Full Stack Angular PWA app with NgRx Store, Effects (HTTP+WebSockets), Entity & NestJS
Backend is available here: https://github.com/avatsaev/angular-contacts-app-example-api
DEMO: https://angular-contacts-ngrx.surge.sh
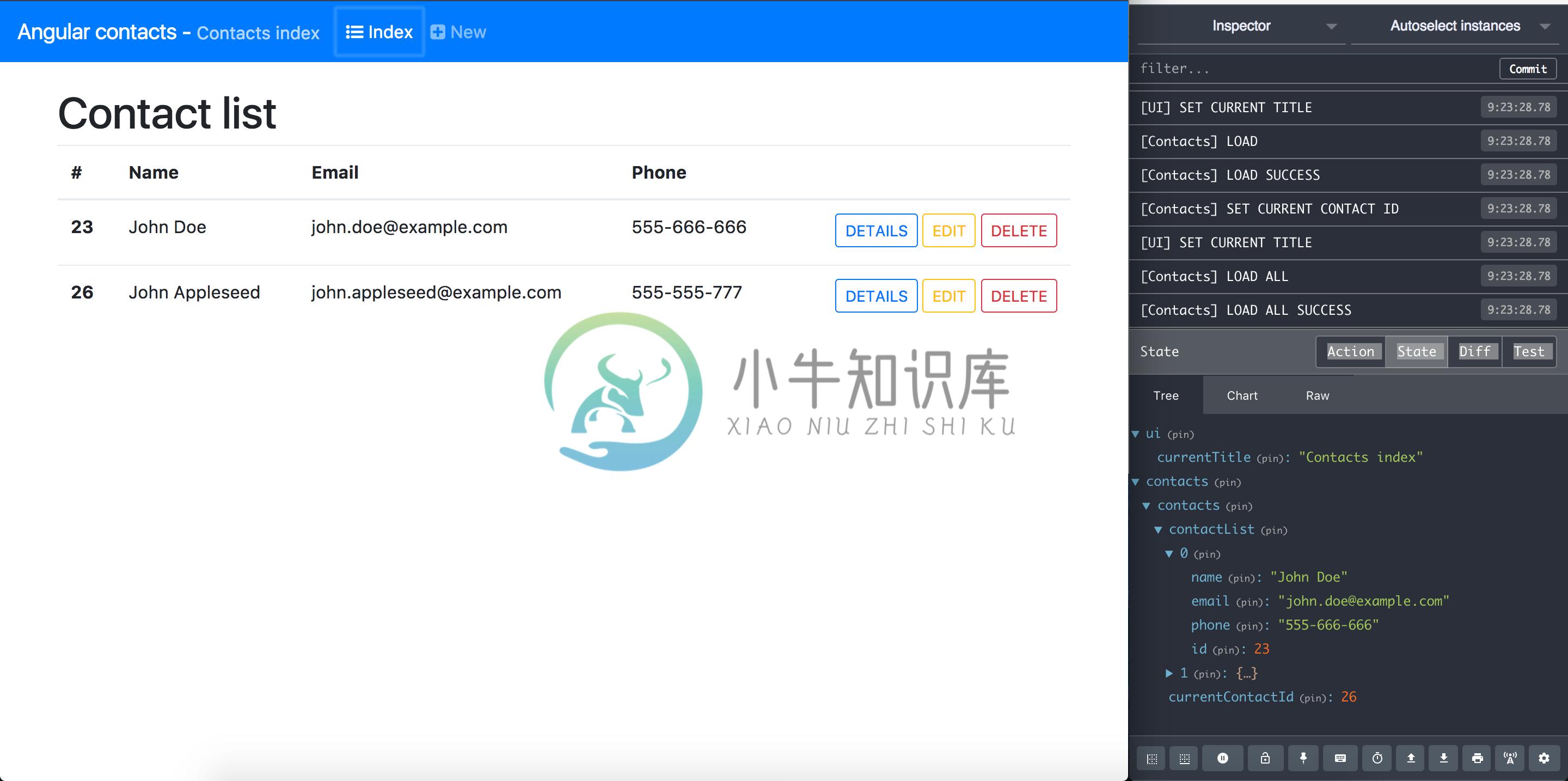
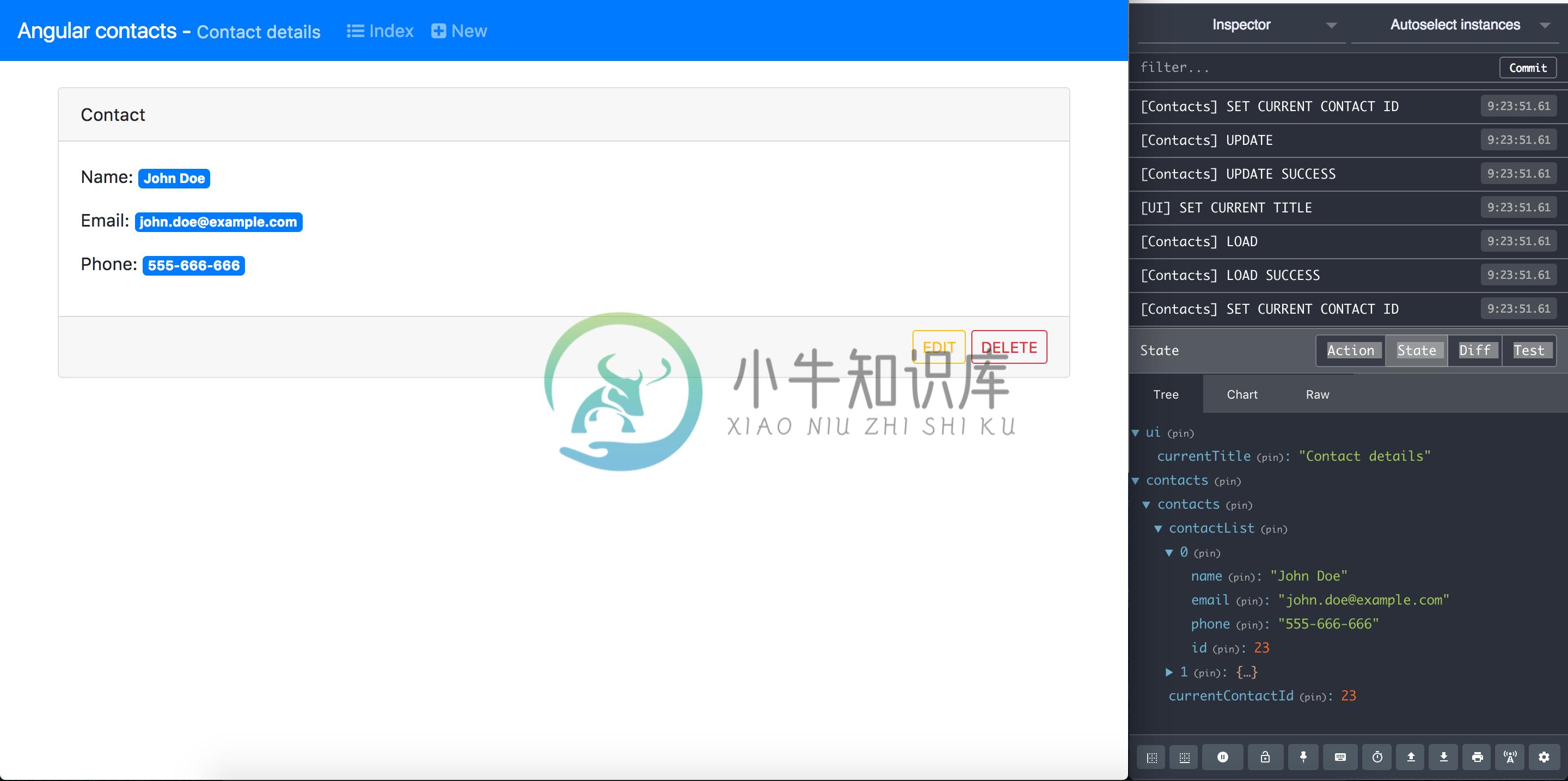
This application uses @ngrx/store to manage application state, and @ngrx/effects to manange side effects (http+sockets), It also uses NgRx fractal state management to leverage lazy loading of reducers and effects.
@ngrx/entity is released and available on NPM, @ngrx/entity helps to reduce boilerplate and manipulate data in a fast and easy fashion, you can find @ngrx/entity implementation in Contacts Reducer.
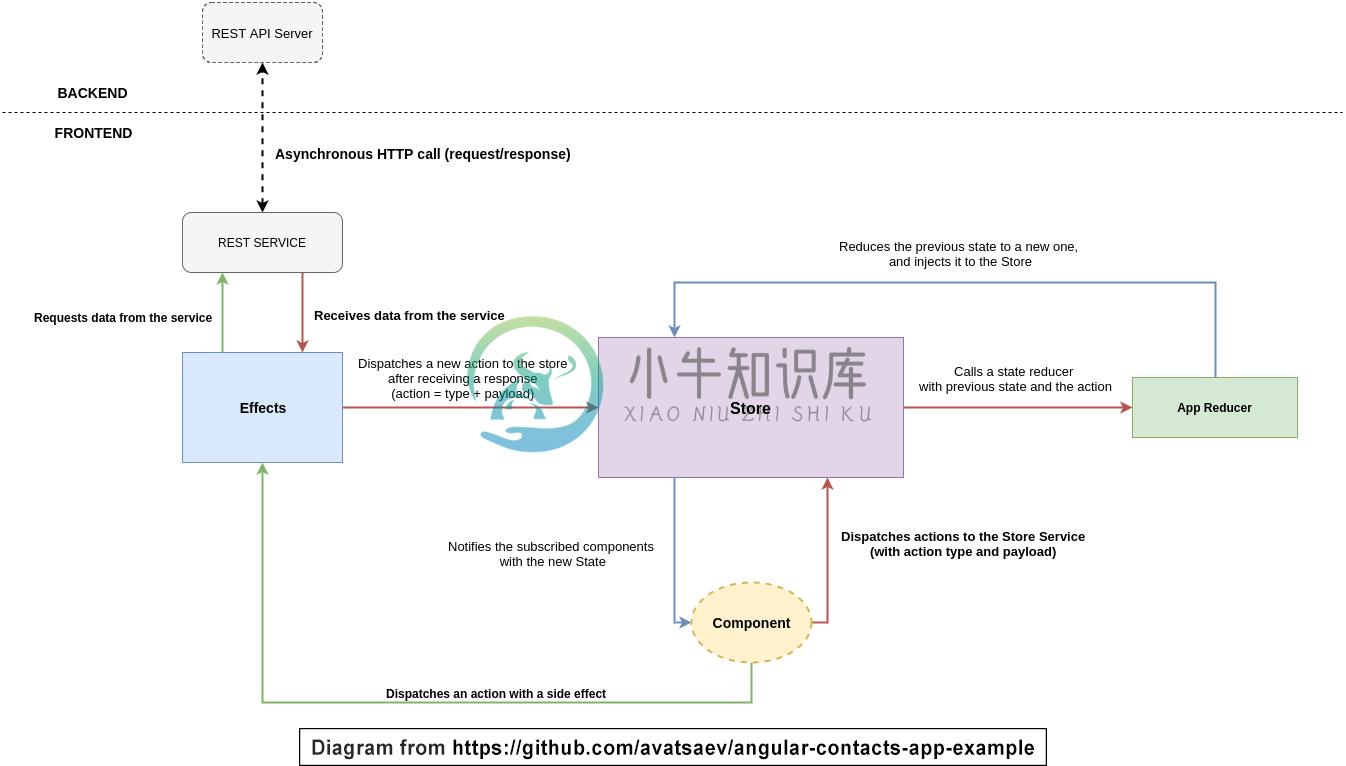
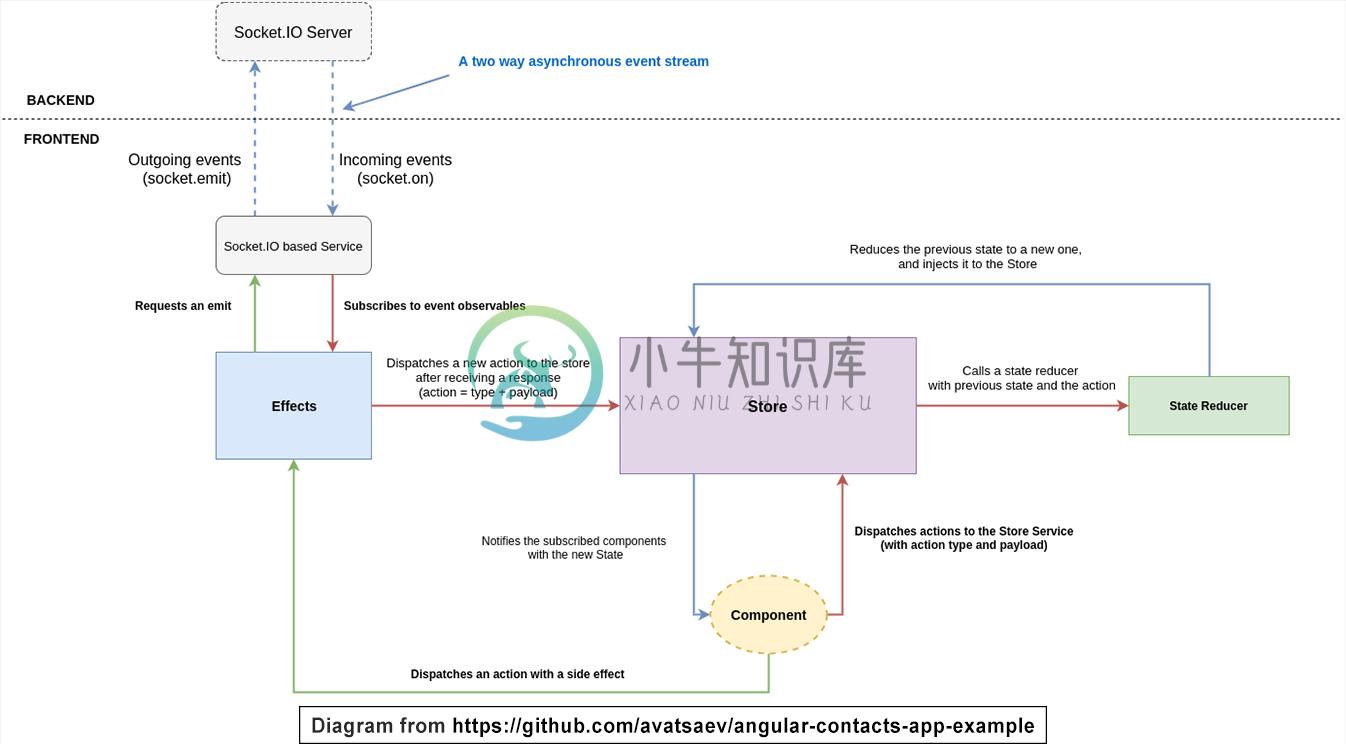
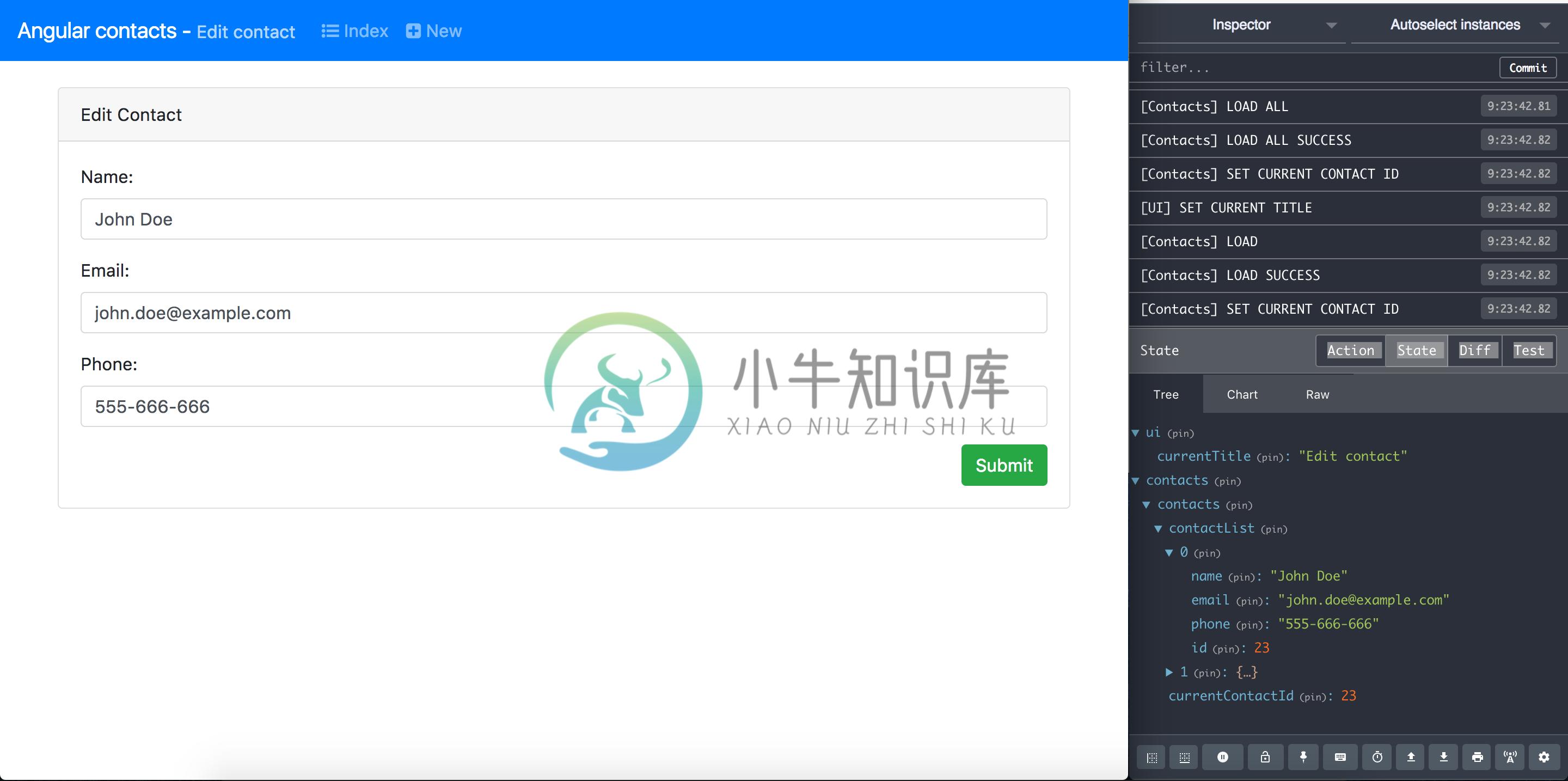
NGRX infrastructure
Ngrx + Effects with an HTTP Service
Ngrx + Effects with Socket.IO
Lighthouse Audit:
Get started
You can run the app with docker compose:
$ docker-compose up --build
The app will be available at: http://localhost:4000
Development server
Start the backend server: https://github.com/avatsaev/angular-contacts-app-example-api
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Code scaffolding
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|module.
Build
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Running unit tests
Run ng test to execute the unit tests via Karma.
Running end-to-end tests
Run ng e2e to execute the end-to-end tests via Protractor.Before running the tests make sure you are serving the app via ng serve.
Further help
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
-
学习angular ui-router - 管理状态 参考原文:https://github.com/angular-ui/ui-router/wiki ui-router 的工作原理非常类似于 Angular 的路由控制器,但它只关注状态。 在应用程序的整个用户界面和导航中,一个状态对应于一个页面位置 通过定义controller、template和view等属性,来定义指定位置的用户界面和界面
-
学习angular ui-router - 管理状态,有需要的朋友可以参考下。 参考原文:https://github.com/angular-ui/ui-router/wiki ui-router 的工作原理非常类似于 Angular 的路由控制器,但它只关注状态。 在应用程序的整个用户界面和导航中,一个状态对应于一个页面位置 通过定义controller、template和view等属性,来定
-
Contacts The contacts object provides access to the device contacts database. Important privacy note: Collection and use of contact data raises important privacy issues. Your app's privacy policy shou
-
Contacts模块管理系统通讯录,用于可对系统通讯录进行增、删、改、查等操作。通过plus.contacts获取系统通讯录管理对象。 常量: ADDRESSBOOK_PHONE: 手机通讯录 ADDRESSBOOK_SIM: SIM卡通讯录 方法: getAddressBook: 获取通讯录对象 对象: AddressBook: 通讯录对象 Contact: 联系人对象 ContactField
-
This plugin defines a global navigator.contacts object, which provides access to the device contacts database. Although the object is attached to the global scoped navigator, it is not available until
-
中后台前端应用框架 基于最新Angular 11框架与Material 2技术的企业级中后台前端应用框架。 React => https://github.com/stbui/prophet Plaform Feature 基于 Material Design 精心设计 多种颜色方案,有多个预定义的配色方案 Flex Layout 强大的布局,并支持响应式设计 组件丰富,提炼后台应用的典型页面和场
-
描述 (Description) 联系人列表是一种列表视图,可用于显示人员联系人列表。 例子 (Example) 以下示例演示了Framework7中联系人列表的使用 - <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width, initial-scale = 1,
-
Spring boot app with Angular 5 client embedded Please donate whether you wish support us to give more time to app's growth, or buy the restaurant web app The frontend-app is extended from the in