
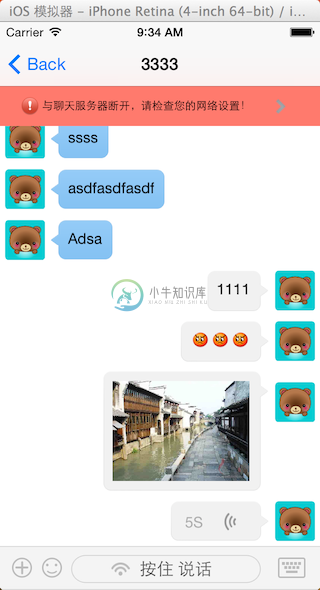
ChatDemo 是 iOS IM 聊天 Demo。
-
tornado 源码自带了丰富的 demo ,这篇文章主要分析 demo 中的聊天室应用: chatdemo 首先看 chatdemo 的目录结构: ├── chatdemo.py ├── static │ ├── chat.css │ └── chat.js └── templates ├── index.html ├── message.html └── roo
-
本文是为了演示BIO 中利用socket通信的Demo Server package com.company; import java.io.*; import java.net.InetAddress; import java.net.ServerSocket; import java.net.Socket; import java.util.ArrayList; import java.
-
socketList; private Socket socket; private BufferedReader bufferedReader; public ChatThread(Socket socket,ListsocketList){ this.socket=socket; this.socketList=socketList; } private void preRun(){ Inpu
-
/* UDP-聊天 一个cmd窗口,创建两个线程,自己和自己聊天 需求: 编写一个聊天程序。 有收数据部分,和发数据的部分 这两个部分需要同时执行。 那就需要用到多线程技术。 一个线程控制收,一个线程控制发。 因为收和发动作是不一致的,所以要定义两个run方法。 而且这两个方法要封装到不同的类中。 */ import java.io.*; import java.net.*; class
-
本文主要介绍ICE ChatDemo基于Java 的Client 端编译安装: (一)所需环境 1)本例子的Java Client 主要基于Ant来进行构建的。所以需要在 http://ant.apache.org中下载Ant,个人使用的是ant-1.9.2,下载后配置系统环境变量ANT_HOME. 2)需要在ICE 官网下载第三方的库文件ThirdParty http://www.zeroc.
-
即时聊天是工作沟通中必不可少的工具。钉钉的即时聊天具有消息一触即达、身份和信息双重安全保障、群聊可精细化管理等特性,帮助你的企业实现工作沟通与生活聊天分离,让工作重回专注。 全员群管理 全员群开启 ● 团队创建完成后,默认会开启全员群。 全员群设置 ● 管理员可以登录管理员后台,对全员群进行设置。 登录管理员后台,点击通讯录中企业名称右侧的设置 查看全员群信息 设置全员群群主(默认是管理员) 修改
-
本文向大家介绍JavaScript仿聊天室聊天记录,包括了JavaScript仿聊天室聊天记录的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js仿聊天室聊天记录的具体代码,供大家参考,具体内容如下 参考样式(css自定义聊天窗口样式):http://xiazai.jb51.net/201612/yuanma/css3chatstyle(jb51.net).rar 功能描述: 1.
-
聊天插件为聊天组件提供了简单的功能。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。 数据 API 将 data-widget="chat-pane-toggle" 添加到按钮上以激活插件。 <button class="btn btn-primary" data-widget="chat-pane-toggle">切换聊天面板</button> jQuery jQuery
-
聊天小部件扩展了卡片组件,以创建漂亮的聊天界面。该窗口小部件由必需的消息框和联系人框(可选)组成。示例: <!-- 用你想要的样式创建卡片。在这里,我们使用 card-danger --> <!-- 然后添加 direct-chat 类并选择 direct-chat-* 相关类 --> <!-- 相关类应与卡片匹配,因此我们使用 direct-chat-danger --> <div cla
-
喧喧是由然之协同团队推出的一款轻量级的企业聊天软件。喧喧官网:https://xuanim.com 喧喧的定位: 喧喧定位是一款基于聊天的协同办公软件。 企业可以使用喧喧搭建完全私有部署的、安全的聊天服务,并可以和自己的管理系统对接,在聊天的基础上进行协同办公。 喧喧的功能: 基础聊天:支持一对一和多人聊天,提供丰富的消息类型和群管理功能。 卡片消息:智能以卡片形式展示用户收发的链接类消息,用户可
-
聊天相关 1. 获取聊天信息 描述 通过该接口可以分页获取直播的聊天信息 地址 http://api.csslcloud.net/api/live/chatmsg 方法 POST/GET 请求参数 参数名称 参数类型 参数说明 备注 roomid 字符串 直播间id 必须 userid 字符串 开发者账号ID 必须 liveid 字符串 直播id 必须 pagenum 整型 每页显示
-
上一节我们用ws模块创建了一个WebSocket应用。但是它只能简单地响应ECHO: xxx消息,还属于Hello, world级别的应用。 要创建真正的WebSocket应用,首先,得有一个基于MVC的Web应用,也就是我们在前面用koa2和Nunjucks创建的Web,在此基础上,把WebSocket添加进来,才算完整。 因此,本节的目标是基于WebSocket创建一个在线聊天室。 首先,我们
-
问题内容: 我需要将聊天对话存储在数据库模式中。我将使用此数据库的方式是在网站上发布聊天记录。每次聊天最多不会超过20个回复。有人可以建议一个方案吗? 问题答案: 这是使用MySQL Workbench的开始 ERD的PNG出口 和创建脚本 也欢迎您从我的保管箱下载MWB文件。

