language-babel
Language grammar for all versions of JavaScript including ES2016 and ESNext, JSX syntax as used by Facebook React, Atom's etch and others, as well as optional typed JavaScript using Facebook flow. This package also supports highlighting of GraphQL language constructs when inside certain JavaScript template strings. For .graphql and .gql file support please see language-graphql . The colour of syntax is determined by the theme in use.
The package also provides
- automatic indentation of JSX.
- JSX tag closure and JSX html element completion suggestions.
- Context aware commenting out of JSX elements.
- Additional newline insertion between JSX tag pairs.
- Babel transpilation on file saves (optional).
- Babel transpile of all files in a directory or directories.
- Babel transpiled code preview.
- Support for styled-components CSS inside tagged template strings including CSS auto-completion and optionally Emmet CSS completion under a package setting. Please note that emmet completion is just for snippets. Additional features such as vendor prefix and gradient support is not supported as these require a full distribution of emmet which I feel is too large for this package.
- Support for GraphQL code highlighting
- Support for adding other language grammars to highlight code inside template literal strings.
By default the language-babel package will detect file types .js,.babel,.jsx, .es, .es6, .mjs and .flow. Use the standard ATOM interface to enable it for other file types. This provides a grammar that scopes the file in order to colour the text in a meaningful way. If other JavaScript grammars are enabled these may take precedence over language-babel. Look at the bottom right status bar indicator to determine the language grammar of a file being edited. language-babel will be shown as either Babel or Babel ES6 JavaScript. Clicking the name will allow the grammar for a file to be changed.
language-babel provides Babel V6 & V5 transpiler support. If you only require grammar/syntax highlighting ensure that the package settings Transpile On Save and Allow Local Override are both off.
Installation
Install via ATOM or by using apm install language-babel. If you only need to use the provided grammar read no further!
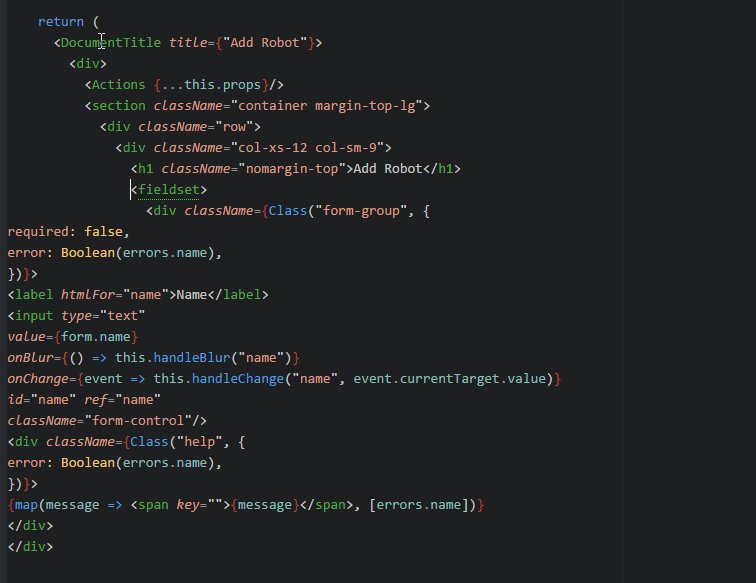
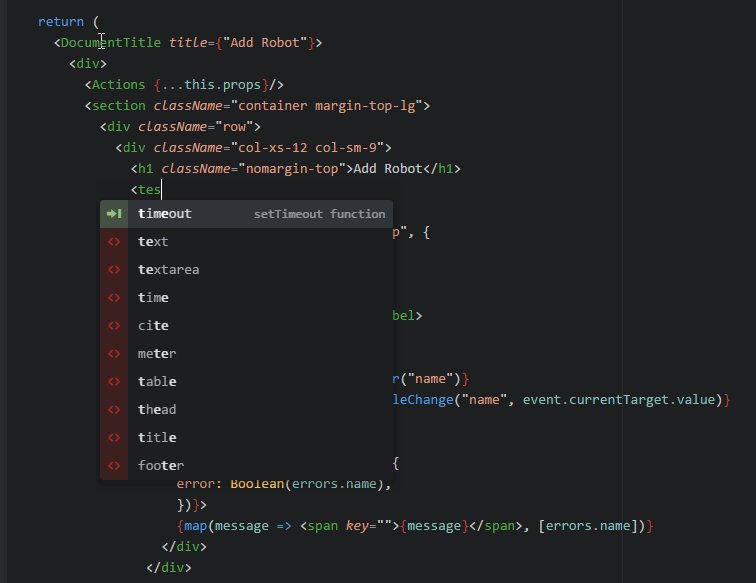
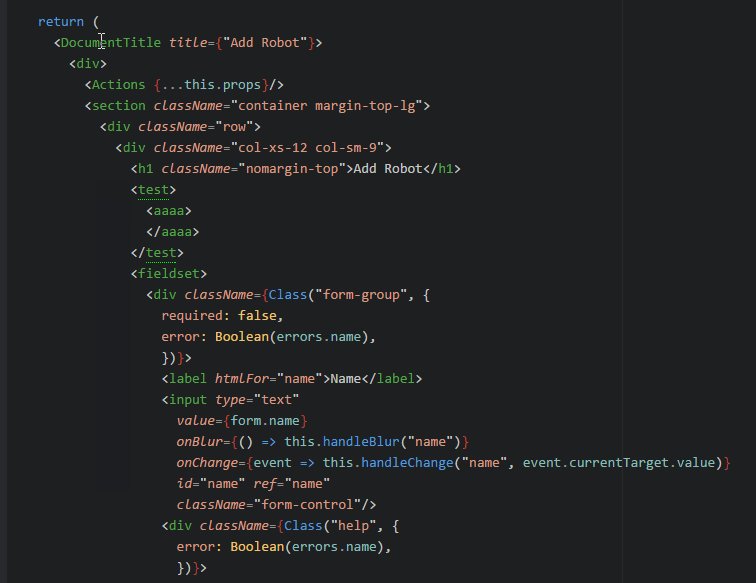
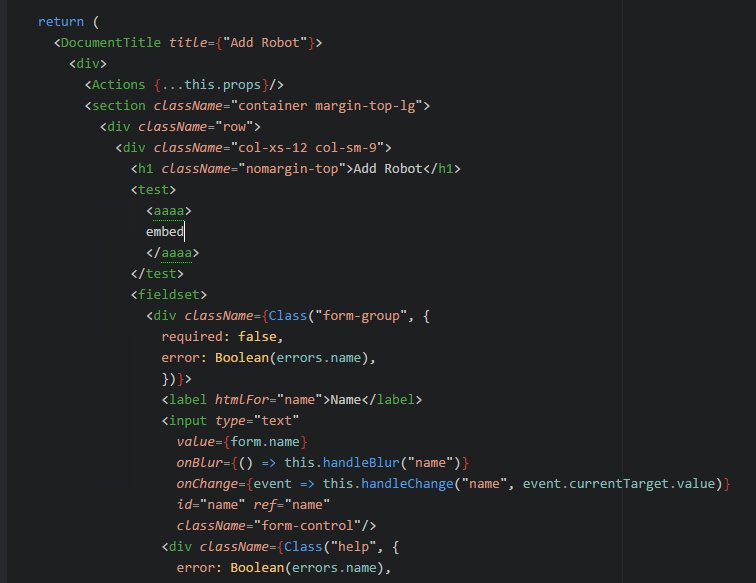
Auto Completion of JSX tags, elements and attributes
JSX tag closures are provided as auto-complete options. In addition, common HTML elements and their associated properties are displayed as auto-complete lists. Those supported by language-babel are described here
Commenting out JSX elements
JSX elements cannot be commented out by using standard // or /* */ commenting. Normally {/* */} is used instead. language-babel changes the Atom toggle comments behaviour when inside a JSX block to support this behaviour. Nested elements within JSX that require a // form of commenting will be detected automatically.
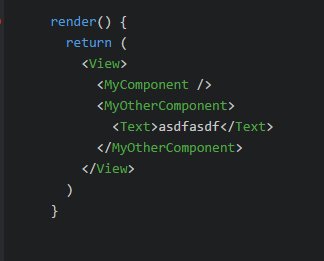
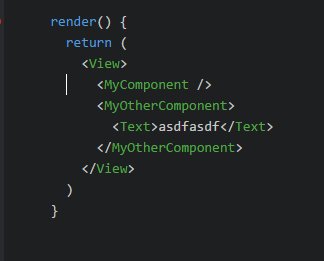
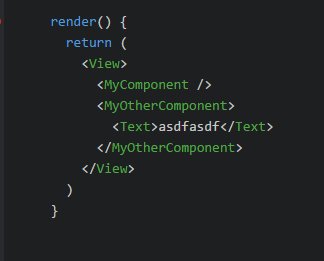
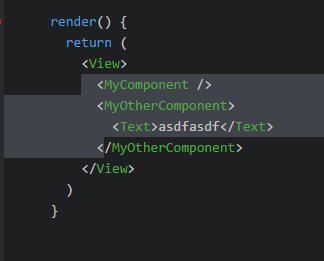
Automatic insertion between JSX tags
When a newline is inserted between a matched open/close pair of JSX tags, language-babel inserts an additional line and positions the cursor. If Auto Indent is also turned on then the cursor is correctly indented.
Automatic Indenting of JSX
The package setting Auto Indent JSX if enabled will auto-indent any JSX code typed or moved across using suitable Atom defaults. There are also three commands - language-babel:toggle-auto-indent-jsx, language-babel:auto-indent-jsx-on and language-babel:auto-indent-jsx-off that override the default behaviour. These can be mapped to keyboard shortcuts if needed.
Auto-Indenting will also attempt to read the .eslintrc file associated with an edited file's project for the presence of four properties whose defaults are shown below. These rules, which are part of the ESLint-plugin-React EsLint plugin, are then used to determine the alignment and tab/spaces spacing of JSX elements. For more information on the options for these rules see Closing bracket, Indent and Indent Props.
Please note that no attempt is currently made to read eslint settings in any other file. e.g. package.json, eslint.js, extends..., etc.
{
"rules": {
"indent": 1,
"react/jsx-closing-bracket-location": 1,
"react/jsx-indent-props": 1,
"react/jsx-indent": 1
}
}
When moving around a JSX block language-babel reformats the preceding JSX lines automatically. Lines following the cursor are not indented. This is to protect the source code following incomplete JSX from being processed. The user should correctly position the first JSX element as auto-indenting will not do this.
You may also turn off automatic indenting for all files by setting the package option Auto Indent JSX
Interface to Babel v7, v6 & v5.
language-babel fully supports the Babel JavaScript transpiler versions 5, 6 and 7.
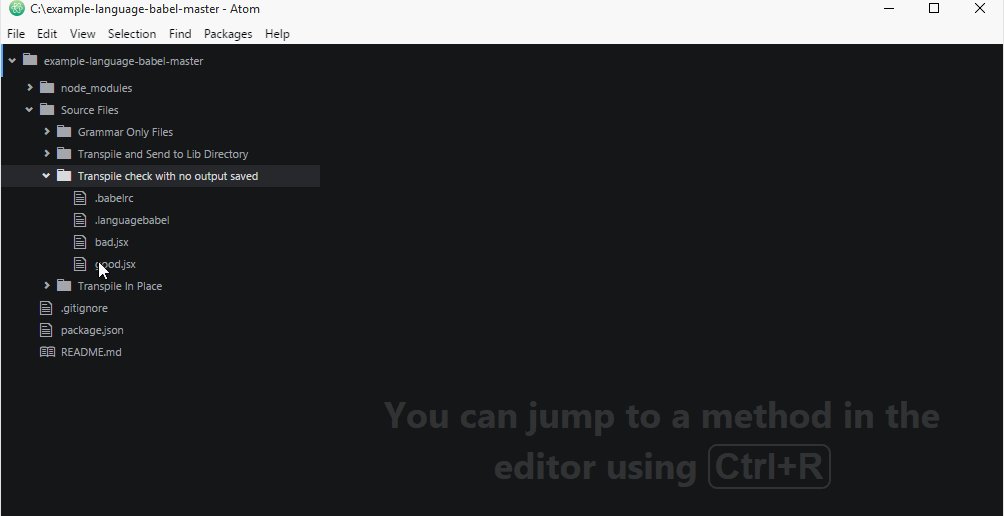
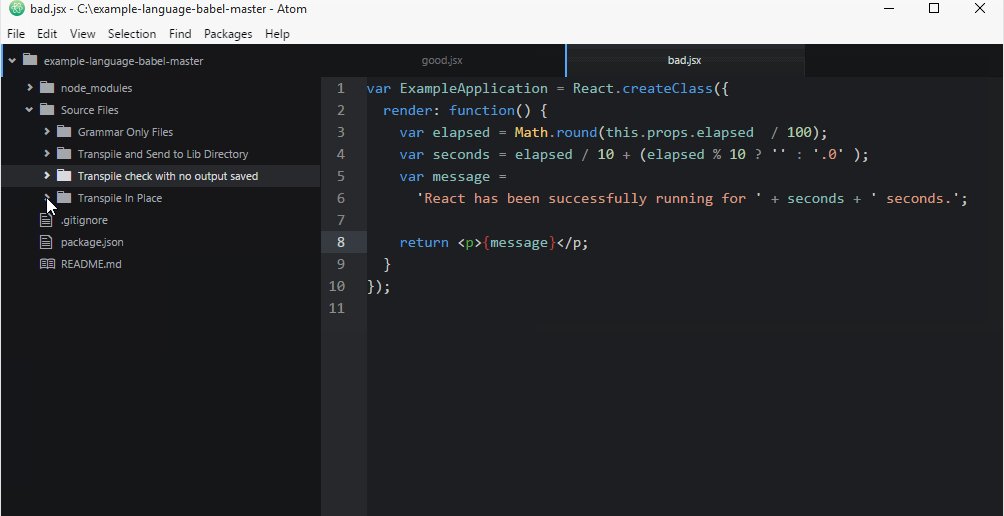
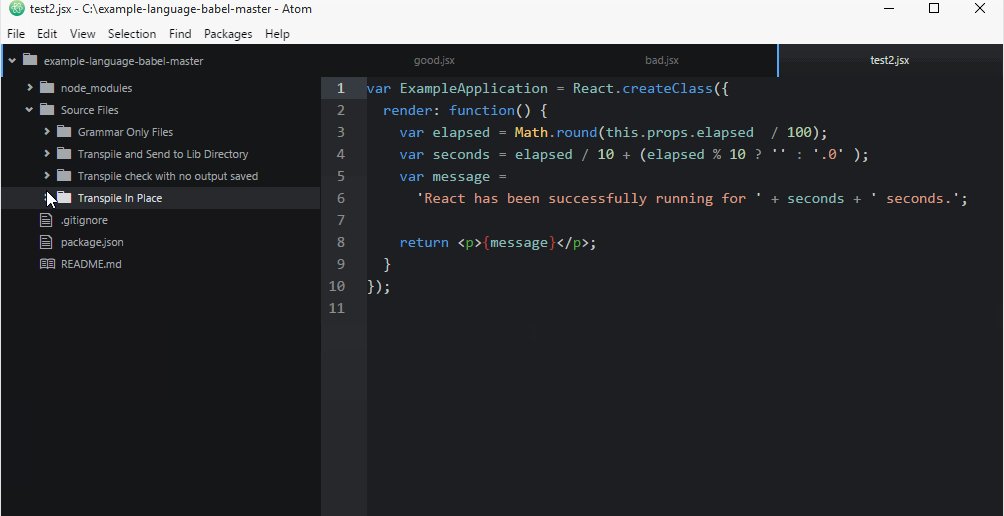
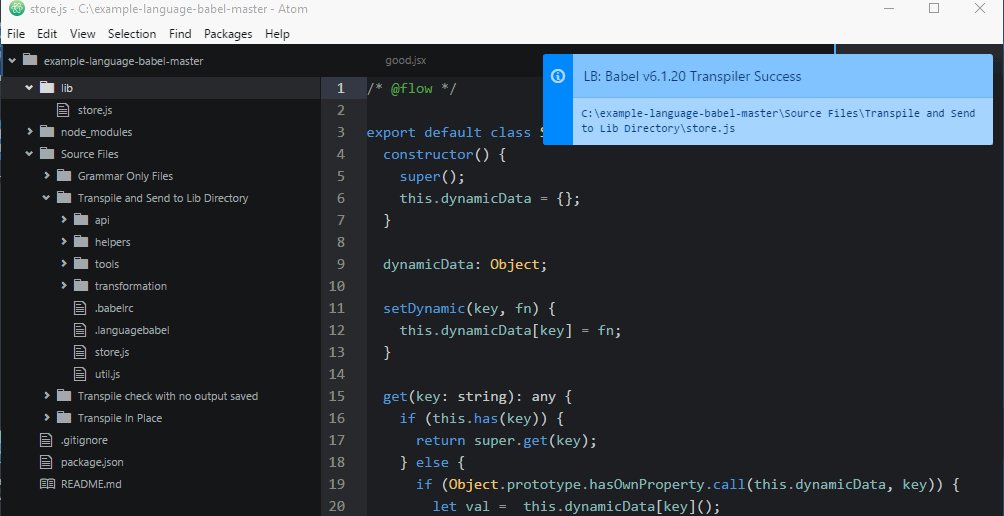
Options in the language-babel package settings and/or in .languagebabel project based JSON files allow for Babel validations to be carried out on a file saves using .babelrc options. A file tree context menu - Language-Babel - is also provided that allows whole directories to be transpiled obeying any .babelrc and .languagebabel settings. Even if using a workflow such as gulp, webpack, etc, this can be very useful. Additional options allow the output from Babel (transpiled code and maps ) to be output to other directories.
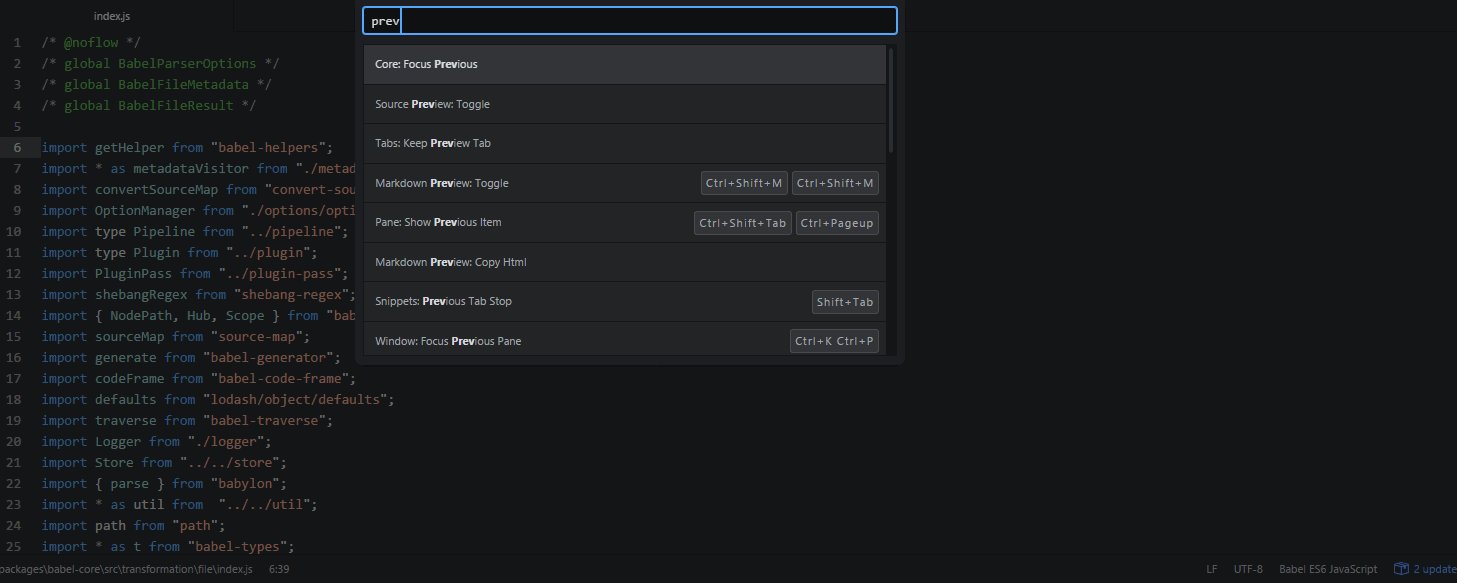
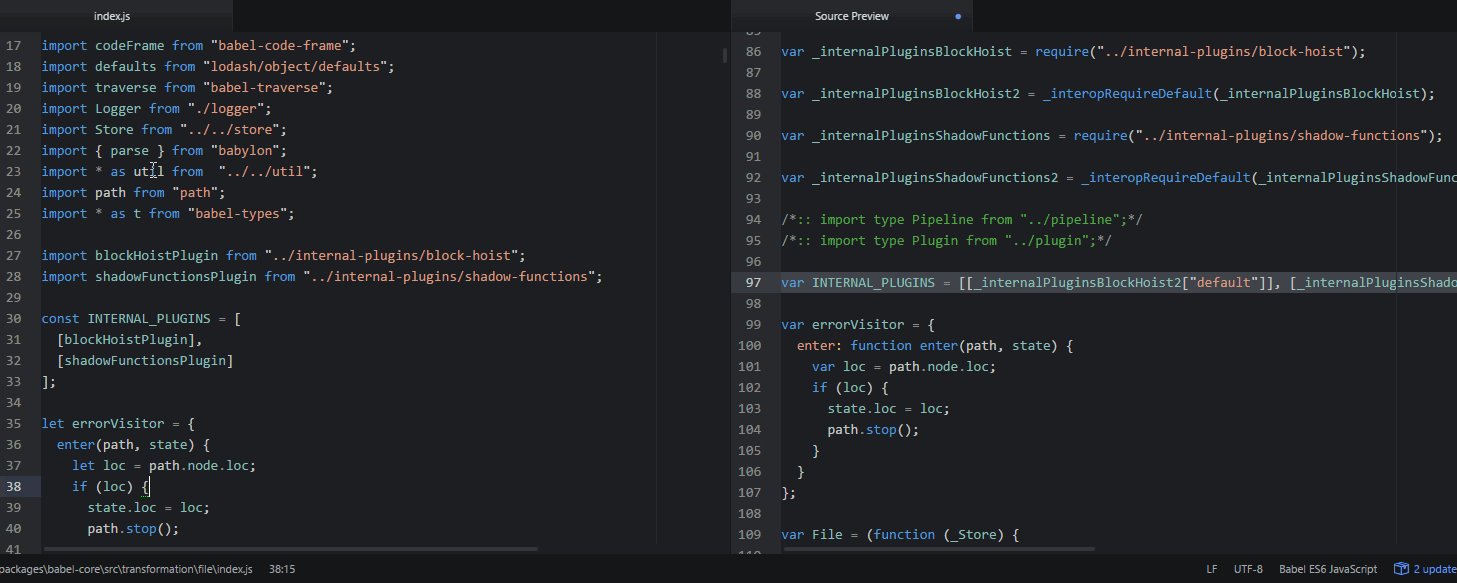
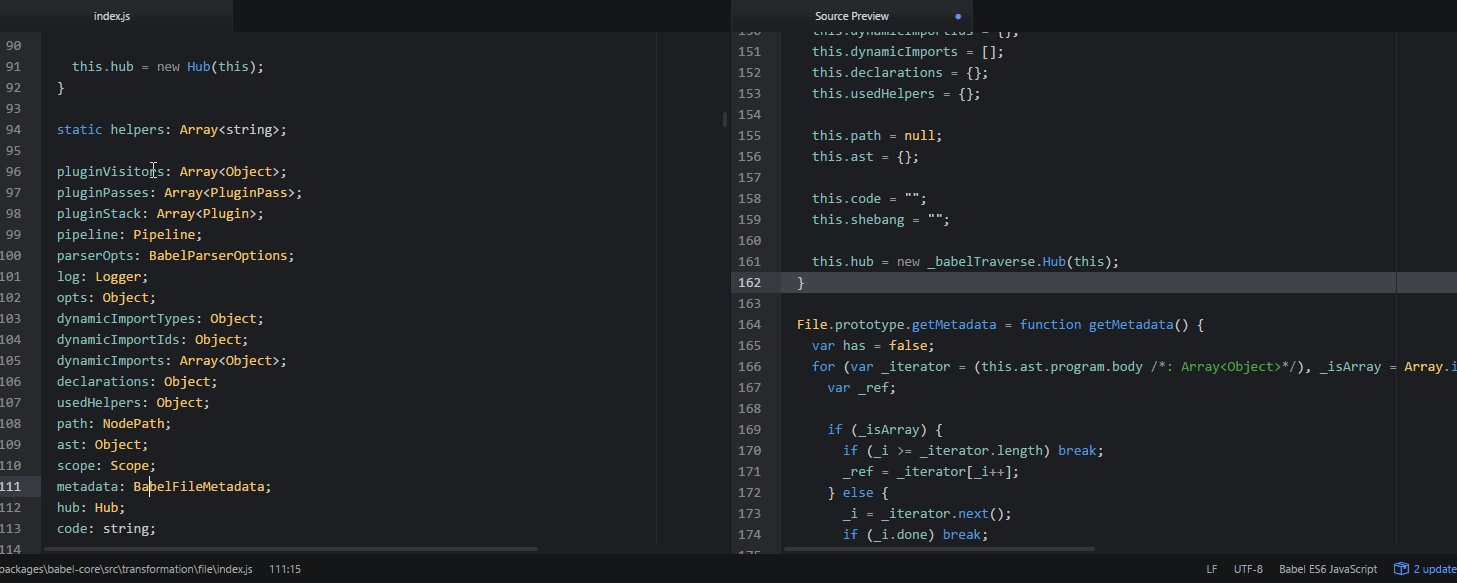
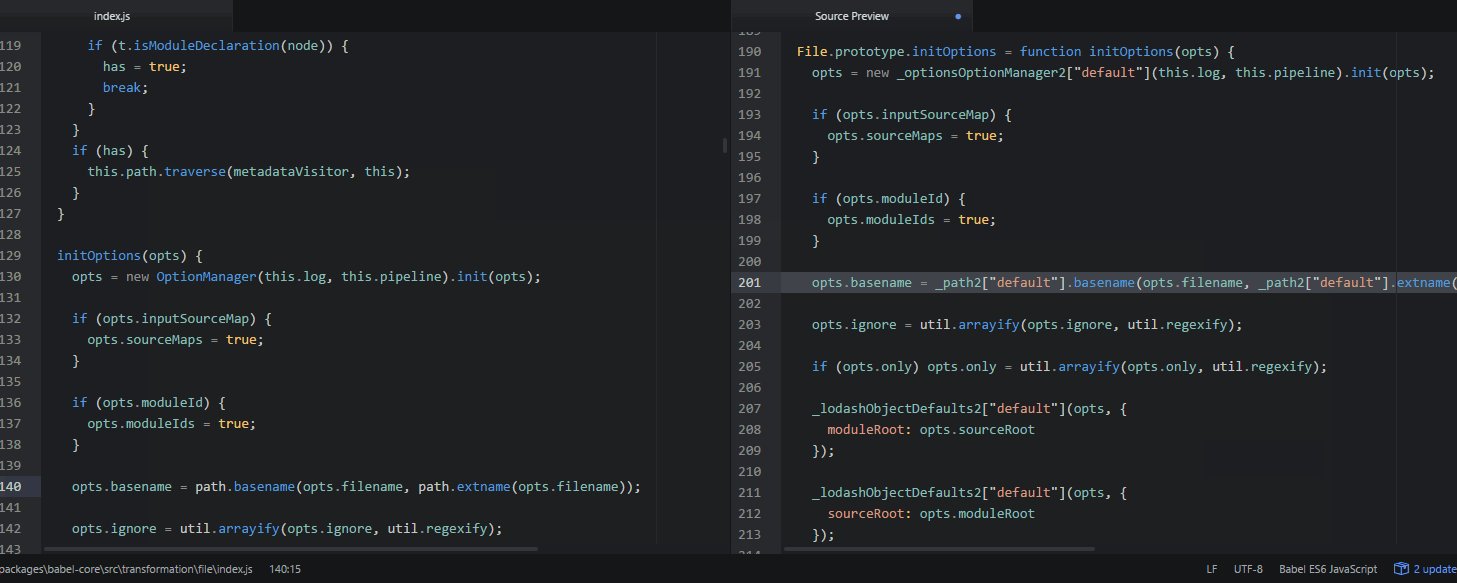
It is also possible to preview any source file as Babel would output it.
Previewing
Babel code can be previewed as shown below. Source mapping keeps the ES201x file's cursor in step with the transpiled code's cursor. This feature requires the Atom package source-preview in which language-babelbecomes a provider of transpiled output which source-preview consumes.
Please note that the following two packages should be disabled or uninstalled to stop multiple packages contending for the same transpile - source-preview-babel and source-preview-react.
source-preview provides a keyboard toggle to view the current file. As with transpiling described below, a project must have the relevant .babelrc, package.json and node_modules
Transpiling
This package works by using the concept of a project folder which we assume contains a project or even nested projects any of which may contain a Babel project. In a Babel project, we expect to see one or more .babelrc files, node_modules folders at the root's of the project containing an optional @babel/core babel-core and other babel plugins/presets as determined by the project's package.json file. In addition, we may expect to see one or more .languagebabel files in the project. Projects are either implicit (an Atom project folder) or explicit (denoted by a .languagebabel property of "projectRoot": true). If no @babel/core or babel-core is found in the project then a check is made to determine if this is part of a Yarn workspace and if so a further check is made in the workspace node_modules for @babel/core or babel-core. If none are found then a version will be provided by language-babel but this will be a Babel Version 6 instance. Plugins and presets will not be provided by the package.
A trivial example project that shows examples of using .languagebabel and .babelrc files may be found here.
Multiple projects may be open at any time inside Atom and language-babel must allow the use of differing babel-core versions and associated plugins when transpiling. It does this by using background tasks - one per Babel project. When a language-babel grammar enabled file is saved the package settings and optionally any .languagebabel configuration files are read to determine if the file should be transpiled and what to do with the output. These settings and .languagebabel options are described below.
It is very easy to ensure that language-babel does not transpile files that are not needed. Just turn off the global package setting Transpile On Save and turn on Allow Local Override. Apart from grammar highlighting only projects having a .languagebabel in the file path will then be affected by this package. Further granularity is easy too.
If .babelrc and/or package.json files contain Babel properties that are environment specific these environments should be created before Atom is started. In particular, Babel assumes a development environment by default, whereas Atom assumes a production environment by default.
e.g.
Windows
set NODE_ENV="development"
atom
OSX/Unix
NODE_ENV="development"
atom
Package Settings
For most projects, it is better to configure language-babel via project-based .languagebabel file properties which will override the package settings below. See ".langeuagebabel Configuration" for more information on this behaviour.
Allow Local Override
If set this allows
.languagebabelfile properties to override the global package settings.Transpile On Save
On any file save of a
language-babelgrammar enabled file the Babel transpiler is called. No actual transpiled file is saved but any Babel errors and/or successful indicators are notified by an ATOM pop-up. Not all files are candidates for transpilation as other settings can affect this. For example seeDisable When No Babelrc File In PathandBabel Source Pathbelow.{"transpileOnSave": true} or {"transpileOnSave": false}Create Transpiled Code
If enabled together with
Transpile On Savethis will output JavaScript code to a.jsfile with the same prefix as the original. By using theBabel Transpile Pathoptions it is possible to transpile to a different target directory. Not all files are candidates for transpilation as other settings can affect this.{"createTranspiledCode": true} or {"createTranspiledCode": false}Disable When No Babelrc File In Path
Disables transpiler if no
.babelrcfiles are found in the source file path.{"disableWhenNoBabelrcFileInPath": true} or {"disableWhenNoBabelrcFileInPath": false}Suppress Transpile On Save Messages
Suppress all successful save messages. Errors are still notified.
{"suppressTranspileOnSaveMessages": true} or {"suppressTranspileOnSaveMessages": false}Suppress Source Path Messages
This is set by default so that when a file is saved that is outside the
Babel Source Pathdirectory no message is generated. This is particularly useful when you have mixed ES2015 and ES3-5 environment. ES2015 files can be placed inside aBabel Source Pathwhere they will be transpiled and other files will not pop up annoying messages when being saved.{"suppressSourcePathMessages": true} or {"suppressSourcePathMessages": false}Create Map
If transpiled output is being saved a separate source map can be also be saved. The source file name will be used with a new suffix of
.js.mapand sent to a directory specified inBabel Maps Path.If
.babelrcfiles use thesourceMaps: inlineorsourceMaps bothoption, turn thiscreateMapoption off as the map data is stored as part of the source file.{"createMap": true} or {"createMap": false}Babel Maps Add Url
If a source map is created using the
Create Mapoption above then this appends a Url reference//# sourceURL=sourcefile.js.mapto the transpiled JavaScript file.{"babelMapsAddUrl": true} or {"babelMapsAddUrl": false}Project Root ( only present in
.languagebabelfiles)A
.languagebabelproperty that defines this directory is a project root. A project root would contain anode_modulesfolder with an optionalbabel-coreas well as any plugins required.{"projectRoot": true} or {"projectRoot": false}Babel Source Path, Babel Transpile Path and Babel Maps Path
These a directories based on the project root. A project root is either implicit ( based on an Atom folders root directory) or explicit ( based upon the root defined in the nearest
.languagebabelfile with a property"projectRoot": true)Only files found under the
project/babelsourcepathwill be candidates for transpilation. If multiple project root folders exist thenbabelsourcepathmay exist in any or all folders.The Transpile and Maps paths allow different target directories to be specified. If multiple project root folders exist then they may exist in any or all folders.
e.g. Two project root folders exist
/proj1and/proj2. If Source Path is set tobabelSourcethe Transpile Path is set tobabelTranspileand the Maps Path is set tobabelMapsthen:-/proj1/babelSource/foo.es6->/proj1/babelTranspile/foo.js,/proj1/babelMaps/foo.js.map{ "projectRoot": true, "babelSourcePath": "babelSource", "babelTranspilePath": "babelTranspile", "babelMapsPath": "babelMaps" }/proj2/babelSource/dirBar/foo.es6->/proj2/lib/foo.js,/proj2/lib/foo.js.map{ "projectRoot": true, "babelSourcePath": "babelSource/dirBar", "babelTranspilePath": "lib", "babelMapsPath": "lib" }Create Target Directories
When enabled any target directories that do not exist will be created prior to a transpilation.
{"createTargetDirectories": true} or {"createTargetDirectories": false}Keep File Extension
Keeps the source filename extension as the target filename extension
Auto Indent JSX
Enables automatic indenting of JSX.
JavaScript Tagged Template Literal Grammar Extensions
This package setting allows language-babel to include third party grammars to highlight code inside template literal strings. These may be tagged template literals, described here, or where no appropriate function tag exists, another form of tag marking that signifies the templates nature. e.g. A comment string.
For example you may wish to highlight templates prefixed with
/* @html */`<div></div>`as HTML, and maybesql`select * from table foo`as SQL. The latter assumes a tagged function named sql exists in the code.In order to do this, you need to find a language package that supports the highlighting of the template code. This language package should then be installed into Atom. You then need to find the scope name for that grammar. This can be done in a number of ways, but if you view the grammars JSON/CSON file and look for the
scopeNameproperty field, this indicates the scope name for that grammar.If we use the Atom provided languages language-css, language-html and language-sql in our example above to highlight the template code, then this field would look like.
"(?:css\.(?:[a-z])+)":source.css, /* @html */:text.html.basic, sql:source.sqlIn other words, the package settings for this field is an array of strings, with each string in the form of
template-prefix:grammar-scopename#optional-include.where:
template-prefixis a literal string or an Oniguruma regular expression ( Oniguruma is the regular expression engine for TextMate grammars used by Atom) that comes before the opening back-tick of a template. A literal string may contain any characters except a comma but including colons. A regular expression is denoted by being enclosed by double quote marks"RegExp Here". Most importantly, a regular expression should create no capturing groups.:The last colon in the string signifies the start of the embedded grammars scopeName.grammar-scopenameis the scopeName of the grammar used to highlight the template.#optional-includeif present, will use that include block in the grammars repository.
Please note: As language-babel passes off highlighting of the template to another grammar, it cannot highlight any interpolated code. Actually, that's not strictly correct, as it does highlight interpolated JavaScript code but only at the top most rule stack of the embedded grammar, but this is unlikely to be useful with most grammars. Also note that there is a delay of 10 seconds between the last character being entered into this field and a new extension grammar being generated.
Styled-Components Auto-Complete Method
This flag if set will enable Emmet snippets to be used inside CSS templates. If a valid emmet abbreviation is entered then the expanded snippet will appear at the top of a auto-complete list. Pressing the appropriate auto-complete key (normally tab) will expand the snippet.
.languagebabel Configuration
.languagebabel JSON configuration files can exist in any directory of the path that contains a source file to be compiled. The properties in this file override the global package settings above. If .languagebabel files are present, they read and merged starting in the source files directory up to the project root directory. Properties defined closest the source file take precedence.
To use this option please enable the Allow Local Override package setting.
A .languagebabel file may contain one or more of the following properties.
{
"babelMapsPath": "relPath",
"babelMapsAddUrl": true|false,
"babelSourcePath": "relPath",
"babelTranspilePath": "relPath",
"createMap": true|false,
"createTargetDirectories": true|false,
"createTranspiledCode": true|false,
"disableWhenNoBabelrcFileInPath": true|false,
"keepFileExtension": true|false,
"projectRoot": true|false,
"suppressSourcePathMessages": true|false,
"suppressTranspileOnSaveMessages": true|false,
"transpileOnSave": true|false
}
GraphQL Code Highlighting
language-babel supports highlighting of GraphQL code within JavaScript files. For highlighting .graphql and .gql files see its sister grammar - language-graphql.
Inside JavaScript, GraphQL enclosed in back-ticks, a.k.a. Quasi or template strings are highlighted. Other GraphQL structures, notably types, are supported by the Flow component of this package.
Strings that have one of three prefixes/tags are parsed by the grammar to highlight the code enclosed.
Relay.QL`This is how Relay uses template strings`
graphql`This is how Relay will use template strings`
gql`This is how Apollo for GraphQL uses template strings`
/* GraphQL */`For cases where no template tag function is available`
An example of using the third method for highlighting code using /* GraphQL */
var { graphql, buildSchema } = require('graphql');
var schema = buildSchema(/* GraphQL */`
type Query {
hello: String
}
`);
-
最近用 Flask 给公司做了个小 web 应用,做的时候用英文了,现在要求翻译成中文。查看官方文档,发现有些内容讲得不甚详细,尤其缺乏一个完整的 walkthrough。于是我把自己的翻译流程大致总结一下,贴在这里供大家分享。由于我的 app 比较简单,本文也不会涉及到获取 locale 以及显示时间格式等话题,详细信息还是请多读官方文档和实际案例,使用 google code 搜索 fla
-
安装 babel 项目已经创建好。安装babel相关包 $ npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node $ npm install --save @babel/polyfill 配置babel.config.js const presets =[ ["@babel/env", { t
-
Move is a new programming language developed to provide a safe and programmable foundation for the Libra Blockchain. Organization The Move language directory consists of five parts: The virtual machin
-
Content-Language 实体头用于描述旨在为观众的语言(S),使得其允许用户根据用户自己的优选语言区分。 例如,如果Content-Language: de-DE设置了“ ”,它表示该文件是用于德语的人(但是,它并不表示该文件是用德语写的,例如,它可能是用英语写成的,作为语言课程的一部分为德语人士)。 如果Content-Language未指定,则默认情况下内容适用于所有语言受众。多语言
-
Accept-Language请求的 HTTP 标头通告哪些语言客户端是能够理解,并且其区域的变体是优选的。使用内容协商,服务器然后选择其中一个提议,使用它并通过Content-Language响应头通知客户它的选择。浏览器根据它们的用户界面语言为该标题设置足够的值,并且即使用户可以改变它,这也很少发生(并且因为它导致指纹)而被忽视。 当服务器无法通过另一种方式确定语言时,使用此标题是一种暗示,例
-
Io语言是一门简单小巧采用原型编程范式的弱类型动态语言。虚拟机只有10K左右。初次遇见Io,你一定会惊叹于它的简洁。从Io官网就可以看出来,作者Steve Dekorte是个极度崇尚简洁的人。 io作为一门原型语言,其对象关系模型也十分清晰。使用protos就可以查看某一个对象(需要为带有type槽的对象)的原型列表。某一个对象在收到消息时会查找自己的是否含有相应的消息槽,如果有就直接响应,如果没
-
微软最近开源了P语言,致力于在Linux、macOS和Windows上编写安全的异步事件驱动程序。 微软将P描述为一种领域特定语言,对异步系统的组件间通信进行建模,例如嵌入式、网络或分布式系统。P程序是通过有限状态机(finite state machine)来定义的,这些状态机会并发运行。每个状态机都有一个输入队列、状态、转换、机器本地存储,并且可以发送异步信息给其他状态机。在P中的基本操作要么
-
puppy是一种解释型的结构化脚本语言。puppy的语法十分简单,关键字也较少(14个),适合非专业编程人员使用,譬如游戏开发过程中某些逻辑的编 写,或为应用程序提供脚本支持,由用户为软件编写各种扩展。puppy使用C++语言实现,接口为C语言形式,因此可集成到C或C++项目中。puppy目前支持Windows及Linux。 关键字 while if end else break def retu