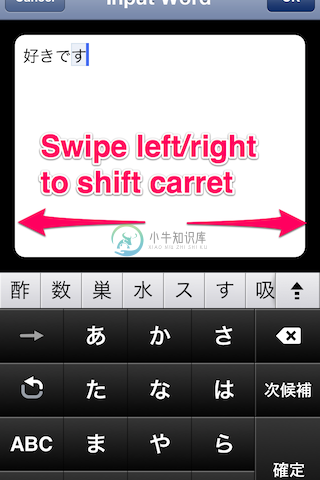
适用于iOS的滑动到移动文本输入插入符号(无私有API)

示例代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// add swipe-shift-caret gestures to all of UITextField/UITextView
[YISwipeShiftCaret install];
//
// or, you can implement gestures manually as follows, adding to non-textInput (wider parent) view:
//
// YISwipeShiftCaretGestureRecognizer* gesture = [[YISwipeShiftCaretGestureRecognizer alloc] initWithTextInput:self.textField];
// [self.window addGestureRecognizer:gesture];
return YES;
}
-
由于A-Frame能支持各种平台、设备和输入方法。与2D网页不同,虚拟现实的交互方式是无限的。对于电脑、平板和手机,我们只需要考虑鼠标和 触摸输入,对于Cardboard,我们只需要考虑单个按钮,而对于更为复杂的VR设备,我们可以做任何事情:抓、扔、擦、转、戳、伸、压等等动作,就像人在现实世界中一样。 更进一步,混合现实中的跟踪和自定义控制器甚至提供了超出现实的交互方式! 我们在本节中可以做的是过
-
交换机与控制器交互 我们可以启动一个简单的控制器,默认没有任何流表项,仅仅作为一台带学习功能的交换机。控制器默认监听端口是 6633。 以下控制器与交换机之间的消息交互过程,可以通过 wireshark,配置 of 过滤器观察到交换机跟控制器之间的交互消息。 参见下面的表格。 消息 类型 描述 Hello Controller->Switch 跟着 TCP 握手,控制器发送它的版本号到交换机。 H
-
本文向大家介绍详解JS与APP原生控件交互,包括了详解JS与APP原生控件交互的使用技巧和注意事项,需要的朋友参考一下 “热更新”、“热部署”相信对于混合式开发的童鞋一定不陌生,那么APP怎么避免每次升级都要在APP应用商店发布呢?这里就用到了混合式开发的概念,对于电商网站尤其显得重要,不可能每次发布一个活动,都要发布一个现版本,当然这样对于Android还算可以,但是对于Ios呢?苹果应用商店
-
我想用php在远程计算机上运行一个C程序。最终目标是使用手机或任何其他计算机上的web浏览器控制程序。 我的C程序在几十分钟内从不同的传感器获取数据。它在linux中从命令行运行,我可以通过按计算机键盘上的“q”键来关闭它。主线程如下所示: 每个线程执行一些printf以给出每个传感器的状态。我想在我的手机上监测这些值,并有一个按钮来终止远程程序。 我可以使用system()、open()或pro
-
本文向大家介绍ActiveX控件与Javascript之间的交互示例,包括了ActiveX控件与Javascript之间的交互示例的使用技巧和注意事项,需要的朋友参考一下 1、ActiveX向Javascript传参 objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; fun1(arg)为ActiveX控件的函数,这里作为事件,当ActiveX控件里的fu
-
通常,用户在浏览网页时,会与网站产生交互行为,点击网页上的各种链接,常见的包括: 播放视频 加入购物车 阅读某文章 点击“查看详情”按钮 等等 4.5.1 什么是(简单)事件统计? SiteMonitor 提供了简单的事件统计, 可利用3个具有层级关系的类目对事件进行标记。 3个类目分别为: 维度 含义 示例 Category 事件类别 如: '全站导航','xx特定页面','页面footer'等
-
交互可以添加基本的基于鼠标的行为到任何元素。 使用交互,我们可以创建可排序列表,可调整大小的元素,拖放行为.Interactions还为更复杂的小部件和应用程序构建了很好的构建块。 Sr.No. 互动和描述 1 Drag able 在任何DOM元素上启用可拖动功能。 2 Drop able 允许任何DOM元素丢弃。 3 Resize able 允许任何DOM元素调整大小。 4 Select abl
-
按钮 角度传感器 滑动电位器 摇杆 多路触摸

