Angular 12, NgRx and Angular Material Starter
by @tomastrajan
Table of Content
- Live Demo
- Getting Started
- Useful Commands
- Make It Your Own
- Goals
- Learning Materials
- List of Projects Built Using This Starter
- Features
- Stack
- Code of Conduct
- Contributors Guide
- Changelog ( get notified about the newest releases, follow Release Butler on Twitter )
Getting started
git clone https://github.com/tomastrajan/angular-ngrx-material-starter.git new-project
cd new-project
npm install
npm start
Useful Commands
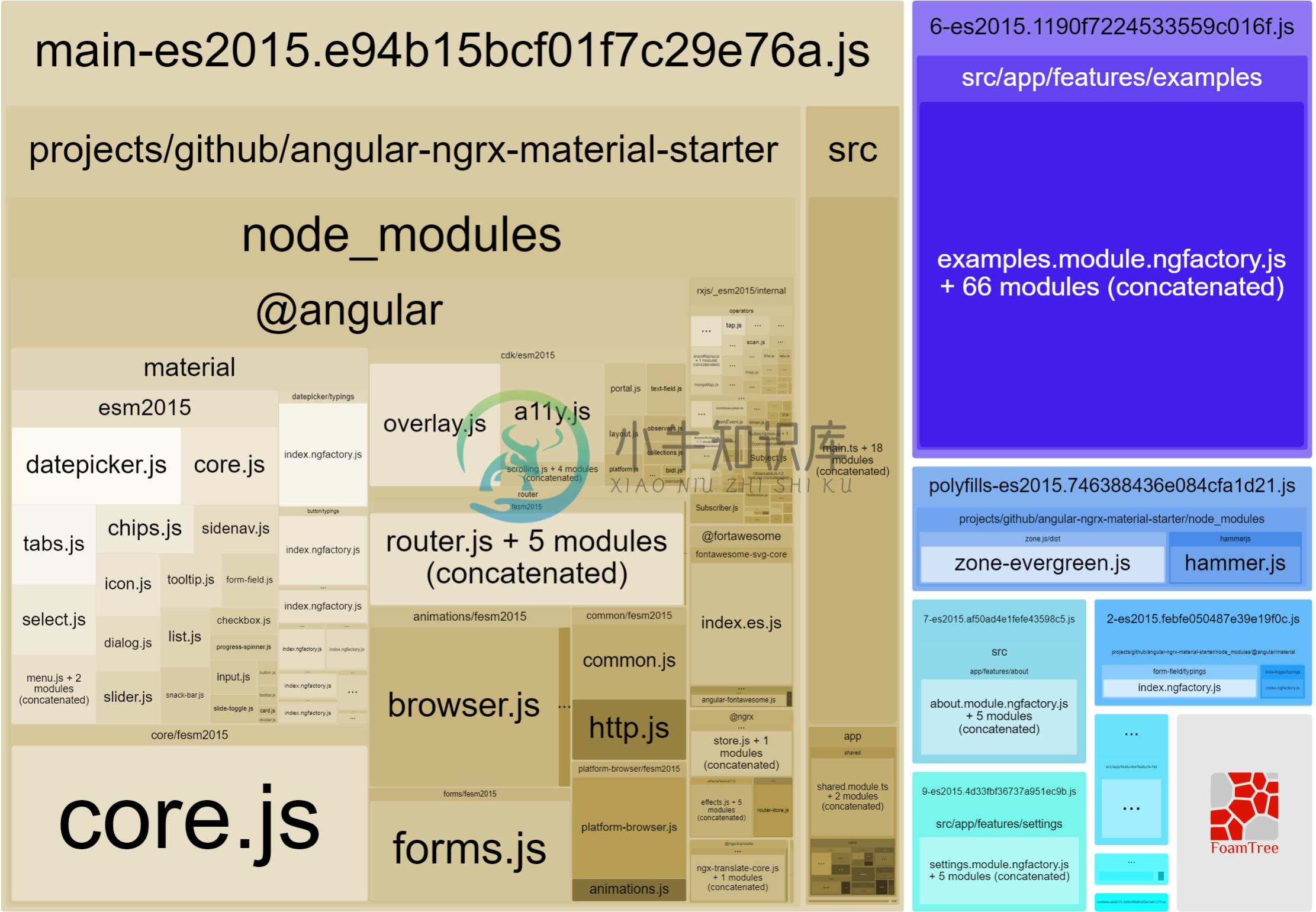
npm start- starts a dev server and opens browser with running appnpm run start:prod- runs full prod build and serves prod bundlenpm run test- runs lint and testsnpm run e2e- runs end-to-end testsnpm run watch- runs tests in watch modenpm run format:write- runs prettier to format whole code base (.tsand.scss)npm run analyze- runs full prod build andwebpack-bundle-analyzerto visualize how much code is shipped (dependencies & application)
Make It Your Own
When using this starter project to build your own app you might consider some of the following steps:
- use
search and replacefunctionality of your favourite IDE to replaceanmswith<your-app-prefix> - rename project in
package.jsonnameproperty and set appropriate version (eg0.0.0or1.0.0) - remove / rename context path config
-- --deploy-url /angular-ngrx-material-starter/ --base-href /angular-ngrx-material-starterinpackage.json, this is used to configure url (context path) on which the application will be available (eg.https://www.something.com/<context-path>/) - rename app in
/environments/files (will be shown in browser tab) - delete pre-existing
CHANGELOG.md(you will generate your own with future releases of your features) - delete
CODE_OF_CONDUCT.md,CONTRIBUTING.mdandBUILT_WITH.mdfiles as they are relevant only if project is open sourced on Github - edit the title and Open Graph metadata properties in
index.html - remove or adjust links in the footer
- replace logo in
/assetsfolder ( currently 128 x 128 pixelpngfile ) - adjust colors in
/themes/default-theme.scss - create a pull request in the original repository to update
BUILT_WITH.mdfile with a link and short description of your project
Continuous Integration
Starter project is using Travis CI for running linters and tests on every commit.Based on your preferences and needs you can either:
- not use / use other CI server and delete both
.travis.ymland.travis-deploy.sh - create Travis CI account and link it to your projects Github repo and configure buildwith
GH_REFandGH_TOKENenvironment variables for automatic deployment of releases to Github Pages
Goals
The main goal of this repository is to provide an up to date example of Angular application following all recent best practices in various areas like:
@ngrx/store- including reducers, actions, selectors@ngrx/effects- for implementation of side effects likehttprequests, logging, notifications,...@ngrx/entity- for CRUD operations@ngrx/router-store- to connect the Angular Router to @ngrx/store@ngrx/store-devtools- to enable a powerful time-travelling debugger.@angular/material- material design component library, theming, ...- routing
- testing of all the above mentioned concepts
- Angular CLI configuration (prod build, budgets, ...)
This repository will also strive to always stay in sync with releases of Angular and the related libraries.The nature of the repository is also a great match for first time open source contributors who can addsimple features and enhance test coverage, all contributors are more than welcome!
Learning Materials
Articles with content that explains various approaches used to build this starter project.
- Blog post about Best subscribing to RxJS Observable data by Components: subscribe() vs | async pipe
- Blog post about Best Practices for Angular CLI used in this starter project
- Blog post about Typescript tips for Ngrx reducer code
- Blog post about building responsive layouts with Bootstrap 4 in Angular apps
- Blog post about configuration of animations during runtime
- Blog post about unit testing of components with NgRx TestStore
- Blog post about Angular CLI budgets
- Blog post about the best way to unsubscribe RxJs streams
- Blog post about Angular 6+ DI with providedIn
- Blog post about the best way to lazy load Angular Elements
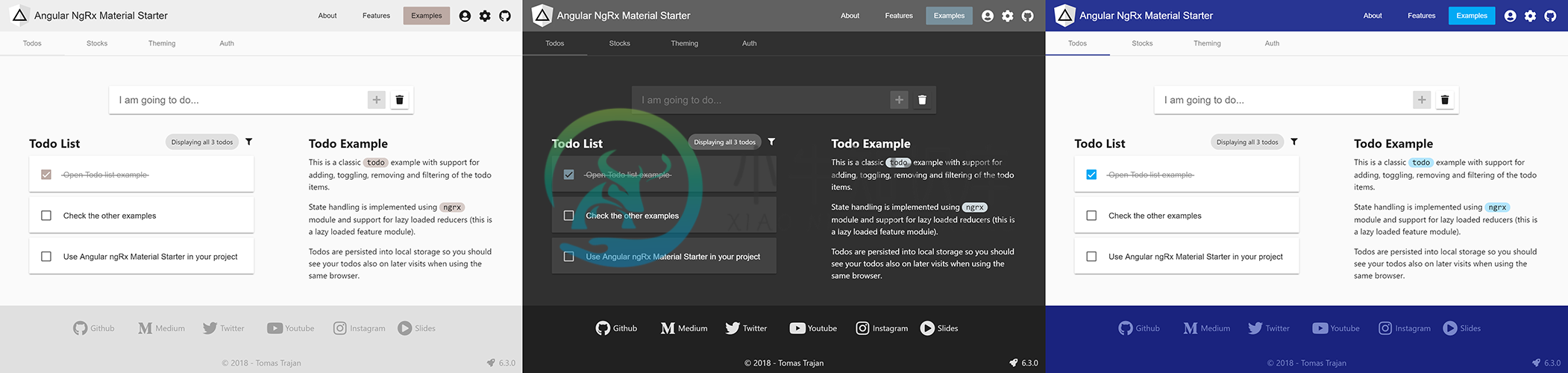
Theming
Features
- custom themes support (4 themes included)
- lazy-loading of feature modules
- lazy reducers
- localStorage ui state persistence
@ngrx/effectsfor API requests- fully responsive design
- angular-material and custom components in
SharedModule
Stack
- Angular
- ngrx (or try ngx-model if you prefer less boilerplate)
- Angular Material
- Bootstrap 5 (only reset, utils and grids)
Troubleshooting
- Blocking at emitting LicenseWebpackPlugin when npm start - try using cnpm instead of npm
Contributors
Want to start contributing to open source with Angular?
Leave your mark and join the growing team of contributors!
Get started by checking out list of open issues and reading Contributor Guide
-
Angular ngrx-data This repository is now merged with @ngrx into @ngrx/data. You can find the ngrx/data docs here and the github repository with ngrx/data in it here Please read the note above Zero Ngr
-
This repository is no longer maintained, please refer to https://github.com/avatsaev/angular-contacts-app-example Angular Ngrx Socket.IO Example This Angular project demonstrates the implementation of
-
Material Design for Angular 是 Angular 官方团队开发的基于最新版本 Angular 的 Material Design 风格的框架,可和 Nest.js 搭配使用做全栈开发。 针对 Angular 1 版本的实现 https://www.oschina.net/p/material-design-for-angularjs Angular Material 目
-
IMPORTANT This repository currently contains the code for two versions of the course. The new version of the course is called Angular Material In Depth: You can find the starting point of this new ver
-
中后台前端应用框架 基于最新Angular 11框架与Material 2技术的企业级中后台前端应用框架。 React => https://github.com/stbui/prophet Plaform Feature 基于 Material Design 精心设计 多种颜色方案,有多个预定义的配色方案 Flex Layout 强大的布局,并支持响应式设计 组件丰富,提炼后台应用的典型页面和场
-
Material Angular Dashboard Welcome to the first dark dashboard with Google Material Design and Angular! Its much more fun with the demo. Material admin template is absolutely free for commercial usage