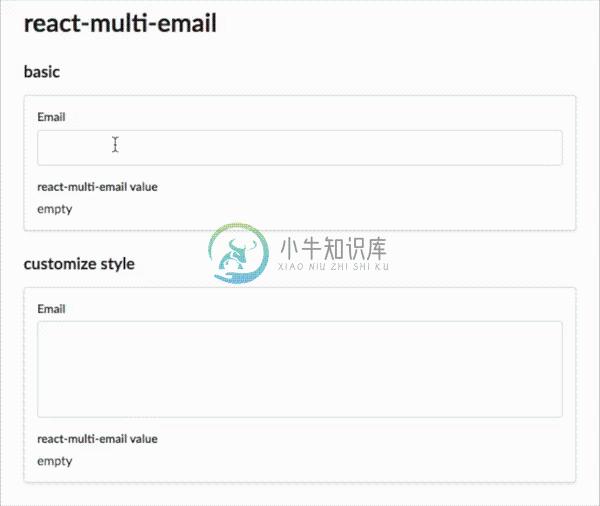
react-multi-email
A simple react component to format multiple email as the user types.
- Simple code
- No dependency
- Small size
- Simple customization
Installation
npm install react-multi-email -S
Usage
import * as React from 'react';
import { ReactMultiEmail, isEmail } from 'react-multi-email';
import 'react-multi-email/style.css';
interface IProps {}
interface IState {
emails: string[];
}
class Basic extends React.Component<IProps, IState> {
state = {
emails: [],
};
render() {
const { emails } = this.state;
return (
<>
<h3>Email</h3>
<ReactMultiEmail
placeholder="placeholder"
emails={emails}
onChange={(_emails: string[]) => {
this.setState({ emails: _emails });
}}
validateEmail={email => {
return isEmail(email); // return boolean
}}
getLabel={(
email: string,
index: number,
removeEmail: (index: number) => void,
) => {
return (
<div data-tag key={index}>
{email}
<span data-tag-handle onClick={() => removeEmail(index)}>
×
</span>
</div>
);
}}
/>
<br />
<h4>react-multi-email value</h4>
<p>{emails.join(', ') || 'empty'}</p>
</>
);
}
}
export default Basic;
License
If you don't mind, don't forget to press "star" before leaving.
-
react-select简介 React-Select是github上一个极其火的控件库,星数达到13004,它是React开发中几乎是你必需打交道的一个内容。React Select的基本功能实现的是一个表单中的常见的下拉列表框控件,其实它的功能扩展来看远远不止如此,它支持: 多选 样式定制 多级联动选择 异步加载 等等。 但是,如果在你的开发中使用的是一个很基础性的下拉列表框,那么你可以直接使
-
React-Native 1.组件状态State 跟React一样,RN的数据也是由props、state两部分组成。 state 由 React 组件自己内部管理,是可变的。组件可以随时更新 state 的数据,组件外部则无法访问和更新。 props 是 React 组件的属性,是组件外部传递给组件的数据。对于组件来说,这些数据是不可变的。组件只能读取不能更改。只能由调用组件的外部代码来更改。
-
介绍 (Introduction) Over the years, building web applications that are mobile friendly has become easier with the advent of media queries and the introduction of service workers. Using media queries, we
-
7.1n-step TD Prediction The methods that usen-step backups are still TD methodsbecause theystill change an earlier estimate based on how it differs from a later estimate. n-step return:If t+n≥T(if the
-
MULTI 标记一个事务块的开始。 事务块内的多条命令会按照先后顺序被放进一个队列当中,最后由 EXEC 命令原子性(atomic)地执行。 可用版本: >= 1.2.0 时间复杂度: O(1)。 返回值: 总是返回 OK 。 redis> MULTI # 标记事务开始 OK redis> INCR user_id # 多条命令按顺序入队 QUEUED redis
-
MULTI 标记一个事务块的开始。 事务块内的多条命令会按照先后顺序被放进一个队列当中,最后由 EXEC 命令原子性(atomic)地执行。 可用版本: >= 1.2.0 时间复杂度: O(1)。 返回值: 总是返回 OK 。 redis> MULTI # 标记事务开始 OK redis> INCR user_id # 多条命令按顺序入队 QUEUED redis
-
描述 (Description) 它通过将data-multi-expand为true,一次打开多个手风琴窗格。 例子 (Example) 以下示例演示了在基础中使用multi-expand accordion - <!doctype html> <head> <meta charset = "utf-8" /> <meta http-equiv = "x-ua-co
-
Multi-OTP 是一个PHP类,用来进行基于 OTP 一次性密码的用户 token 的强认证和管理。可创建、更新、删除 token,用户数据存储在单个文件中。可使用多种算法进行用户检查,包括 Mobile OTP (MOTP), OATH/HOTP (RFC 4226), and OATH/TOTP HOTP Time Based (RFC 4226 extension). 兼容 (iPhon
-
The unobtrusive Laravel package that makes your app multi tenant. Servingmultiple websites, each with one or more hostnames from the same codebase. Butwith clear separation of assets, database and the