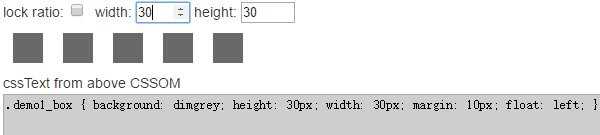
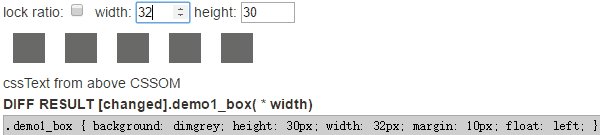
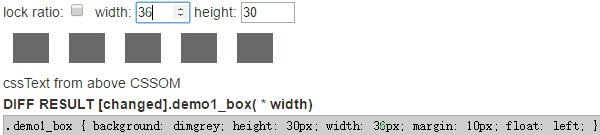
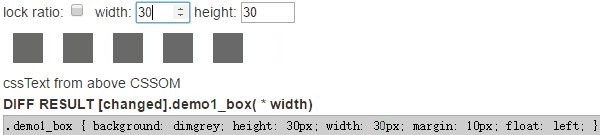
CSSobj是一款CSS样式整合工具,从Js对象中整合出CSSOM ,可以封装CSS样式,以及动态更新样式。
示例:

-
安装loader cnpm i style-loader css-loader -D 创建css文件 css->cmtitem.css .title{ font-size: 14px; } .content{ font-size: 12px; } #cmtbox{ border: 1px dashed #ccc; margin: 10px
-
将多个样式合并为一个新样式应用在单元格上 // 将粗体与斜体合并为一个样式 $format = new \Vtiful\Kernel\Format($fileHandle); $boldItalicStyle = $format->bold()->italic()->toResource();
-
要了解在项目中都发生了什么,你就需要检查发生的改动。由于改动过的文件会被表示为 “diff”,所以关键就是在于更好地理解这些改动差异。 尽管在命令行界面中可以非常简单地输出这些差异信息,但是要读懂这些信息还是很有难度的。 $ git diff diff --git a/css/about.css b/css/about.css index e69de29..4b5800f 100644 --- a
-
当将许多Excel文件与aspose组合在一起时,我得到的是单个工作簿(包含许多工作表的Excel文件)。但问题是我没有得到HTML样式(颜色,字体,大小背景颜色...)合并前的每个工作表中都有。 下面是我的java代码: 我不知道是否有一个选项使aspose在组合工作簿时考虑到样式?
-
这是我对Laravel Mix、NodeJS和NPM的第一次体验。我试着按照Laravel的文档做,并相信我做得对,但谁知道呢。 我正在尝试将几个CSS文件合并为一个。 webpack.mix.js 运行 它似乎运行良好,并输出以下内容: 92ms编译成功 上午11:11:33 生成时间:11/23/2018 11:11:33 AM Asset Size Chunks Chunk Names/cs
-
Build tools Babel Browserify Duo Grunt Gulp Jspm Webpack MSBuild NuGet 安装 npm install @babel/cli @babel/core @babel/preset-typescript --save-dev .babelrc { "presets": ["@babel/preset-typescript"] }
-
我试图更改JavaFX组合框列表的文本颜色,但它似乎不起作用。 返回以下内容:下拉列表文本不是白色 我该怎么解决这个问题?我的CSS知识不是很强。
-
本文向大家介绍spring boot整合RabbitMQ(Direct模式),包括了spring boot整合RabbitMQ(Direct模式)的使用技巧和注意事项,需要的朋友参考一下 springboot集成RabbitMQ非常简单,如果只是简单的使用配置非常少,springboot提供了spring-boot-starter-amqp项目对消息各种支持。 1.新建一个Spring Boot工
-
问题内容: 有没有办法调整列表样式图像的位置? 当我对列表项使用填充时,图像将停留在其位置,并且不会随着填充而移动… 问题答案: 并不是的。您的填充(可能)将应用于列表项,因此只会影响列表项中的实际内容。 结合使用 背景 样式和 填充 样式可以创建看起来类似的内容,例如 您可能希望将样式添加到父级列表容器(ul)中,以放置项目符号列表项,此A ListApart文章提供了很好的入门参考。

