express-status-monitor
Simple, self-hosted module based on Socket.io and Chart.js to report realtime server metrics for Express-based node servers.
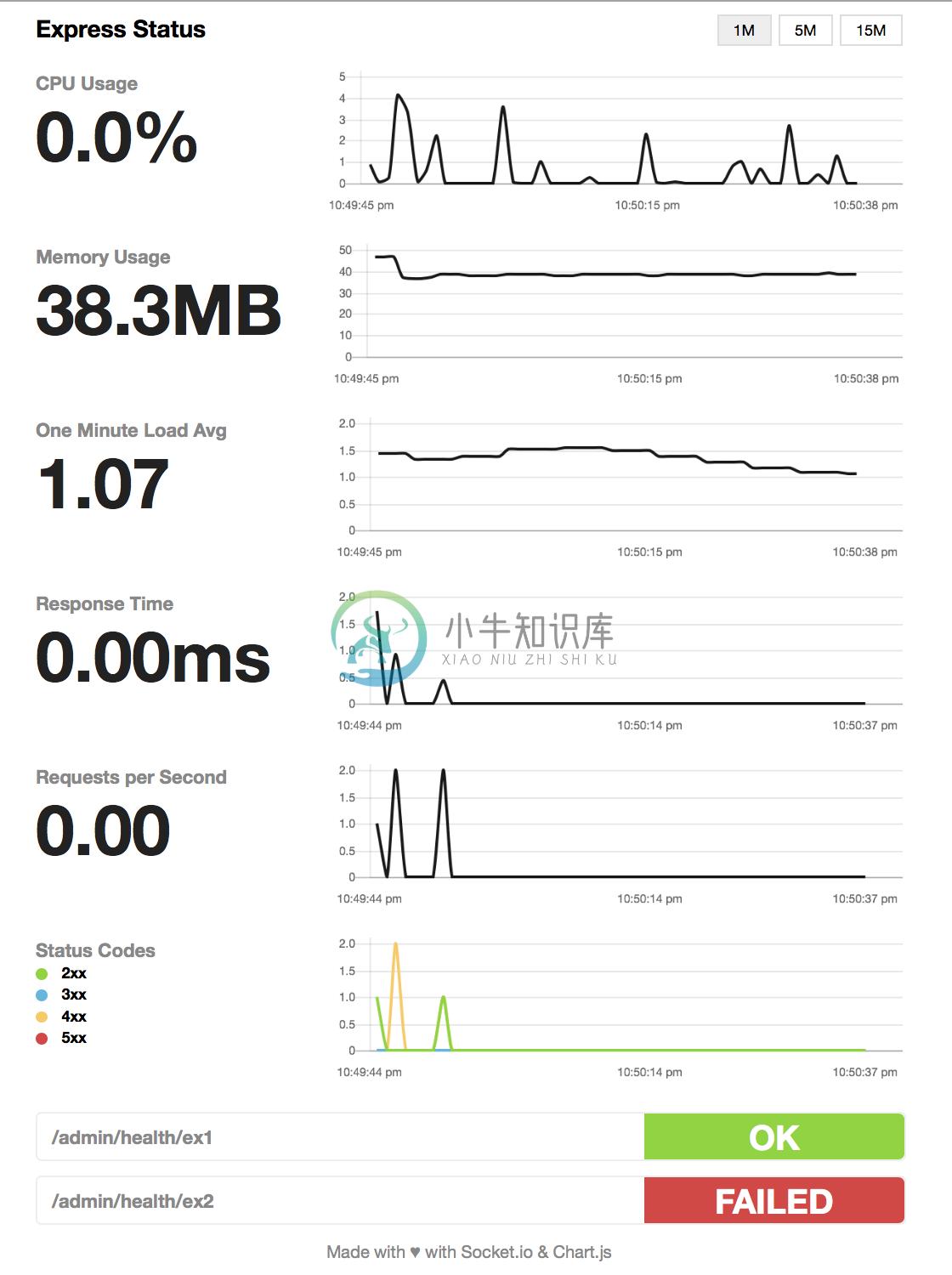
Demo
Support for other Node.js frameworks
- koa-monitor for Koa
- hapijs-status-monitor for hapi.js
Installation & setup
- Run
npm install express-status-monitor --save - Before any other middleware or router add following line:
app.use(require('express-status-monitor')()); - Run server and go to
/status
Note: This plugin works on Node versions > 4.x
Run examples
- Go to
cd examples/ - Run
npm i - Run server
npm start - Go to
http://0.0.0.0:3000
Options
Monitor can be configured by passing options object into expressMonitor constructor.
Default config:
title: 'Express Status', // Default title
theme: 'default.css', // Default styles
path: '/status',
socketPath: '/socket.io', // In case you use a custom path
websocket: existingSocketIoInstance,
spans: [{
interval: 1, // Every second
retention: 60 // Keep 60 datapoints in memory
}, {
interval: 5, // Every 5 seconds
retention: 60
}, {
interval: 15, // Every 15 seconds
retention: 60
}],
chartVisibility: {
cpu: true,
mem: true,
load: true,
eventLoop: true,
heap: true,
responseTime: true,
rps: true,
statusCodes: true
},
healthChecks: [],
ignoreStartsWith: '/admin'
Health Checks
You can add a series of health checks to the configuration that will appear below the other stats. The health check will be considered successful if the endpoint returns a 200 status code.
// config
healthChecks: [{
protocol: 'http',
host: 'localhost',
path: '/admin/health/ex1',
port: '3000'
}, {
protocol: 'http',
host: 'localhost',
path: '/admin/health/ex2',
port: '3000'
}]
Securing endpoint
The HTML page handler is exposed as a pageRoute property on the mainmiddleware function. So the middleware is mounted to intercept all requestswhile the HTML page handler will be authenticated.
Example using https://www.npmjs.com/package/connect-ensure-login
const ensureLoggedIn = require('connect-ensure-login').ensureLoggedIn()
const statusMonitor = require('express-status-monitor')();
app.use(statusMonitor);
app.get('/status', ensureLoggedIn, statusMonitor.pageRoute)
Credits to @mattiaerre
Example using http-auth
const auth = require('http-auth');
const basic = auth.basic({realm: 'Monitor Area'}, function(user, pass, callback) {
callback(user === 'username' && pass === 'password');
});
// Set '' to config path to avoid middleware serving the html page (path must be a string not equal to the wanted route)
const statusMonitor = require('express-status-monitor')({ path: '' });
app.use(statusMonitor.middleware); // use the "middleware only" property to manage websockets
app.get('/status', basic.check(statusMonitor.pageRoute)); // use the pageRoute property to serve the dashboard html page
Using module with socket.io in project
If you're using socket.io in your project, this module could break your project because this module by default will spawn its own socket.io instance. To mitigate that, fill websocket parameter with your main socket.io instance as well as port parameter.
Tests and coverage
In order to run test and coverage use the following npm commands:
npm test
npm run coverage
License
-
monitor.py 是主监控程序,将监控数据写入日志,并统计监控数据生成HTML统计展示页面: #!/usr/bin/env python2 # Licensed to the Apache Software Foundation (ASF) under one or more # contributor license agreements. See the NOTICE file dist
-
问题内容: 我试图通过发送一个整数,但我不断收到此错误 表达已弃用的res.send(status):改用res.sendStatus(status) 我没有发送状态,我的代码是 问题答案: 您可以尝试以下方法: 伙计们是正确的- 它不允许数字。证明链接:http://expressjs.com/4x/api.html#res.send
-
HTTP 响应状态代码指示特定的 HTTP 请求是否已成功完成。响应分为五类:信息响应,成功响应,重定向,客户端错误和服务器错误。状态码由 RFC 2616 的第10部分定义。 信息回应 100 Continue这个临时响应表明,到目前为止,所有事情都可以确定,并且客户端应该继续请求或者在请求已经完成时忽略它。101 Switching Protocol此代码是为了响应Upgrade客户端的请求标
-
命名 git-status - 显示工作树的状态 概要 git status [<options>…] [--] [<pathspec>…] 描述 显示索引文件和当前HEAD提交之间存在差异的路径,工作树和索引文件之间存在差异的路径,以及工作树中未由Git跟踪的路径(并且不会被gitignore [5]忽略) )。首先是你would通过跑步提交的内容git commit; 第二和第三是could在
-
This plugin provides an implementation of an old version of the Battery Status Events API. It adds the following three events to the window object: batterystatus batterycritical batterylow Application
-
服务器响应中的Status-Code元素是一个3位整数,其中Status-Code的第一个数字定义响应类,后两个数字没有任何分类角色。 第一个数字有5个值: SN 代码和描述 1 1xx: Informational 这意味着已收到请求并且流程正在继续。 2 2xx: Success 这意味着该行动已成功接收,理解和接受。 3 3xx: Redirection 这意味着必须采取进一步行动才能完成请