ASP中的Angular app 6。NET Core:多个模块匹配
角度v6。1.10 | ASP。NET Core v2。2.102
我正在用ASP开发一个Angular应用程序。NET核心模板。
我想创建一个组件(鱼形)。
在ASP. NET Core 2.0中,一个简单的
ng g component fish-form --module=app.module.shared.ts
可以解决这个问题,但在这种架构下,由于没有该文件,所以无法工作。

我还尝试使用
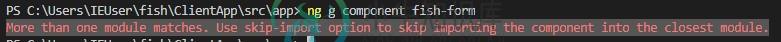
ng g component fish-form
但我得到了以下错误:
错误:多个模块匹配。使用skip-import选项跳过将组件导入最近的模块。

感谢您的帮助。
共有2个答案
你有两个选择
ng g组件Fish-form--skipimport=true。这将删除错误,但不会导入组件。- 一个更好的解决方案,虽然
ng g组件Fish-form--mod=app.module.ts
这解决了问题:
ng g component fish-form --module=app.module.ts
-
我想通过ivy将jar检索到特定的文件夹(如lib ),下面是我在build.xml中的检索定义: 还有我的常春藤的定义。xml如下: 但它总是抛出: 我读过一些类似的问题,以及他们建议将检索模式更改为更复杂的模式。我尝试了类似“[artifact]-revision.[ext]”的方法,但没有帮助。当我执行“ivy.resolve”时,效果很好。关于这个问题有什么建议吗?
-
我正在尝试创建一个导出多个ES6类的模块。假设我有以下目录结构: 和每个导出一个默认ES6类: 我目前有我的设置如下: 但是,我无法导入。我希望能够这样做,但找不到类: 在ES6模块中导出多个类的正确方法是什么?
-
本文向大家介绍Erlang中的模块与模式匹配介绍,包括了Erlang中的模块与模式匹配介绍的使用技巧和注意事项,需要的朋友参考一下 模块是Erlang的基本代码单元,erl文件编译后以.beam作为扩展名,采用UTF8字符集,.erl文件示意如下: -module(模块名,与存放模块的文件名相同) -export([方法名/输入参数的个数]) 模块属性有两种类型:预定义型和用户定义型。 Erl
-
当我试图在angular cli中创建一个组件时,它向我显示了这个错误。我怎么摆脱它? 错误:多个模块匹配。使用skip-import选项可以跳过将组件导入到最近的模块中。 我使用的是angular cli版本:1.4.1
-
问题内容: react.js的新功能并尝试遵循本教程。不幸的是,页面中给出的代码无法正常工作。webpack抱怨 想知道如何解决它。谢谢。 === App.jsx ==== === main.js === 更新1 我注释掉了所有内容,并在末尾添加了以下内容 现在没有编译错误,但是网页为空白。我不确定这里出什么问题了。 问题答案: 您只能声明一个默认出口,例如: 要么 然后做 如果要导出更多内容,则
-
问题内容: 我已经使用Python和Django建立了一个在线画廊。我刚刚开始添加编辑功能,从旋转开始。我使用sorl.thumbnail按需自动生成缩略图。 当我编辑原始文件时,我需要清理所有缩略图,以便生成新的缩略图。每个图片有三到四个(我在不同场合有不同的图片)。 我 可以 在文件变量中进行硬编码…但是这很混乱,如果我改变工作方式,则需要重新访问代码。 理想情况下,我想进行正则删除。用正则表

