vue.js - Vue Language Features (Volar)和Vetur有没有统一成一个插件?
Vue Language Features (Volar)和Vetur有没有统一成一个插件?
共有3个答案
你直接用volar就好了,如果你项目是用vue3开发的话,目前我在项目中vue2、vue3混合开发,用volar并没有出现什么问题,如果你安装了vetur,需要禁用一下,不然会出现报错,然后有一系列问题。
现在Volar已经替代 Vetur 了,直接用 Volar 就行了。
Volar 取代了我们之前为 Vue 2 提供的官方 VSCode 扩展 Vetur。如果你之前已经安装了 Vetur,请确保在 Vue 3 的项目中禁用它。
#IDE 支持 - 工具链 | Vue.js
两个插件同时激活就会有问题。所以直接禁用 Vetur 就好了。只不过一开始使用 Volar 有一些提示会让人比较不习惯。
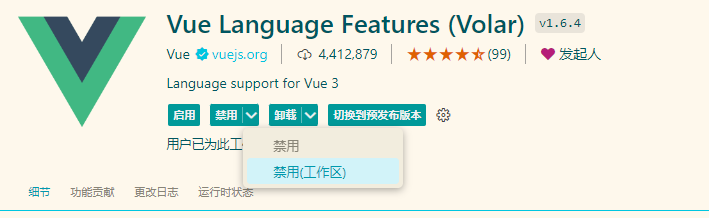
工作区禁用需要你创建一下工作区。然后就可以在插件面板找到了
没有,Volar是vue3的Vetur是vue2的,咋统一?你什么需求?为啥要他们统一?
-
我使用的界面看起来大致如下: 并且我目前正在使用一个匿名类来实现接口,但我并不关心这两种方法中的一种。大致如下: 现在,我已经在Java8中尽可能地使用新的lambda表达式,我想在这种情况下使用增加的简单性。毕竟,我只是在实现其中的一个方法,但由于接口中有两个方法,所以我不能在一个lambda表达式中使用它。
-
例如,它将以1开始,然后将2添加到列表中,得到1-2。然后将检查1-2以查看序列是否符合递增/递减的规则。当它符合时,将3相加,得到1-2-3。然后检查1-2-3,这不符合。所以我们会回到1,现在加3而不是2,给出1-3等等。 我在用C。
-
是否可以像所附图像一样在表格中放置一个按钮?
-
问题内容: 根据MDN 文档: 该 方法冻结对象:即,防止向其添加新属性;防止现有属性被删除;并防止更改现有属性或其可枚举性,可配置性或可写性。本质上,对象实际上是不可变的。该方法返回被冻结的对象。 我期望在某个日期调用冻结会阻止对该日期进行更改,但是它似乎没有用。这是我正在做的(运行Node.js v5.3.0): 我本以为调用会失败或什么都不做。任何想法如何冻结日期? 问题答案: 有没有办法O
-
下面是fiddle http://jsfiddle.net/sgtrx/中的代码(应该在早些时候完成,对不起) 好的,我的导航栏在Div包装器内,在标题下,在内容区域(主体)的顶部。 我是个新手,所以请原谅我可能犯的任何错误。 当我添加边框来分隔每个块(按钮或文本)时,它很好地分隔了按钮,然而,它在导航栏的末尾(右侧)留下了一个小空格。 包装器Div是1000px,我有5个按钮,每个200px,因
-
我正在使用MySQL,并希望利用属性。默认的MySQL JDBC实现并不真正尊重它。如果将 fetchsize 设置为 它将单独获取每一行,但考虑到我想使用 fetchSize 的原因是我有足够的数据将我的内存使用量放入 2 G 范围,每行必须执行一个查询将永远花费。 相反,我想插入一个JDBC实现,它将与MySQL一起使用并适当尊重获取大小,允许我将获取大小设置为10,000或其他更高的限制。有

