Spring boot app with Angular 5 client embedded
| Please donate whether you wish support us to give more time to app's growth, or buy the restaurant web app |  |
|---|
The frontend-app is extended from the initial seed : https://github.com/creativetimofficial/material-dashboard-angular .
The extension is related to create a user-profile from the UI to the integrated backend on a mongo/h2 embedded db, and a component error page ui for routing : frontend-app changelog.The project produces an only jar using maven spring-boot, that is you can implement java backend services, together the angular client developed in typescript (angular-cli).
This is a showcase project to integrate many features listed below, but you can use this as a seed to develop your app.So download the zip of this branch or clone the git repo and replace src folder with your spring boot java code and frontend-app your angular 5 code.Moreover, to use the automatic Travis deploy integration, you have only to replace the app name with your and define the HEROKU_API_KEY variable as explained in the related paragraph. Instead for Cordova apk, you have to define the APPETIZE related variables.
NEWS
Adding Dockerfile to build and run jar without frontend (as microservice)
Fixed cordova build error specifying ndk version in .travis file. A migration of nodejs cordova plugin to cordova 8 is in testing commit
Maybe it's possible to remove express server and call directly in electron the api with IPC but it's better mantains this. Read here and ngx-electron
Release 1.1 CHANGELOG
| August 29,2018 | Release 1.1 | available from GitHub |
|---|
- First Release 1.0
| May 30,2018 | Release 1.0 | available from GitHub |
|---|
30/05/2018 Added description for the first release on the features listed in CHANGELOG
28/09/2017 initial project with spring boot and material angular 4 dashboard
NEXT DEVELOPMENTS (checked in progress)
- Resolve api url for electron-client and in general for file protocol. Solution is in build time adding angular env variables
- Automatize with a generator the node app and cordova. Remember generator-full-stack-api and CORDOVA README
- Create ui tests with java cucumber
- Create api and ui tests in node app with a e2e framework
- Use automatic swagger-ui in node swagger-ui-node
- A way to reduce the opening of exe produced by electron-builder. Check the official electron-demo-app, maybe use electron-winstaller with gif loading
- A docker compose env for cordova-android example here
Table of contents
- Technical Scientific Article
- Description
- Deploy jar on heroku from your machine
- Deploy apk on appetize from your machine
- Build and run with docker
- Automatic build and deploy with travis
- Live demo heroku deployed jar
- Live demo appetize deployed apk
Technical Scientific Article
This project is been a source of inspiration for a my technical article, concerning the development and automatic release of web apps on mobile. So, to read a clear explanation about this, go to hybrid mobile development article
Description
The project is used to develop the client in the frontend-app folder with the angular-cli, and the java backend with the maven spring boot project configured.For this, import your client (frontend-app) in the angular/typescript IDE (i.e. visual studio code) and your maven java backend in Eclipse.There are also many integration features that you can read in every related paragraph (electron, automatic travis deploy, single full stack jar spring boot support, etc.)
Functional informations
The steps to build the jar are defined in the pom.xml file. The project builds the frontend with the output folder frontend-app/dist and copies it in the target/classes/static folder in order to load the client in the spring boot home page together the java services.The port information is stored in src/main/resources/application.properties file in the server.port property.
Prerequisites
- Install the angular-cli with command :
npm install -g @angular/cli@1.7.4
And generate an angular project with :
ng new <frontend-folder-name>
- Add npm build.prod script in your package.json project with @angular/cli devDependency as:
{
"name": "angular-dashboard-full-stack",
"version": "1.1.0",
"license": "MIT",
"author": "amanganiello90",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"build.prod": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
....
},
"devDependencies"{
"@angular/cli": "1.7.4"
}
}
JDK 8 (set JAVA_HOME environment variable)
The Node.js version compatible with your angular app
MAVEN (to use mvn command else use in windows ./mvnw.cmd or in linux ./mvnw instead)
IDE ( i.e. Eclipse for java and visual studio code for typescript/angular projects)
Live
Execute in the main folder of this repo, if you have already built the frontend and there is the generated code in frontend-app/dist :
mvn clean spring-boot:run
else:
mvn clean spring-boot:run -Pbuild-ui
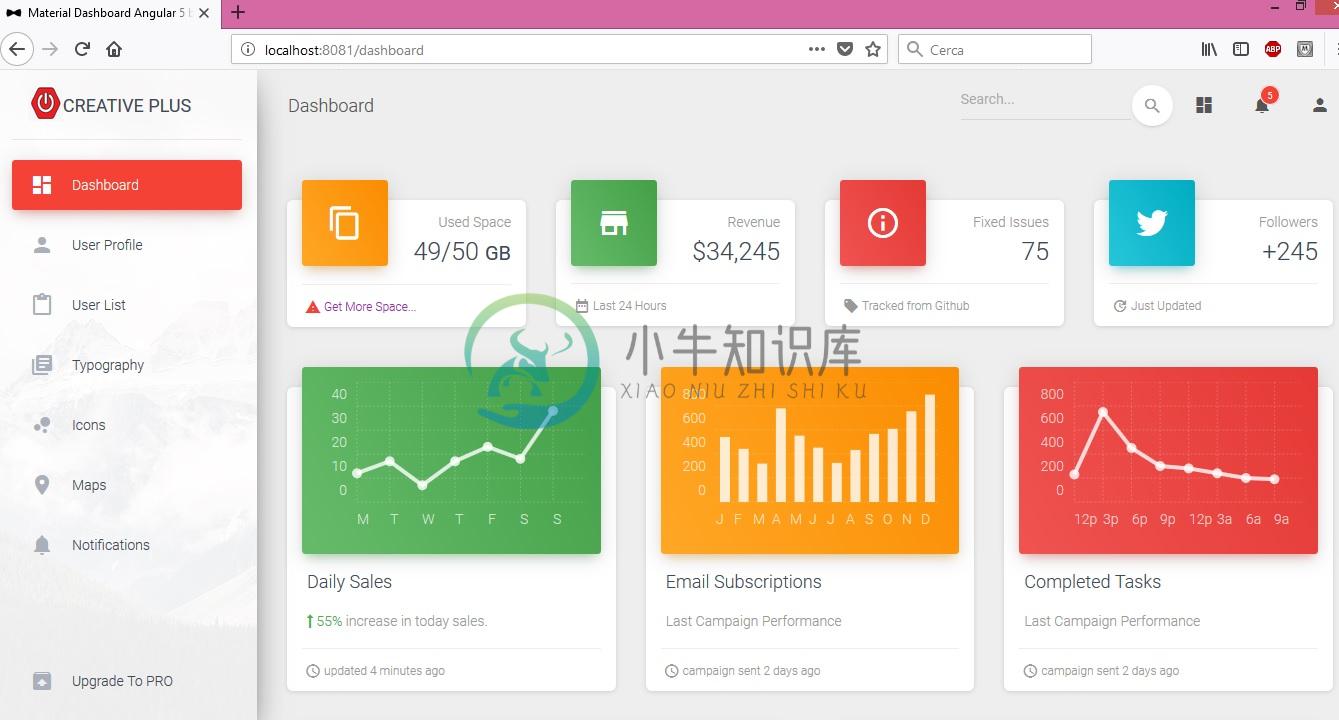
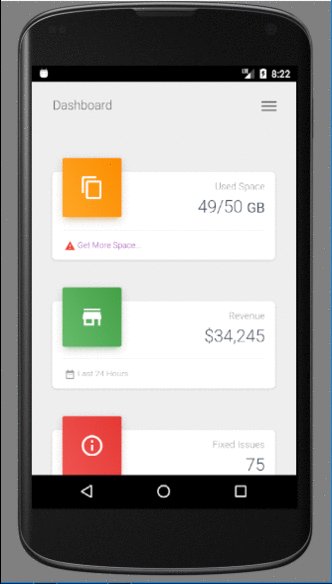
Open browser on localhost:8081:
Build and run
If you have already built the frontend (i. e. after develop on visual studio code) and you have the generated code of the ng build in frontend-app/dist, execute in the main folder of this repo:
mvn clean package
If you want to build also the frontend, run:
mvn clean package -Pbuild-ui
After all cases run:
java -jar target/*.jar
Open browser on localhost:8081
Rest Api integration with h2 and mongo db
You can use, according various spring profiles, an h2 embedded db, an mongodb embedded or for production.The application exposes some rest api (UserControllor and TimeController) that connects to db (default application properties, h2 and mongop).
Run your application with:
- -Dspring.profiles.active=mongo to use embedded mongo db (it is activated for default).
- -Dspring.profiles.active=mongop to use mongo db for prod.
- -Dspring.profiles.active=h2 to use h2 embedded. The console is enabled with /h2 endpoint.
Rest Api JSON request exposed
There are some REST services exposed for two entities: Time and User that use a different db according your spring runtime profile (h2, mongo and mongop).
Every entity is a interface that maps a specific typology db table.
The fields of these entities are:
Time = {
String id,
String value
};
User= {
String id,
String username,
String email,
String firstname,
String lastname
}
For the time entity you can call using these endpoints:
- api/times : Get Request that returns all time entities created (empty object if nothing exists)
- api/times/{id} : Get Request that creates a time entity with your specified id. The value field is set with the your current time.
- api/times/find/{id} : Get Request that returns a time entity with the specified id (empty object if not exists)
If you create a time with an already existing id, it will be executed an update because the id is the mandatory primary key.
For example if you want to create a time entity with id equal to 1, on browser:
And after to view all times created:
Instead, for the user entity you can call using these endpoints:
- api/users : Get Request that returns all users entities created (empty object if nothing exists)
- api/users : Post Request that creates a user with a request mapping its fields. On success it returns the id.
- api/users/{id} : Get Request that returns an user entity with the specified id (empty if not exists)
- api/users/{id} : Delete Request that deletes an user entity with the specified id. On success it returns the id .
- api/users/{id} : Put Request that updates the user with a specified id according your request fields. On success it returns the user object updated.
If you create an user with an already existing id, it will be executed an update because the id is the mandatory primary key.
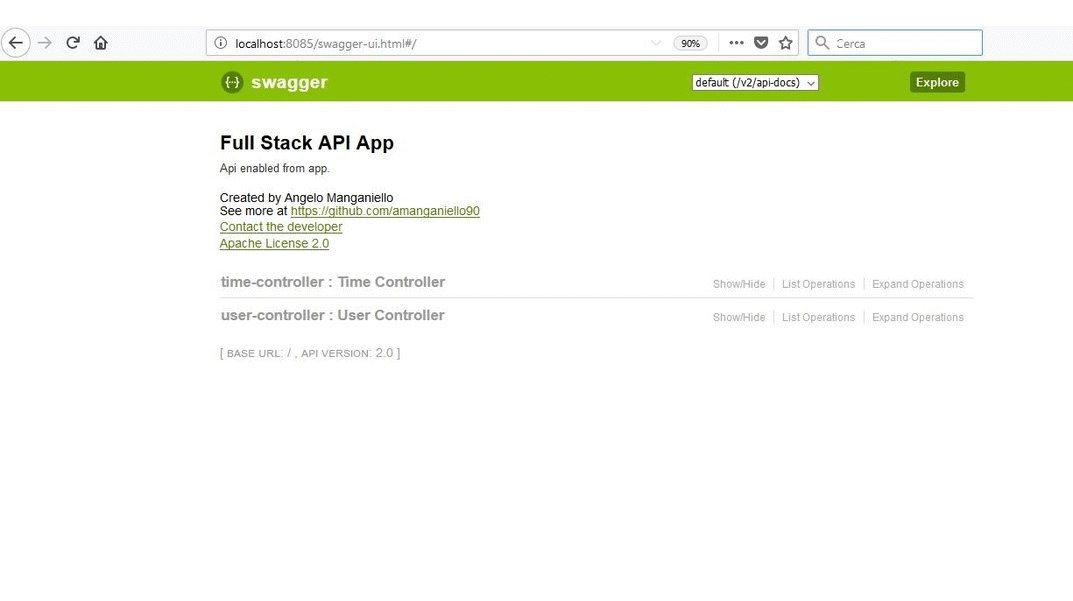
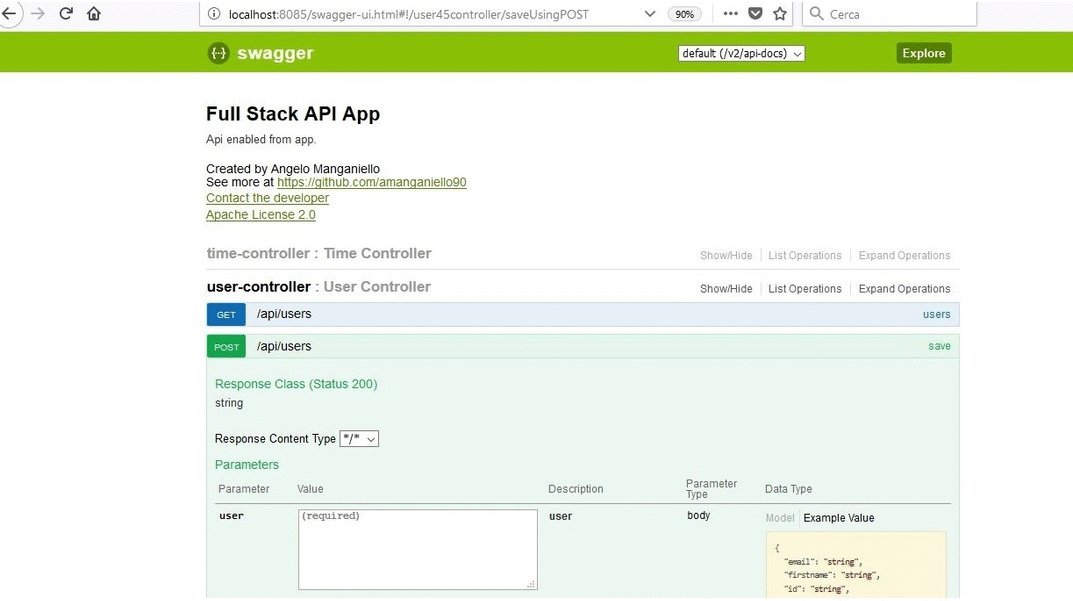
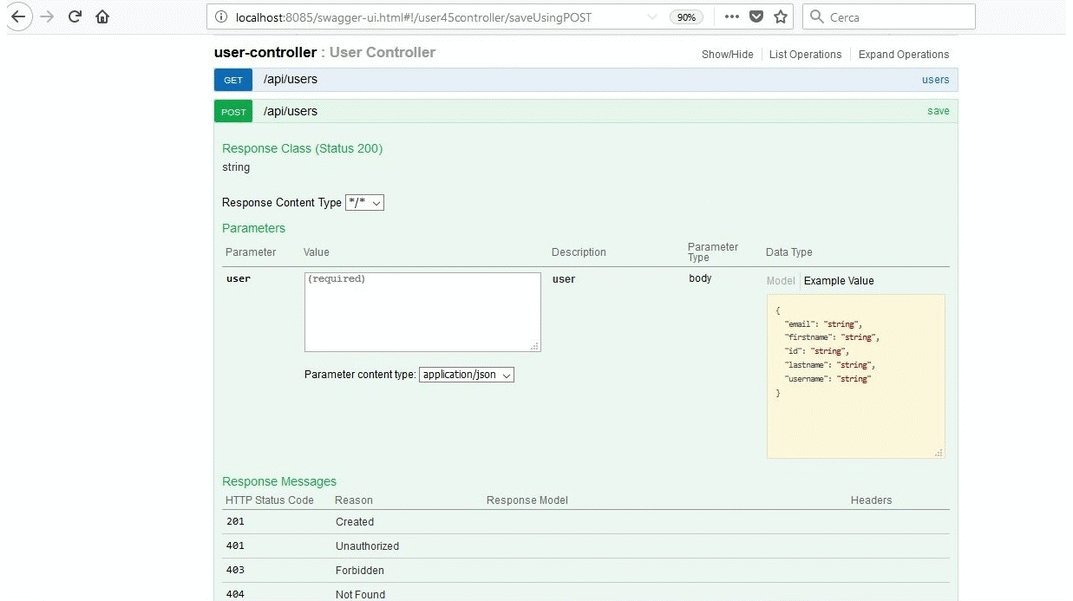
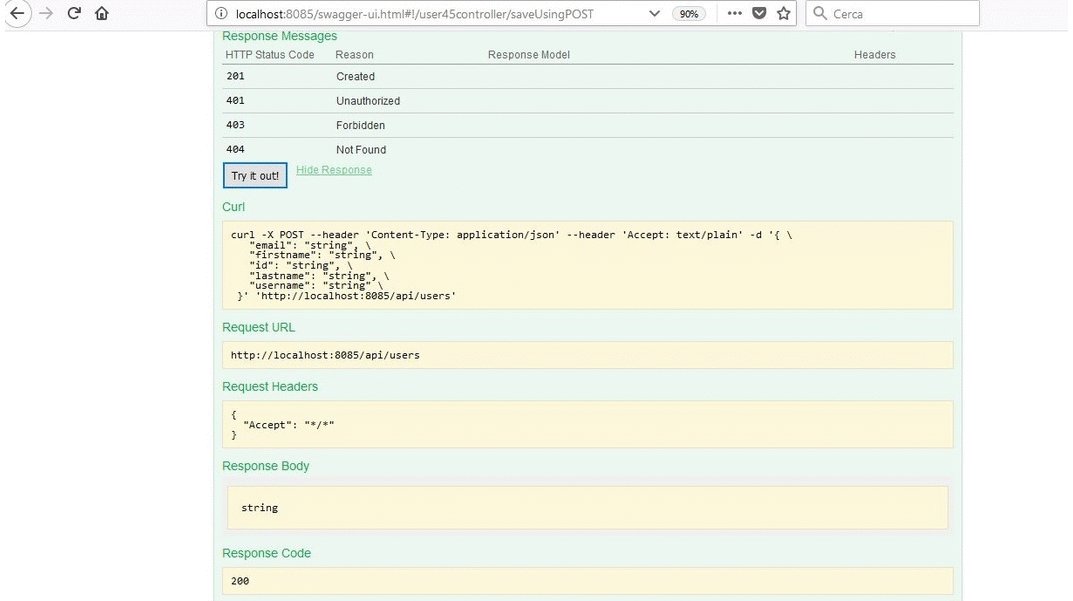
Call Rest Api JSON request with spring boot swagger ui
You can use Swagger UI app to call your REST API accessing to /swagger-ui.html endpoint. An example to call the post api/users :
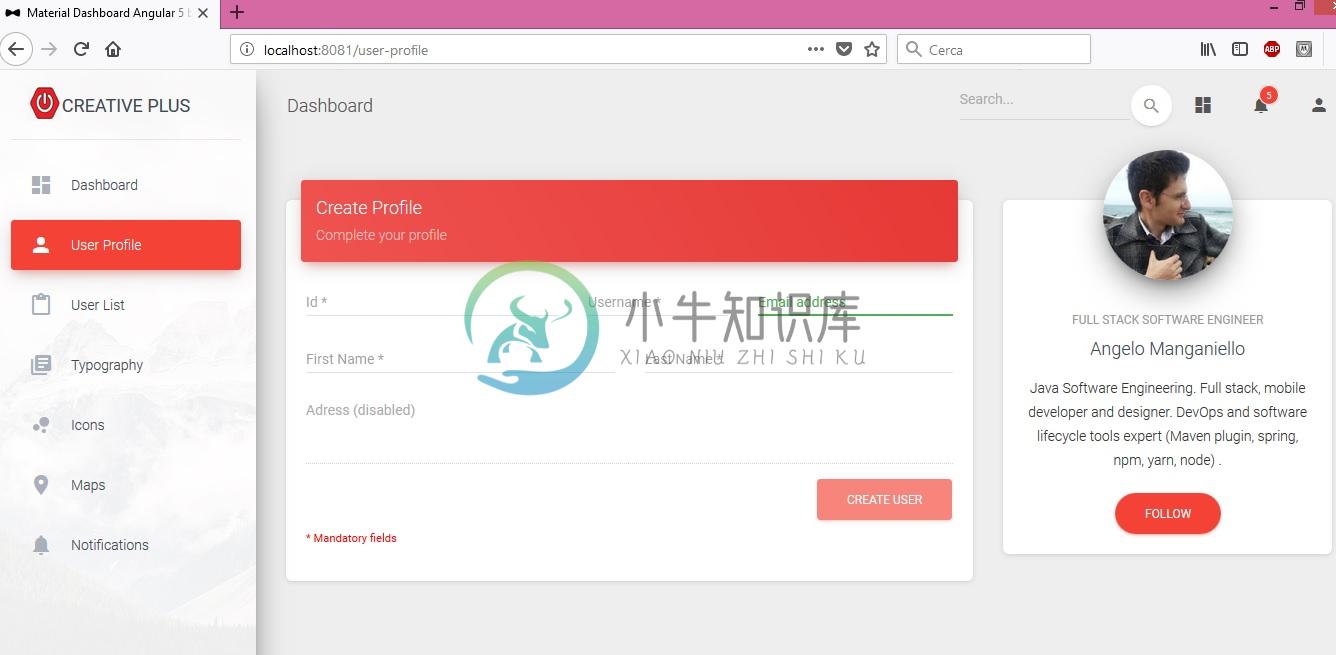
UI api call
You can create and update an user on the user profile dashboard. After successfull creation or update, you are redirected to the user list dashboard where are listed all users. On this you can delete and view a user.
So all user entity api are called by the UI .
So as example.
Insert all data for required fields (email not mandatory) to enable CREATE USER button and click on:
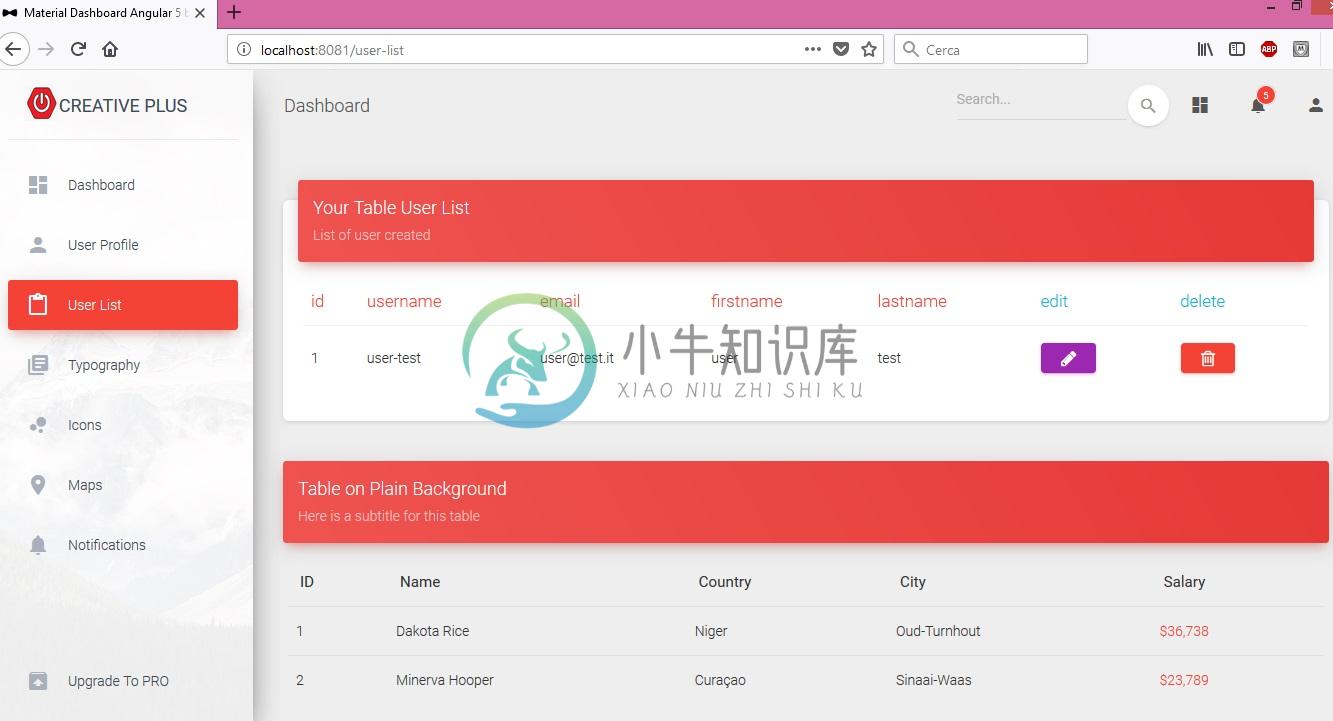
After creation you will be redirect on the page where are listed all created users:
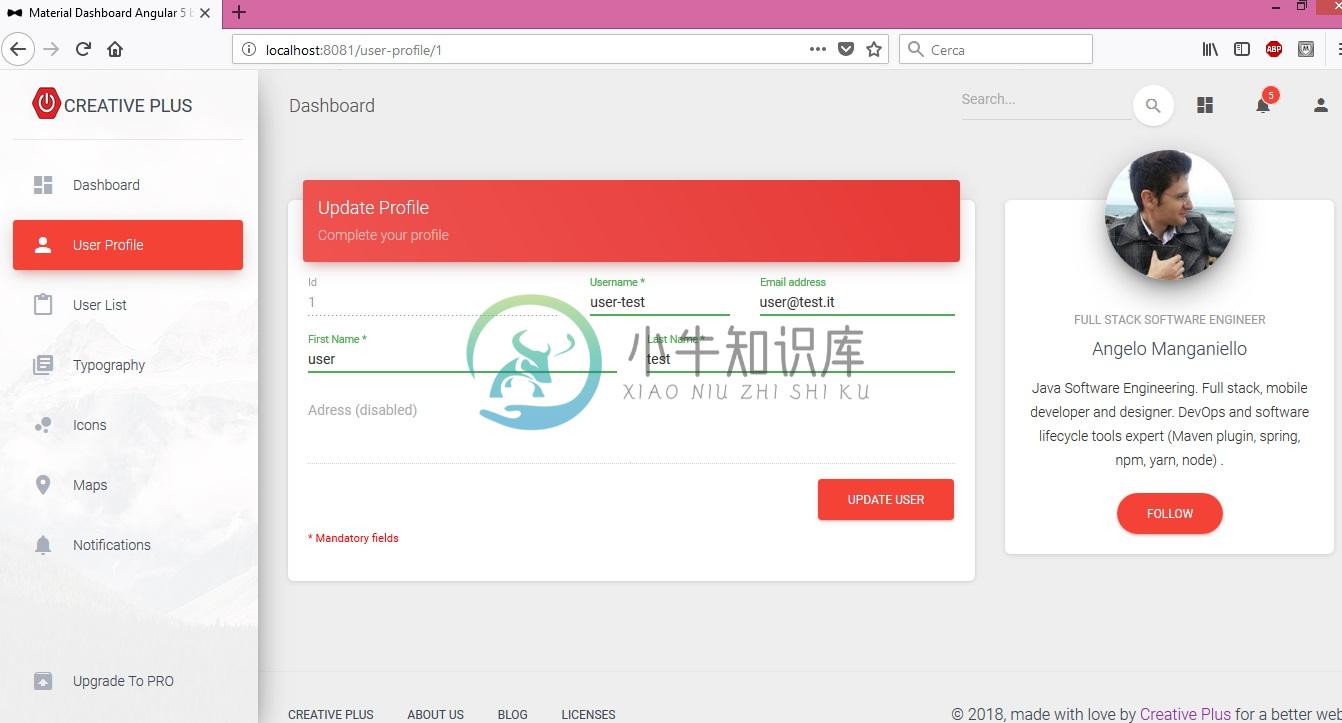
You can delete or update an user. If you click on edit button (pencil icon), you will be send on the User Profile page to update:
Now the id is blocked, and you can modify all fields. After click on the UPDATE USER button in order to perform action, and you will review the changing on the User List page.
Using Dev Mode
You can use the live reload for spring boot when you use the spring-boot-plugin.
Run:
mvn clean spring-boot:run -Pdev
In this mode you can't pass spring profiles and all properties (i.e. server.port). So modify the application.properties in spring.profiles.default property with your profile.
Write automatic integration api tests with rest assured and cucumber
You can write integration api tests with rest assured in java cucumber. In the JUnit test spring-boot is automatically run and performed your @Test.See the Test.java and Steps.java examples in src/test/java/** path.The test is a normal JUnit test run also by the surefire maven plugin and maven test phase.
Electron
You can use your frontend app, full app with express server, spring boot jar app in an electron live process or in a standalone distribution package.In the only frontend app, you can use shortcuts to inspect or reload the frontend application, due to integration with electron-debug.Find all explanations on its README.md file.
In all three typologies there is the npm run package command that use electron-builder. It generates a package for the your current running platform.In the distribution folder there is also the unpacked app (as electron-packager does).
Electron live mode for frontend
After built your front-end app with the -Pbuild-ui profile (or with npm run build.prod command under frontend-app folder), run in the electron-client folder these commands:
- npm install
- npm start
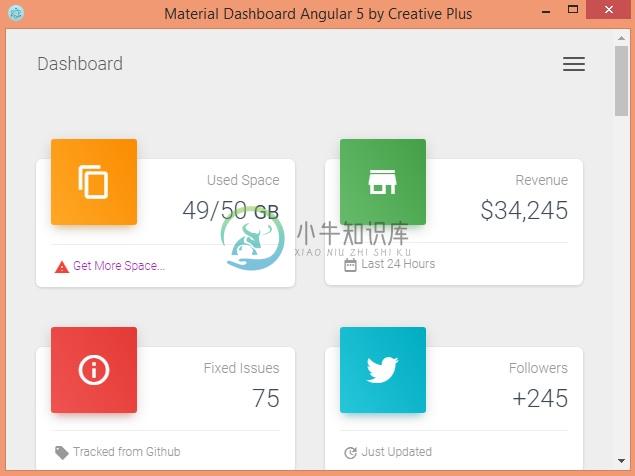
App in electron:
In this way only your frontend, is running in the electron container and you can use the electron-debug utility.
In this mode the api calls don't work without a server part is missing. Besides the backend endpoint is a file protocol instead http.
Electron package mode for frontend
After built your front-end app with the -Pbuild-ui profile (or with npm run build.prod command under frontend-app folder), run in the electron-client folder these commands:
- npm install
- npm run package
After this, you will have a single electron-app-client 1.0.0 (for windows will be an .exe) to run with a click under electron-client\distribution folder.The file created is a standalone distributable desktop app that not require Node or JRE on your machine to be executed.In this way, only your frontend, is run in the electron container as a package and you can use the electron-debug utility.
In this mode the api calls don't work without a server part is missing. Besides the backend endpoint is a file protocol instead http.
Electron with express
You can use a node express app with the following api under the electron-app folder:
- api/users : Get Request that returns all users entities created (empty collection object if nothing exists)
- api/users : Post Request that creates a user with a request mapping its fields. On success it returns the user created.
- api/users/{id} : Get Request that returns an user entity with the specified id (else 404 status if not exists)
- api/users/{id} : Delete Request that deletes an user entity with the specified id. On success it returns the 204 status else 404 .
- api/users/{id} : Put Request that updates the user with a specified id according your request fields. On success it returns the 204 status else 404 .
The server side api is generated and updated ad hoc (using electron.app.config.json instead of .env file) by generator-full-stack-api.
The express app is configurable only for mongodb. The embedded mode uses tungus mongodb driver.
Electron with express server live mode
After built your front-end app with the -Pbuild-ui profile (or with npm run build.prod command under frontend-app folder), run in the electron-app folder these commands:
- npm install
- npm start
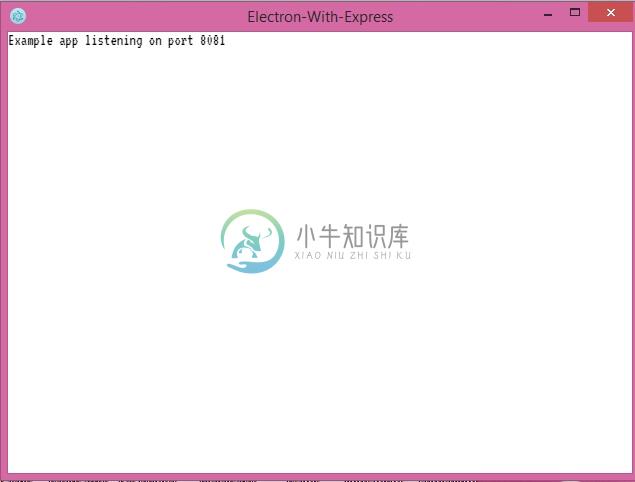
In this way your frontend app with the express server side, is running in the electron container. You can read log in its window with F1 keyword.
The express server is a child spawn localhost process that is in listening in the port declared in the process.env.PORT variable, else it uses the port declared in the electron-app/electron.app.config.json file. Every variable of .env file overwrites the electron.app.config.json definitions.So you can also open the browser on localhost:8081 (default port) to inspect page.
Express log in electron:
Electron with express server package mode
After built your front-end app with the -Pbuild-ui profile (or with npm run build.prod command under frontend-app folder), run in the electron-app folder these commands:
- npm install
- npm run package
After this, you will have a single electron-app 1.0.0 (for windows will be an .exe) to run with a click under electron-app\distribution folder.The file created is a standalone distributable desktop app that not require Node or JRE on your machine to be executed.In this way your frontend app with the express server side, is running in the electron container. You can read log in its window with F1 keyword.
The express server is a child spawn localhost process that is in listening in the port declared in the process.env.PORT variable, else it uses the port declared in the electron-app/electron.app.config.json file. Every variable of .env file overwrites the electron.app.config.json definitions.So you can also open the browser on localhost:8081 (default port) to inspect page.
Spring boot jar electron live mode
After generated your spring boot jar with mvn clean package, run in the electron-jar folder these steps:
- npm install
- npm start
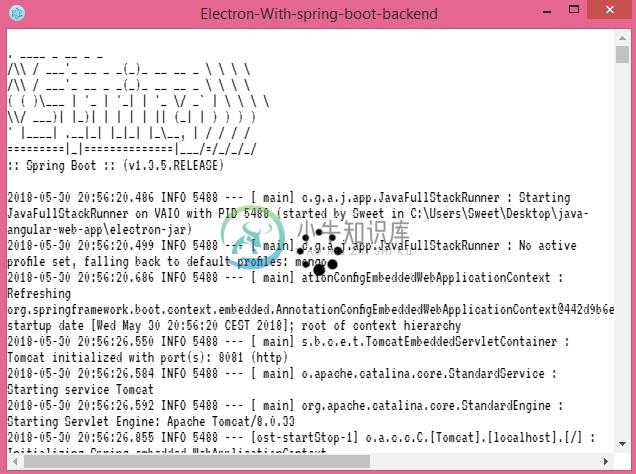
In this way the spring boot jar start as child process in the electron container. You can read log in its window with F1 keyword.
The jar is a child spawn localhost process that is in listening in the port declared in the process.env.PORT variable, else it uses the port declared in the electron-app/electron.app.config.json file.So you can also open the browser on localhost:8081 (default port) to inspect page.
Spring Boot log in electron:
Spring boot jar electron package mode
After generated your spring boot jar with mvn clean package, run in the electron-jar folder these steps:
- npm install
- npm run package
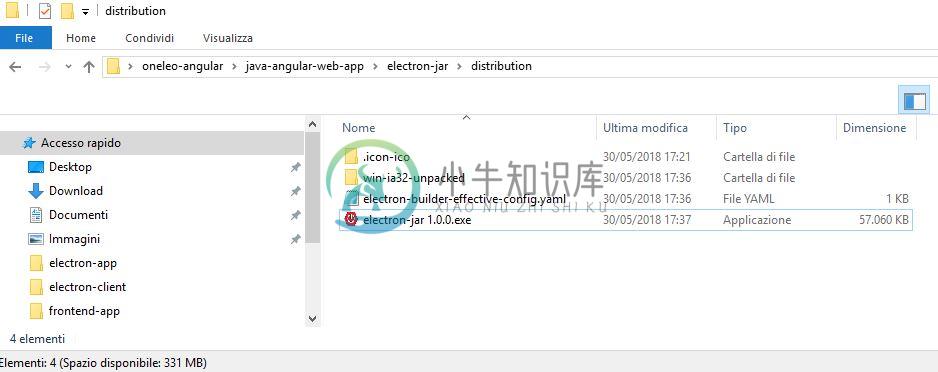
After this, you will have a single electron-jar 1.0.0 (for windows will be an .exe) to run with a click under electron-jar\distribution folder.The file created is a standalone distributable desktop app that not require Node but the JRE is mandatory on your machine to be executed.In this way the spring boot jar is packaged and it run in the electron container as a child process. You can read log in its window with F1 keyword.
The jar is a child spawn localhost process that is in listening in the port declared in the process.env.PORT variable, else it uses the port declared in the electron-app/electron.app.config.json file.So you can also open the browser on localhost:8081 (default port) to inspect page.
Cordova android
Apache Cordova is a mobile application development framework.
It allows you to package your web app (html, css and js) in every mobile platform (android, ios, windows).
Besides there are a lot of plugin that work as bridge from javascript to device.
With the nodejs-cordova-plugin you can run the full nodejs app with the express backend and angular frontend in cordova.
Every step is documented here.
In this project we generate an android apk file.
Deploy jar on heroku from your machine
Create an account on keroku .
After install the heroku-cli
npm install -g heroku-cli
Then:
heroku plugins:install heroku-cli-deploy
heroku create spring-boot-angular-app2 --no-remote
To deploy the jar file, execute in the main folder of this repo:
heroku deploy:jar target/app.jar --app spring-boot-angular-app2
View app
Deploy apk on appetize from your machine
You can register on Appetize. This is a cloud service to run your mobile app and view online emulating a lot of devices.
After login, you can upload app adding the apk file from cordova-app/app/platforms/android/build/outputs/apk/android-debug.apk.
So in the dashboard click on view button to visualize your android app.
Build and run with docker
It allows you to run the jar without frontend and with h2 spring profile (h2 embedded).
The base docker image used is the minimal alpine jre8, and the Dockerfile is divided in two phase:The first build the app with the alpine-jdk8, the last copy the app built in the final alpine-jre8 image.See the Dockerfile
So, Install on your machine docker .
After, in this cloning main folder build image with:
docker build -t myapp .
Now, to run container:
docker run -it -p <YOUR-PORT>:8081 --rm myapp
Replace YOUR-PORT with a enabled port of your machine. So you can access to the app in http://localhost:YOUR-PORT.
Automatic build and deploy with travis
You can configure your git repo for continuous integration with travis .
For the configuration travis will use the .travis.yml and .travis-deploy-heroku.sh files.
Then, for your repo you have to configure only two things:
- Replace your heroku deploy app name in the .travis-deploy-heroku.sh (here spring-boot-angular-app with spring-boot-angular-app2) that before you have created on heroku with the command (or heroku dashboard):
heroku create spring-boot-angular-app2 --no-remote
- Set the HEROKU_API_KEY environment variable on travis. You can retrieve it after these commands on your machine:
heroku login
heroku auth:token
The last display the token that you will set in the HEROKU_API_KEY variable.It allows travis to have permission to deploy on heroku.
To deploy on Appetize your android app you have to set the APPETIZE_TOKEN variable on travis. To get it read here.Then use this curl in your SCRIPT travis.yml section file:
curl https://$APPETIZE_TOKEN@api.appetize.io/v1/apps -F "file=@platforms/android/build/outputs/apk/android-debug.apk" -F "platform=android"
After the first upload, you can update the same app adding the APPETIZE_PUBLIC_KEY in travis, exposed from appetize for your apk:
curl https://$APPETIZE_TOKEN@api.appetize.io/v1/apps/$APPETIZE_PUBLIC_KEY -F "file=@platforms/android/build/outputs/apk/android-debug.apk" -F "platform=android"
In this example the $APPETIZE_TOKEN and $APPETIZE_PUBLIC_KEY are environment variables defined in travis machine that are respectively the appetize APITOKEN and PUBLICKEY
Live demo heroku deployed jar
A demo with default mongo embedded db app
Live demo appetize deployed apk
A demo with default mongo embedded db cordova android app
-
我有一个使用REST作为Spring Boot Application和一个客户端作为Angular2的应用程序. 之前,我是分别通过启动SpringBootApplication主要方法(它开始侦听端口8080)和Angular2来启动应用程序-Spring Boot的-从命令行npm start(通常在3000端口启动)运行. 现在,我希望Maven使用一个命令运行两个应用程序. >角4.0.
-
Coenraets分享了自己开发的一个Single Page Restful网站(http://coenraets.org/blog/2012/10/nodecellar-sample-application-with-backbone-js-twitter-bootstrap-node-js-express-and-mongodb)。 他利用多种不同的前后端技术改写了这个项目,大致有以下
-
在前一部分中,我讨论了转向MFE解决方案的动机以及解决方案相关的一些标准。在这一部分中,我将介绍我们如何在Outbrain实现它。 正如我在前一部分中提到的,其中一个标准是能够与我们当前的技术echo系统集成的解决方案,并且不需要对我们当前维护的应用程序进行什么更改。 进入Angular惰性加载特性模块 Angular有一个内建的模块概念,它基本上是一个声明对象,用来指定封装在一个模块中的所有组件
-
我试图从Web API获取PDF文档,并希望在Angular App中显示 . 获得"Failed to load PDF document error" . 我已经关注了“AngularJS: Display blob (.pdf) in an angular app " post. Whereas, i can download the same file successfully by fo
-
我创建了一个Angular 2前端Application.and创建了一个连接到DB的Java Rest WS后端应用程序. Angular 2 App的My Folder结构如下 – Angular2App confg dist e2e node_modules public src app favicon.ico index.html main.ts system-config.ts tsco
-
更新:问题已经解决。 问题是我试图将我的日志文件放入tomcat7用户无权访问的目录中。 请参阅下面的答案和评论。 原帖: 我有一个在tomcat上运行的spring mvc应用程序 我用gradle(3.0)构建我的应用程序 我刚刚安装了slf4j,但它只记录到catalina.out(与post 无法找到logback.xml相同 ) 我已将logback.xml文件放在我的'project
-
有时候想写个web小程序,需要用到某些以前用过的库/框架,就要打开以前的项目或者翻收藏夹好烦。现在将一些web常用的东西整理合并起来。 常用maven依赖 spring <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <vers
-
我的其它博客将同步更新:CSDN、简书、github 问题:Angular2设置路由,部署后刷新后Tomcat直接出来404。 开篇题外话: 从来只逛博客,赞都懒得点的人突然开始写博客。只是因为最近接触了Angular2,网上资源太少,之前又没有Angular1的基础,真是举步维艰,记录下自己艰辛的历程。同时公司没有建立知识库博客等相关的工具,在此方便交流下,还有上班些博客其实不当误工作的 ^_^
-
移动App第1天 什么是混合移动App开发【重点】 苹果上的软件是如何开发出来的:使用的是 OC、或者使用Swift这门语言 安卓平台上的软件又是如何开发出来的:使用安卓相关的语言开发的,Java,安卓的控件进行开发 苹果和安卓平台上共有的软件是如何开发出来的:腾讯招两套开发人员【开发组】,手机京东 前端移动 App(Application)开发技术,去开发手机端的应用程序; 前端的混合移动App
-
angular-web-notification Web Notifications AngularJS Service Overview Demo Usage Installation Limitations API Documentation Contributing Release History License Overview The angular-web-notification i
-
Angular MDC NOTE: The Angular Components team at Google is working to deliver officially supported API-compatible versions of the Angular Material components backed by MDC Web. Follow the effort here
-
Nativescript Angular Web Starter A simple starter project to create native mobile and web apps with single shared code base using angular and nativescript. Check this Open Souce Cross Platform Quotes
-
本文向大家介绍基于豆瓣API+Angular开发的web App,包括了基于豆瓣API+Angular开发的web App的使用技巧和注意事项,需要的朋友参考一下 一、扯淡的说 name:【豆瓣搜索】 最近关注了下豆瓣的API,发现豆瓣开放平台需要加强API文档撰写啊....但是有个可喜的发现豆瓣V2接口提供了搜索接口。最近在用phantom弄些爬虫,想想,真是美丽极了!有个豆瓣的接口,我都不用去
-
在本Java Web服务教程文章中,提供了两个主要的Java Web服务API的概念和示例:JAX-WS和JAX-RS。 可以通过其他编程语言(如.Net和PHP)访问Java Web服务应用程序。 Java Web服务应用程序通过WSDL(Web服务描述语言)执行通信。 编写java Web服务应用程序代码有两种方法:SOAP和RESTful。 Java Web Services API 自Ja