��
DEPRECATION WARNING: THIS PROJECT IS NO LONGER SUPPORTED, MOVE TO DIALOGFLOW FOR WEB V2
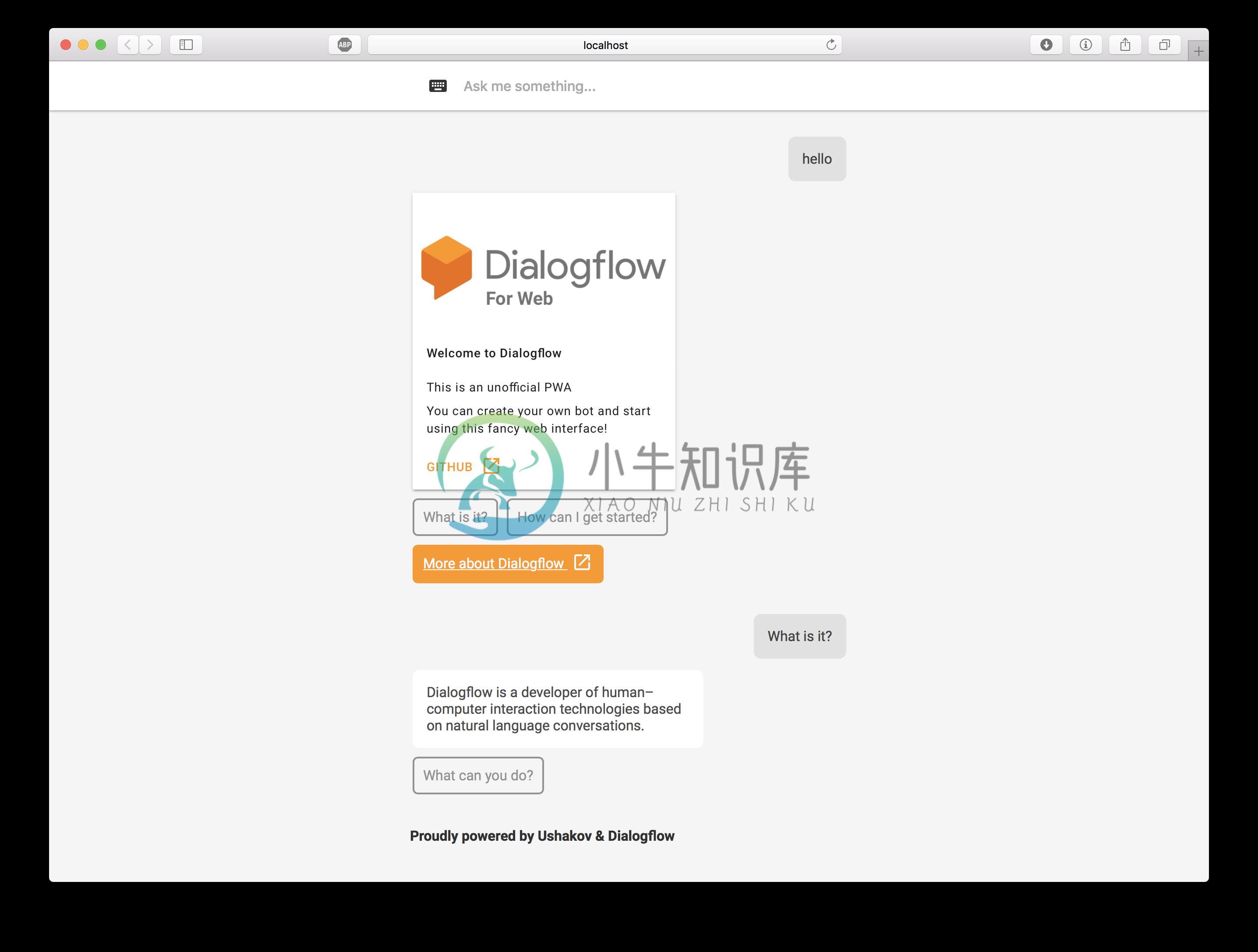
Dialogflow for Web
Dialogflow lets you build conversational interfaces on top of your products and services by providing a powerful natural language understanding (NLU) engine to process and understand natural language input
This is a unofficial Web client for Dialogflow, it was built, to support Google Assistant rich-responses and to make the most out of the Platform available to Web
What's included
- 100% Progressive Web App, following Google's Material guidlines
- Customizable environment
- Works offline and without JavaScript
- Responsive design
- Contains Search Engine Optimization
- Based on VueJS with Webpack & Live Reload
- WebSpeech API for voice input
- Text-To-Speech output
- Perfect accessibility for disabled users
Requirements
- NodeJS
- NPM or Yarn
- Basic knowledge in ES6 (JavaScript)
- Dialogflow API Key (You can get it here)
What is supported
- Basic reply (is being displayed and spoken)
- Simple Response (is being spoken)
- Cards
- Carousel Cards
- Lists
- Suggestions Chips
- Link chips
- Combination of all above
- Fancy animations and visual feedback
- Widget mode, for more info see https://github.com/MishUshakov/dialogflow-widget
- Googling unknown requests
Get started
Clone the repository to your machine
You can use git or download it directly from github
Get the dependencies
Open your cloned folder. Then, using your favorite package manager get the dependencies
Example using npm
npm install
Example using yarn
yarn
Start development server & build
Open your cloned folder. Then, using your favorite package manager run dev command
Example using npm
npm run dev
Example using yarn
yarn dev
When you done these steps, your default browser should open and redirect you to localhost:8080. If the port 8080 is already in use, you can give an port argument to connect at specified port
Example using npm
npm run dev --port 9090
Example using yarn
yarn dev --port 9090
PLEASE DO NOT USE THE DEVELOPMENT SERVER FOR SERVING YOUR APP, DEVELOPMENT SERVER IS MEANT FOR THE DEVELOPMENT. INSTEAD PLEASE UPLOAD BUILD ARTIFACTS TO A STATIC WEB-SERVER
Building for production
Your app will be bundled to dist/build.jsTo build it you can use npm or yarn
Example using npm
npm run build
Example using yarn
yarn build
Customizing App & Connecting your agent
To connect your bot, you first need to create one. You can do it by visiting Dialogflow website. Then create your intents and add Google Assistant responses
Open config.js and change the token variable, to connect your bot. You can also translate the strings to your language
Example
export default {
app: {
token: "9d686a47b1de48bab431e94750d1cd87"
}
}
if you want to change the accent color open src/App.sass and change the $color variable
Frequently Asked Questions
- Q: I changed the token and the responses are the same as with previous token
- A: Make sure you have cleaned your cache and rebuilt your app. In Safari go to "Develop" > "Empty Caches". In Chrome: "Developer Tools" > "Application" > "Clear storage" > "Clear site data"
Thank you, stay updated!
-
对我们人类来说,交谈是第二天性。 它对我们来说很自然,但对于机器人来说却不能这样说。 即使是一个简单的问题,例如“你今天过得怎么样?”,也可以用几种方式重新表述(例如,“最近怎么样?”、“你好吗?”),机器人通常无法理解这些问题。 我们可以解释问题背后的意图,但是构建逻辑以促进与机器人进行更智能的对话,而且对于大多数开发人员来说,从头开始编写代码是不可行的。 好吧,幸运的是,有一种叫做 NLU(自
-
虽然DIALOGFLOW暂未能够与微信(WECHAT)或企业微信(ENTERPRISE WECHAT)进行任何技制上的连接INTERGRATION),确实限制了我们这些聊天机器人开发者的创作空间,因为DIALOGFLOW确是一个比较可取的NLP开发器,有见及此,ROCKETBOTS突破了这技术盲点,即是说大家可透过使用ROCKETBOTS平台连结DIALOGFLOW和微信,相得益彰: 大家可把所选
-
虽然DIALOGFLOW暂未能够与微信(WECHAT)或企业微信(ENTERPRISE WECHAT)进行任何技制上的连接INTERGRATION),确实限制了我们这些聊天机器人开发者的创作空间,因为DIALOGFLOW确是一个比较可取的NLP开发器,有见及此,ROCKETBOTS突破了这技术盲点,即是说大家可透过使用ROCKETBOTS平台连结DIALOGFLOW和微信,相得益彰: 大家可把所选
-
我正在尝试将Alexa与Dialogflow集成,并使用Dialogflow来满足意图请求。对于静态意图响应,我能够正确地获得响应,但当我尝试集成webhook以实现完整填充时,我得到以下异常对话框流: TypeError:无法读取V2Agent上未定义的属性“source”。导出时,在新WebhookClient(/user\u code/node\u modules/dialogflow fu
-
问题内容: 是否存在将Dialogflow代理连接到我的代码的简便方法?当我将此代码与从Dialogflow代理的设置页面获取的正确projectID一起使用时,出现以下错误: 错误:获取应用程序默认凭据时发生意外错误:无法加载默认凭据。浏览至https://developers.google.com/accounts/docs/application- default-credentials 了
-
我有一个C#项目,其中添加了dialogflow google api参考。 我想知道是否可以使用它将zip导入到我的dialogflow代理。 如果我能以某种方式在C#中实现这个功能就太好了。 如有任何帮助/建议,将不胜感激。
-
我已经将Dialogflow配置为在询问名称后发出POST请求。当我在联机请求查看器中查看信息时,我可以在查询字符串部分中看到我想要的信息: 然而,在Django,我找不到这些信息。我试图在数据库中保存完整的请求和request.meta。 服务器上收到的请求如下所示: {http_content_type':'application/json'、'http_host':'www.mysite.i
-
问题内容: 我想要实现的是Web钩子应该等待,直到我从api调用获得响应为止。PS:API正在起作用,只是机器人不等待响应到来。任何帮助将不胜感激。谢谢 问题答案: 您没有说明要在什么环境中运行,但是鉴于您的代码以及上面概述的更改,我可以使用Firebase Cloud Functions和node.js 6.14复制您的问题。 我可以通过使用包而不是来使它正常工作。顾名思义,它使用本机Promi
-
我试图使用Firebase的云函数使Dialogflow意图导致发布MQTT消息。我已经设法获得了我需要的数据,但我仍然无法完成的是: 建立到MQTT代理的连接; 发布到所述代理。 由于第二个需要前者,这还不是我关心的。