This repository is no longer maintained, please refer to https://github.com/avatsaev/angular-contacts-app-example
Angular Ngrx Socket.IO Example
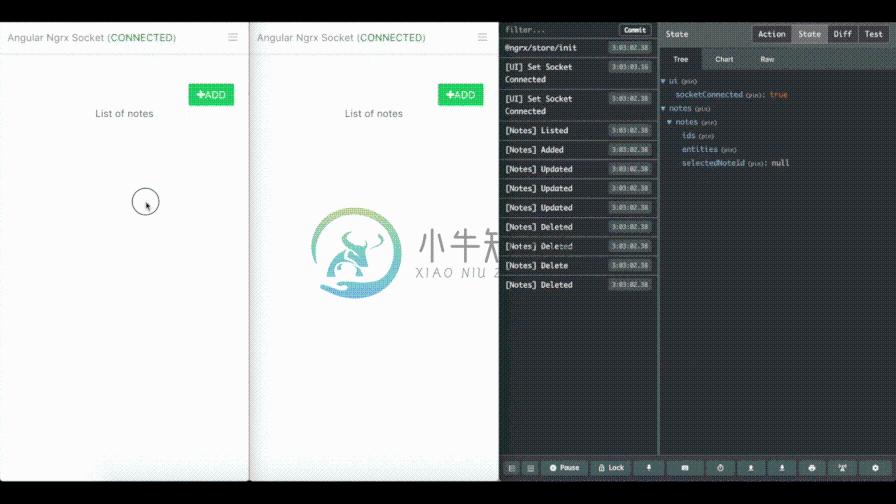
This Angular project demonstrates the implementation of a simple real time Notes app, with Socket.IO's asynchrnous 2-way event streams, combined with Ngrx/Store library for single state management à la Redux, and Ngrx/Effects to mange the side effects.
Backend available here: https://github.com/avatsaev/angular-ngrx-socket-backend
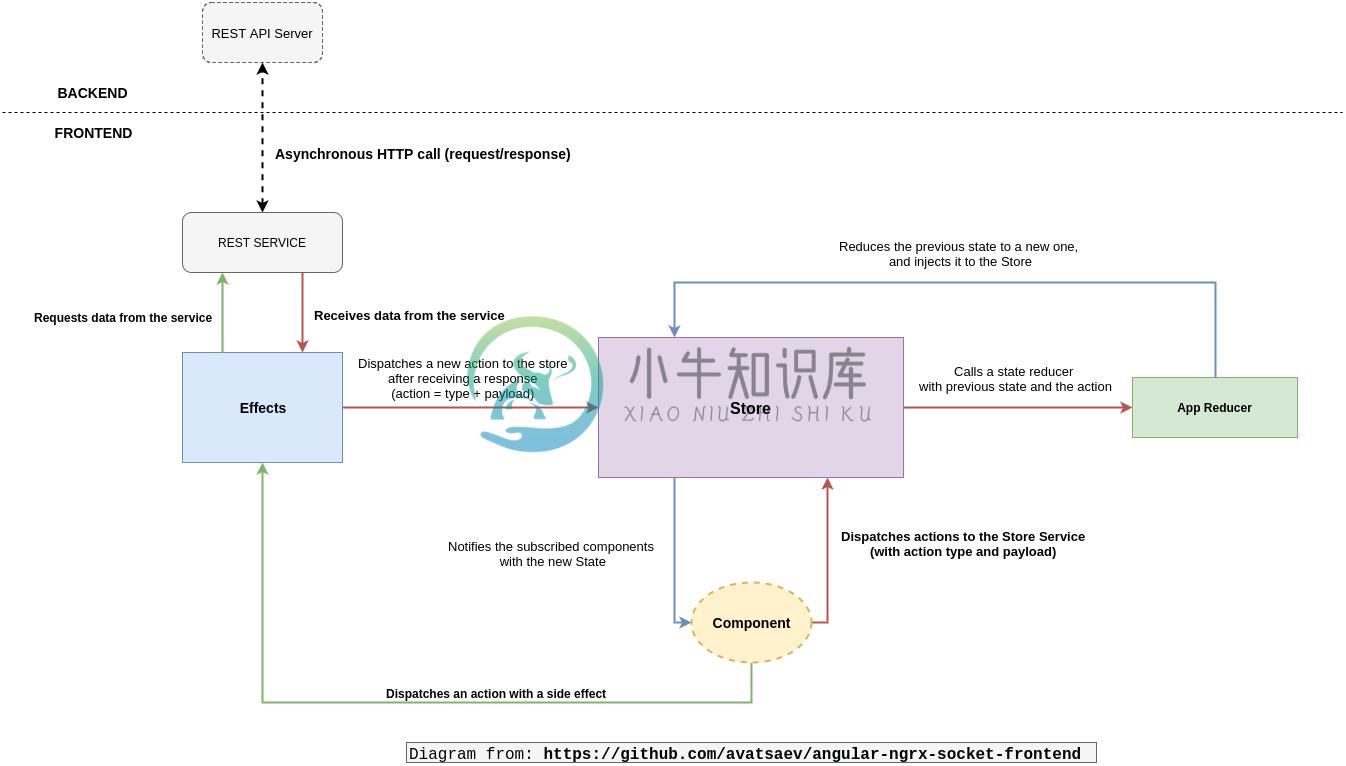
Ngrx + Effects with a simple REST Service
Ngrx + Effects with Socket.IO
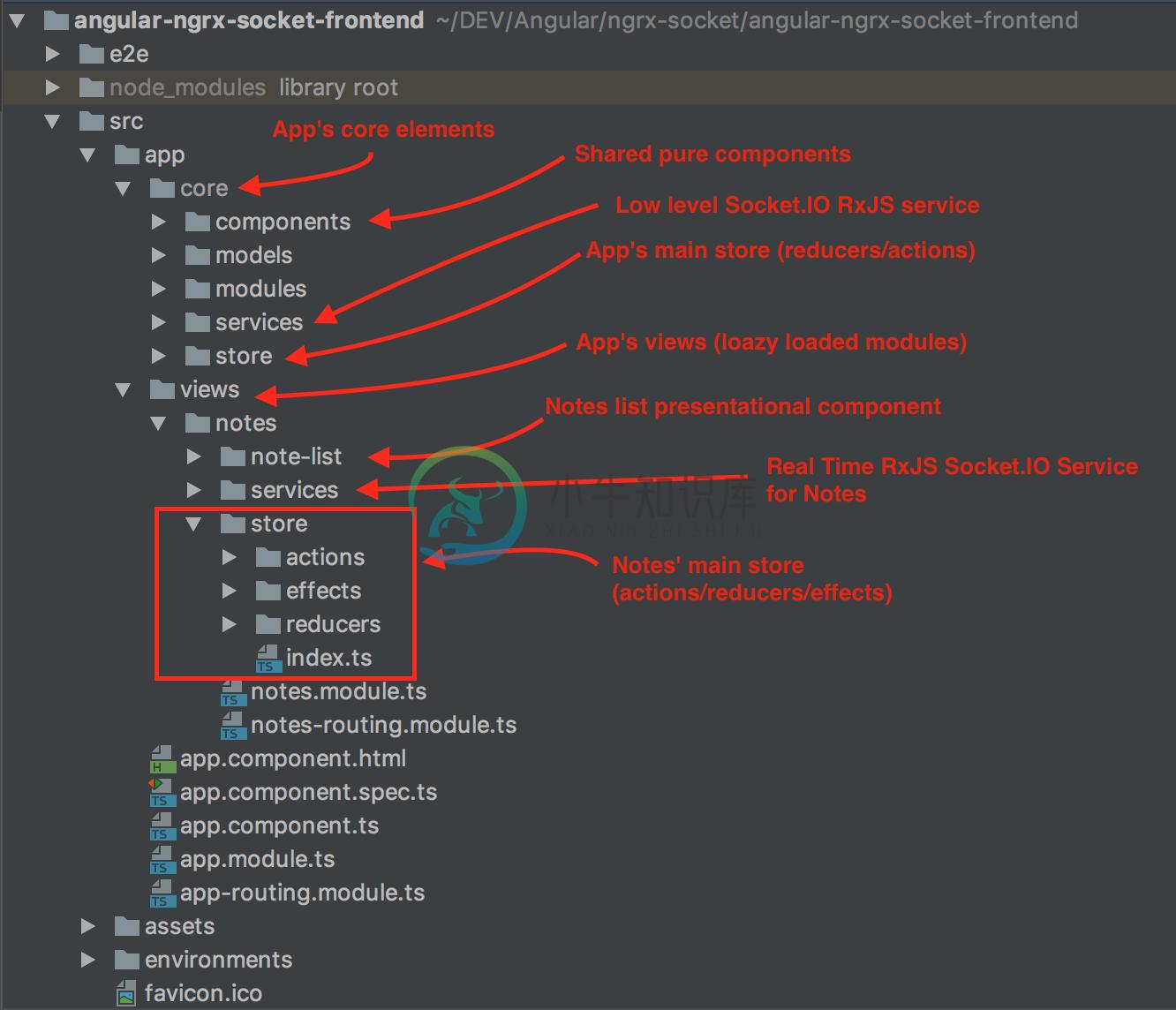
Project's file structure:
Application's central state tree:
This project was generated with Angular CLI version 1.3.1.
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Code scaffolding
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Build
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Running unit tests
Run ng test to execute the unit tests via Karma.
Running end-to-end tests
Run ng e2e to execute the end-to-end tests via Protractor.Before running the tests make sure you are serving the app via ng serve.
Further help
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
-
Angular ngrx-data This repository is now merged with @ngrx into @ngrx/data. You can find the ngrx/data docs here and the github repository with ngrx/data in it here Please read the note above Zero Ngr
-
Angular 12, NgRx and Angular Material Starter by @tomastrajan Table of Content Live Demo Getting Started Useful Commands Make It Your Own Goals Learning Materials List of Projects Built Using This Sta
-
ngrx Style Guide Purpose The idea for this styleguide is to present commonly used techniques for working with ngrx suite and serve as a kind of a cookbook/recipes with a problem/solution theme. The pu
-
NGRX Actions Actions/reducer utility for NGRX. It provides a handful of functions to make NGRX/Redux more Angular-tastic. @Store(MyInitialState): Decorator for default state of a store. @Action(...MyA
-
What is Ngrx?
-
本文向大家介绍Angular X中使用ngrx的方法详解(附源码),包括了Angular X中使用ngrx的方法详解(附源码)的使用技巧和注意事项,需要的朋友参考一下 前言 ngrx 是 Angular框架的状态容器,提供可预测化的状态管理。下面话不多说,来一起看看详细的介绍: 1.首先创建一个可路由访问的模块 这里命名为:DemopetModule。 包括文件:demopet.html、demo