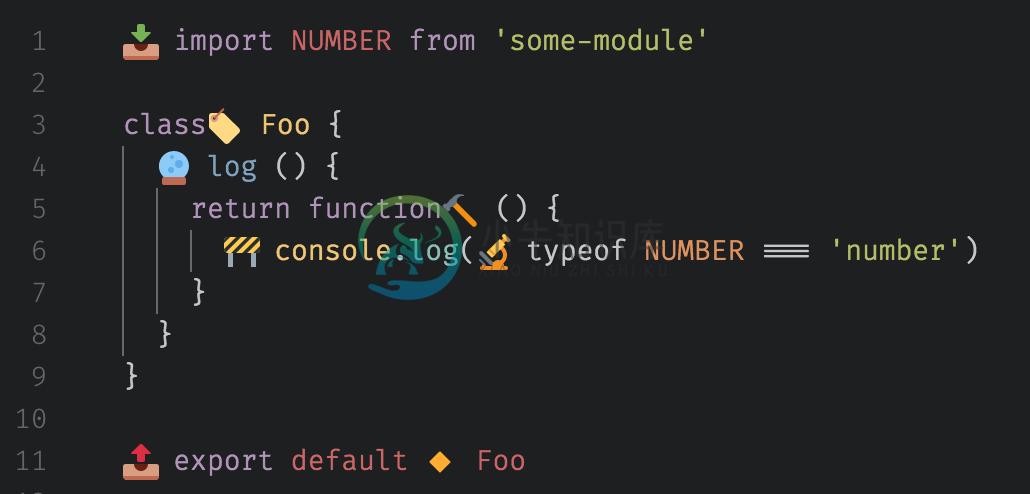
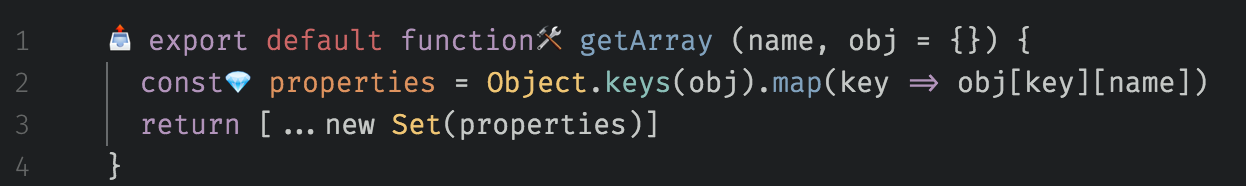
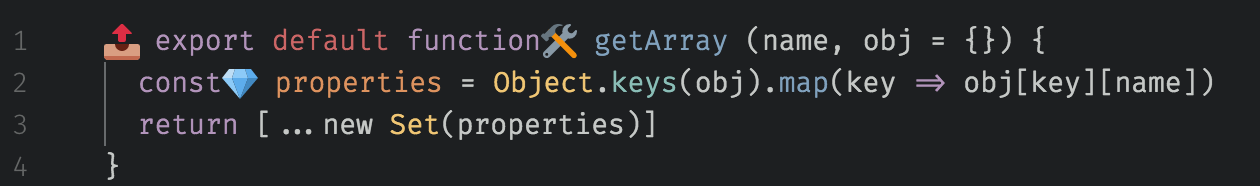
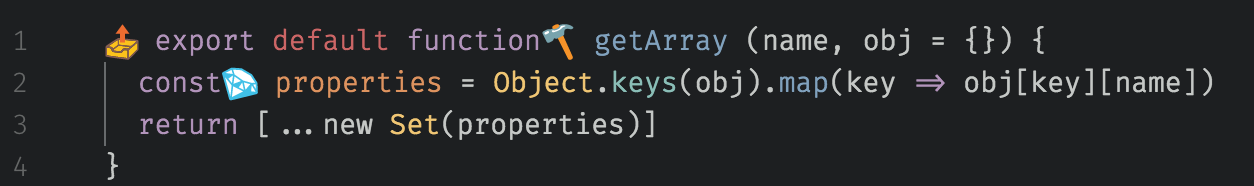
| JavaScript |  |
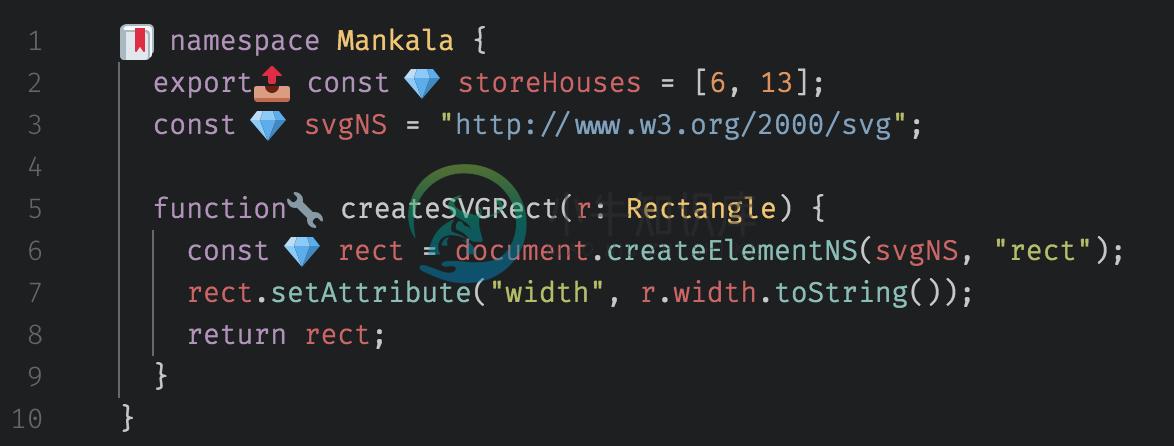
| TypeScript |  |
| CSS |  |
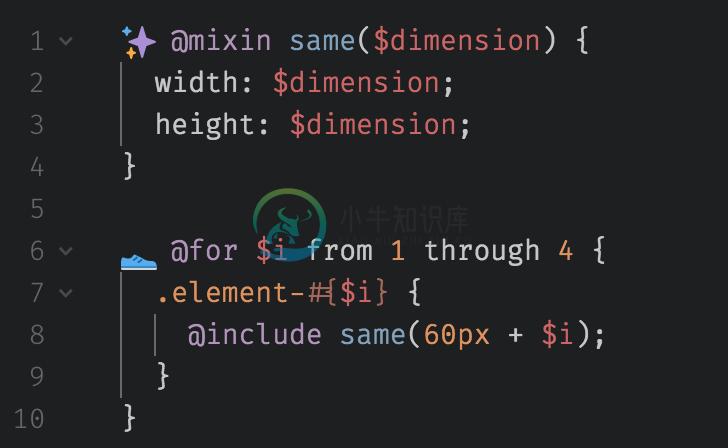
| Sass |  |
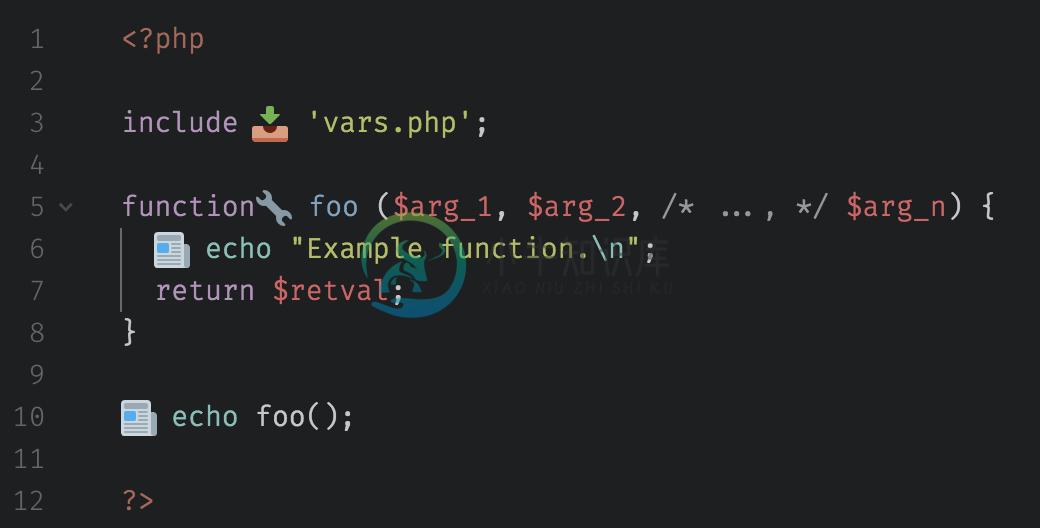
| PHP |  |
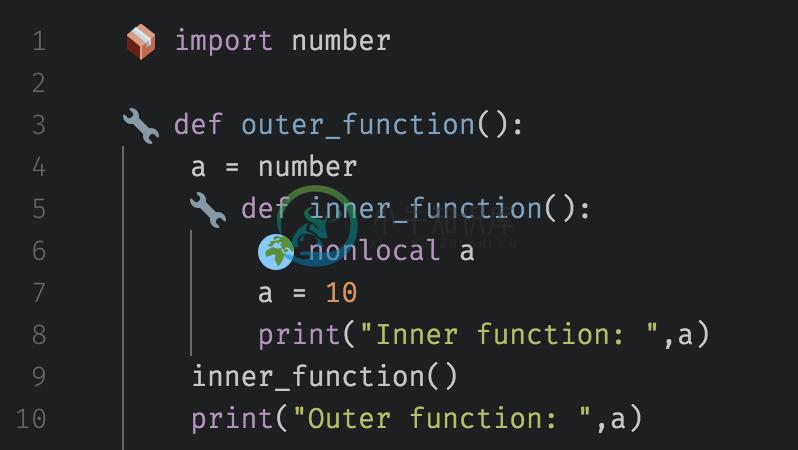
| Python |  |
Icon Sets
Note: not all emoji are supported in each of the custom sets yet!
| Emoji style | Preview |
|---|---|
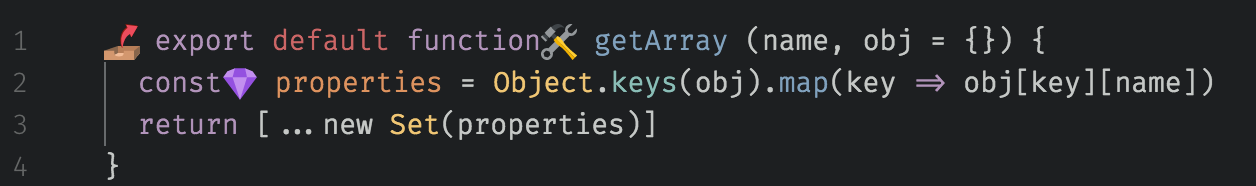
| Native |  |
| Twemoji |  |
| Noto Emoji |  |
| EmojiOne™ |  |
Settings
��
| Name | Default | Options |
|---|---|---|
| Emoji Style: Lets you choose between different emoji icon sets | Native |
Native, Twemoji, Noto Emoji, Emoji One |
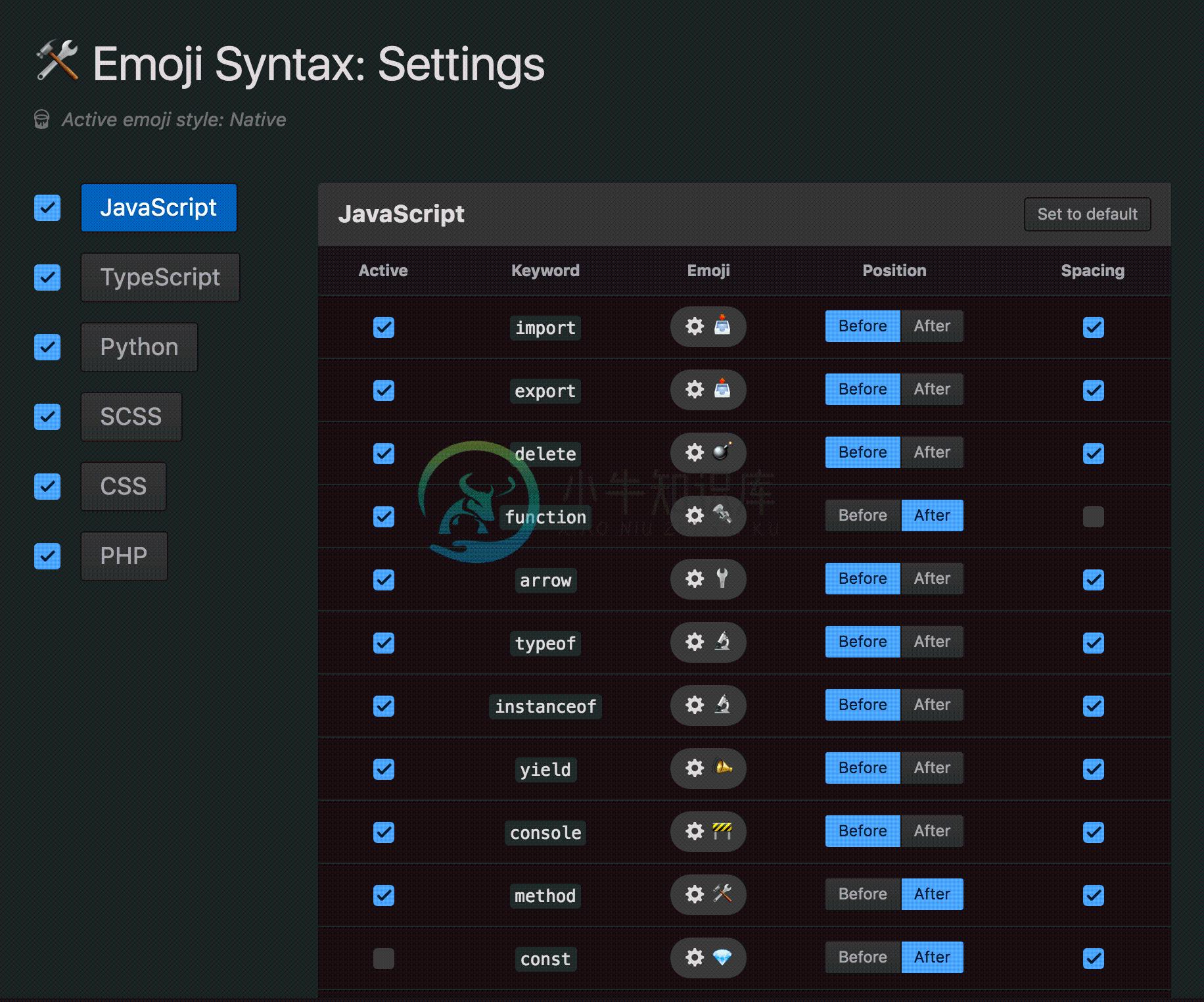
Emoji Settings Page
��
Emoji Syntax comes with its own settings page. There you can customise, activate and deactivate every emoji for each language. The settings page is available through Packages > Emoji Syntax > Settings or the emoji-syntax:settings command.
Each language has its own section which you can deactivate. Doing that, the entire language won't have any emoji. The following options are available:
Emoji: opens a modal of emoji to choose fromPosition: the position of the emoji around the keyword (e.g.�� importorimport ��)Spacing: adds spacing between emoji and keyword (e.g.function �� () {}orfunction�� () {})
Contribution
��
If you want to contribute by either extending/improving a language set, adding a new language, fixing a bug or anything else you can do that by simply sending a pull request.
API documentation via Doclets.
License
©️
The code is available under MIT License.
Emoji graphics
- Twemoji licensed under CC-BY 4.0
- Noto Emoji licensed under SIL Open Font License, version 1.1
- EmojiOne™ licensed under Creative Commons Attribution 4.0 International
-
/** * 过滤掉含韩语、日语等非汉字、纯英文、纯数字 * 汉字加数字、英文 ok * 可能有特殊字符 * */ $str = " love,poem"; //$str = " 日音•推荐"; //$str = "李易峰情人节在家烤全羊 "; //$str=" 早安,厦门"; //$str=" 你能做什么?献血,现在献血,经常献血"; //$str=" 新疆,亚克西!"; //$str
-
人物 syntax preview syntax preview syntax preview :bowtie: :bowtie: :smile: :laughing: :blush: :smiley: :relaxed: ☺️ :smirk: :heart_eyes: :kissing_heart: :kissing_closed_eyes: :flushed:
-
Emoji表情js正则式 /([0-9|*|#]\uFE0F\u20E3)|([0-9|#]\u20E3)|([\u203C-\u3299]\uFE0F\u200D)|([\u203C-\u3299]\uFE0F)|([\u2122-\u2B55])|(\u303D)|([\A9|\AE]\u3030)|(\uA9)|(\uAE)|(\u3030/)|([\uD83C|\uD83D|\uD83E]
-
如何在MarkDown文件中插入Emoji表情 ❓ 解决方法: markdown语法的目的是使用户专注于文本内容编辑,在双手不离开键盘的情况下也能对页面进行排版编辑,提高内容书写的效率和可读性。如果在文档中添加一些符号表情,也能为文本增添一些趣味性。 markdown文件展示时,对应的markdown语法会被转换成html语法渲染出来。你甚至可以在markdown文件中直接使用html语法元素进行
-
最近有个自定义表情插件要放入移动端页面,折腾了几天,有了些成果,分享下。 关键两点点就是contenteditable元素光标设置,和保持该元素的输入状态。 先上几个API吧 getSelection ,他表示一个选中的文档片段,就是鼠标拖拽后蓝底白字的部分。包含了锚点Anchor,焦点Focus,范围range等信息 Range 是核心,range对象包含了片段的起点、终点、长度、节点等信息,也
-
刚才在写的时候发现插入表情发布会报数据库错误就查了一下,并进行了修改。 Typecho添加支持Emoji表情(MySQL支持插入Emoji表情) 要想数据库支持Emoji表情,就得使用utf8mb4编码来支持,于是我们需要修改已有数据库的编码格式,好消息是utf8mb4是utf-8的超集,完全兼容utf-8,修改后,不会影响现有数据。 修改数据表编码 使用phpAdmin或命令行连接MySQL数据
-
Emoji 是一个用来快速访问各种表情图片的类,类包含静态方法可直接返回表情的字符串。
-
Atom 编辑器开源,跨平台,在我的课程里用的就是这款编辑器。 https://atom.io/ 安装 在 Atom 的官方网站,你可以下载跟自己用的操作系统对应的 Atom 。也可以使用系统包管理工具去安装 Atom 。 Windows 用 chocolatery 安装 Atom: choco install atom macOS 用 Homebrew 安装 Atom: brew instal
-
使用Twitter的 Snowflake算法,有兴趣可以了解一下这个算法: https://github.com/twitter/snowflake php.ini的配置项: [ukey]ukey.datacenter = integerukey.worker = integerukey.twepoch = uint64 datacenter配置项是一个整数, 用于设置数据中心; worker
-
js-emoji 可以让你在浏览器上显示 Emoji 表情,使用方法: <link href="emoji.css" rel="stylesheet" type="text/css" /><script src="emoji.js" type="text/javascript"></script><script type="text/javascript">// replaces \u{1F604
-
Emoji-Picker 可以让你在网站上的输入编辑框中加入一个 emoji 表情选择器。
-
《Emoji表情编解码库XXL-EMOJI》 方便维护,该项目合并至: https://gitee.com/xuxueli0323/xxl-tool