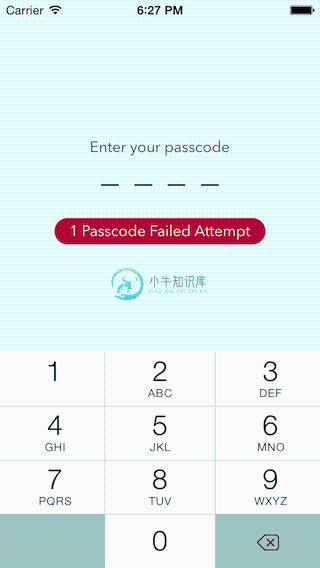
LTHPasscodeViewController 实现了 iOS 7 风格的密码输入控件。

-
请输入主密码来加密保存在注册表里的密码记录,并保护它们免遭未经授权的访问。此后,您会需要在密码提示框里输入主密码来访问这些密码。一旦输入完毕,主密码在关闭 WinRAR 之前始终有效。如果您希望看到它是如何保护的,请在指定主密码后关闭 WinRAR 并重新打开它。输入空密码来从先前保护的密码记录里删除加密。 仅当您在上级“管理密码”对话框里按下“确认”后,实际的加密才执行,而不是在您关闭此主密码提
-
问题内容: 如何从控制台输入中屏蔽密码?我正在使用Java 6。 我尝试使用,但无法使用。一个完整的例子可能实际上对我有帮助。 这是我的代码: 我收到 问题答案: 一个完整的例子?运行以下代码:(注意:此示例最好在控制台中运行,而不是从IDE内部运行,因为在这种情况下System.console()方法可能返回null。)
-
介绍 带网格的输入框组件,可以用于输入密码、短信验证码等场景,通常与数字键盘组件配合使用。 引入 import { createApp } from 'vue'; import { PasswordInput, NumberKeyboard } from 'vant'; const app = createApp(); app.use(PasswordInput); app.use(Number
-
import { Pwdinput } from 'feui'; components: { [Pwdinput.name]: Pwdinput }, data() { return { value: '', showKeyboard: true } } 代码演示 基础用法 <fe-pwdinput :value="value" info="密码为
-
使用指南 组件介绍 带网格的输入框组件,可以用于输入密码、支付密码等,可与数字键盘组件配合使用 引入方式 import { PasswordInput } from 'feart'; components: { "fe-password-input": PasswordInput, }, 代码演示 基本用法 <fe-password-input @change="onChange"
-
在此对话框,您可以输入默认的密码,这可应用在添加、解压、测试和查看选项时。 如果“显示密码”选项被禁用并且压缩文档操作时需要密码,您将会被要求输入密码两次来进行正确性的确认。 如果您设置了“加密文件名选项”,WinRAR 不只加密数据,而且加密所有包括文件数据、文件名、大小、属性、注释和其它块等所有可感知的压缩文件区域,所以它提供了更高的安全等级。在压缩文件中使用这个命令加密,没有密码甚至不可能查

