JavaFX组合框列表样式
我试图更改JavaFX组合框列表的文本颜色,但它似乎不起作用。
.combo-box .list-cell {
-fx-text-fill: -fx-my-menu-font-color-highlighted;
}
.combo-box-popup .list-view{
-fx-background-color: -fx-my-menu-color;
}
.combo-box-popup .list-view .list-cell{
-fx-text-fill: #ff0000;
-fx-padding: 4 0 4 5;
-fx-background-color: -fx-my-menu-color;
}
.combo-box-popup .list-view .list-cell:filled:selected, .combo-box-popup .list-view .list-cell:filled:selected:hover{
-fx-background-color: -fx-my-menu-color-highlighted;
-fx-text-fill: -fx-my-menu-font-color-highlighted;
}
.combo-box-popup .list-view .list-cell:filled:hover{
-fx-background-color: -fx-my-menu-color-highlighted;
-fx-text-fill: -fx-my-menu-font-color-highlighted;
}
.combo-box-base{
-fx-background-color: -fx-my-menu-color;
-fx-padding: 0;
}
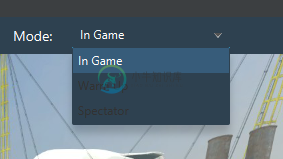
返回以下内容:下拉列表文本不是白色

我该怎么解决这个问题?我的CSS知识不是很强。
共有1个答案
下面的例子应该可以很好地工作——如果不行,请从CSS中删除可能会影响popop列表的其他条目。可能另一个条目具有更高的优先级。
.combo-box-popup .list-cell {
-fx-background-color: white;
-fx-text-fill: red;
}
要增加特异性,您也可以尝试以下设置
.combo-box-popup > .list-view > .virtual-flow > .clipped-container > .sheet > .list-cell {
-fx-background-color: white;
-fx-text-fill: red;
}
-
我试图使用JavaFX作为带有历史记录的搜索字段。这是我的代码示例。 如果我做组合框的行为符合我的预期。历史记录中的最后一个条目将添加到列表的末尾。但是,我希望首先显示最后一个条目(我也希望删除重复项并限制历史大小,但在本例中我保持简单)。 所以我决定简单地将新值添加到列表前面的。然而,当我这样做时,组合框开始以奇怪的方式运行,代码不再工作。看起来,只要我在列表的末尾添加/删除项目,它就可以正常工
-
我需要一个通过observatelist填充的组合框,其中包含从DB检索的特定数据。这是我的消息来源。 模型 查看 ComboBox由NAME字段填充,listener用于获取相对ID并将其传递给查询,以便在DB上存储数据。 好的,一切似乎都正常,但我有两个问题: > 当用户需要修改此记录时,我需要从DB获取ID并在ComboBox中选择相对名称。我该怎么做? comboBank.set值; 有没
-
主要内容:Listbox控件,Combobox控件列表框(Listbox)和复选框(Combobox)是 Tkinter 中两个控件,由于其非常相似,本节将它们放在一起进行介绍。 Listbox控件 首先介绍一下列表框,即 Listbox。在使用 Tkinter 进行 GUI 编程的过程中,如果需要用户自己进行选择时就可以使用列表框控件。列表框中的选项可以是多个条目,也可以是单个唯一条目,但常用于多个条目。 下面对列表框控件(Listbox)的常
-
我需要关于设置组合框按钮单元格的帮助。我使用一个组合框来显示可观察列表中的数据,该列表包含两个列的表中的数据,“步骤”和“下一步”(下一步包含一个插入在步骤列中的项目);我需要做的是显示带有“步骤”列表的组合框列表单元格和相对的“下一步”按钮单元格。现在,我可以正确地看到列表单元格,但我的按钮单元格总是空的。 代码: 提前感谢。
-
我想做的是让一个类保持国家的静态可观察列表。我想在组合框中显示这些国家。我这部分工作得很好。现在,我还想让用户能够向列表中添加新的国家。因此,组合框旁边有一个按钮,它将显示另一个允许输入另一个国家名称的对话框。在用户输入国家名称并单击save之后,我希望单个静态ObservableList用新的国家更新,然后显示在组合框中。这部分没有发生。 我将展示什么有效,什么无效。 保存对静态列表的引用并更新
-
我试图避免将一大堆数字硬编码到我的JavaFX ComboBox中,但我不知道有任何其他方法可以做到这一点。目前我正在这样做: 然而,我的目标是调用一个方法,该方法将生成一个达到某个指定上限(例如50)的数字列表。我尝试了以下方法,但它只是添加了最后一个,而不是全部50:

