ExtraGridLines 实现了在列表控件上绘制分隔线的效果。

-
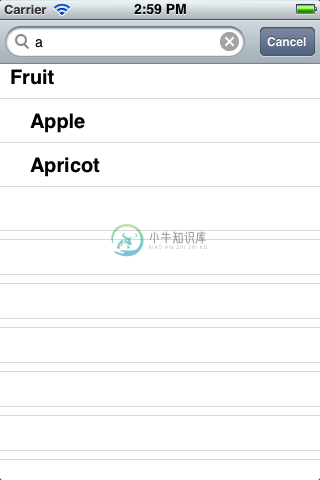
用法 列表控制分为如下四种: 状态 主操作(包括文本字符串) 次要操作 次要信息 列表标题的元素要容易分辨,首先要注意阅读顺序,所以,状态和主操作放在标题列表的左边。在这里,列表里面的文本内容也被认为是主操作的操作目标的一部分。 不要把两个展示图标和操作图标放在一起,比如复选框和头像 如果列表的主操作是做导航作用的,那么就不要使用icon。列表它本身以及它的上下文就已经可以让用户明白这个列表的用处
-
问题内容: 我有以下格式的数据: 现在,我尝试根据最后一个字段对文件进行递减排序。我尝试了以下命令,但是没有按照我们的预期排序。 什么是正确的方法? 这是样本数据。 问题答案: 使用 bash ,可以达到目的: 注意单引号字符串前面的美元符号。您可以在 bash 手册页 的ANSI- C报价部分中 阅读有关它的内容。
-
控制台-频道-分类-分类列表 接口URL {youke-url}/console/Index.php?c=live&a=categoryList×tamp=1607677497&access_key=abc&sign=c7da8103312da8793af4f526a42cb6ebaa06cfd4 请求方式 POST Content-Type form-data 请求Query参数 参数
-
DrawImage类进行实际绘制
-
我试着画下面的图片,但是我不确定如何画灰色和黑色的矩形。红色矩形我做得很完美,因此,如果有人能告诉我如何实现以下目标,我将不胜感激: < li>7个相同宽度的灰色矩形 < li>6个黑色矩形,每个1px < li >将上述所有内容绘制在红色矩形之间,使其看起来与图像爆炸一模一样。 如果可以的话,请尽量避免在灰色和黑色矩形的x位置使用像素编号,因为我希望所有屏幕尺寸的图形看起来都一样。 所有的帮助将
-
我有一个在桌面上运行得非常好的piechart。它从AJAX请求中检索数据,并存储它获得的数据/json。然后将选定的数据推送到图表中。我用的是百里香 当我在手机上通过Safari或chrome访问我的页面时,页面上的所有内容都显示得很好,但是图形不存在。 我尝试过改变响应true/false,维护A265 Ratio false/true,玩chart.js留档中提供的其他选项。改变了视口,在画

