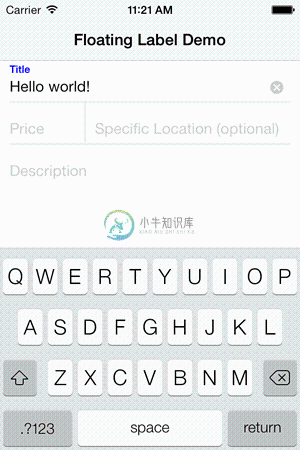
JVFloatLabeledTextField 是 UITextField 的子类,实现了浮动效果的文本标签。

-
JVFloatLabeledTextField 是 UITextField 的子类,实现了浮动效果的文本标签。 下载地址 http://code4app.com/ios/JVFloatLabeledTextField/526889b26803fa2c70000000
-
为了可以优化项目的UI,为了可以使用JVFloatLabeledTextfield框架来构建文本输入框(动画效果超赞),今天重点学习了Auto Layout(以下简称AL)技术,主要是了解AL的工作原理,并且要掌握用代码添加constraints。 1.JVFloatLabeledTextfield JVFloatLabeledTextfield框架可以让文本框呈现一个漂浮的PlaceHo
-
本文向大家介绍JavaScript实现的圆形浮动标签云效果实例,包括了JavaScript实现的圆形浮动标签云效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现的圆形浮动标签云效果。分享给大家供大家参考。具体如下: 这里介绍的JS标签云效果,在鼠标的作用下会自动转动,整体上围绕成一个圆形,各个标签之间无需Div代码,直接文字+链接的形式,有多少就显示多少,Ja
-
CSS3 文本效果是这样一个术语用来在正常的文本中实现一些额外的特性。 主要是两个属性的 CSS3 文本效果,如下: text-shadow word-wrap 注意:Internet Explorer 10, Firefox,Chrome, Safari, 和 Opera支持text-shadow 属性。所有的主流浏览器支持自动换行(word-wrap)属性。Internet Explorer
-
#textshadow { text-shadow: 5px 5px 5px #FF0000; font-size:30px; } #wordwrap { width:11em; border:1px solid #000000; word-wrap:break-word; } #normal { width:11em; border:1px solid #000000; word-wrap:no
-
挑战任务 初始文件index-start.html中提供了一个包含了h1元素的div元素,h1元素已经设置了text-Shadow的样式。本次编程挑战中需要完成的效果是根据用户当前的鼠标位置来操纵文字阴影的位置。 实现效果 基本知识 text-shadow样式为标准CSS3样式,用于添加一个或多个文字阴影,用于其的语法格式为: text-shadow: h-shadow v-shadow blur
-
本文向大家介绍jQuery实现底部浮动窗口效果,包括了jQuery实现底部浮动窗口效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现底部浮动窗口效果。分享给大家供大家参考,具体如下: 运行效果如下图: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery
-
您可以使用CSS过滤器为文本,图像和网页的其他方面添加特殊效果,而无需使用图像或其他图形。 Filters only work on Internet Explorer 4.0 。 如果您正在为多个浏览器开发您的网站,那么使用CSS过滤器可能不是一个好主意,因为它可能不会带来任何好处。 在本章中,我们将看到每个CSS过滤器的详细信息。 这些过滤器可能无法在您的浏览器中使用 Alpha通道 Alph

