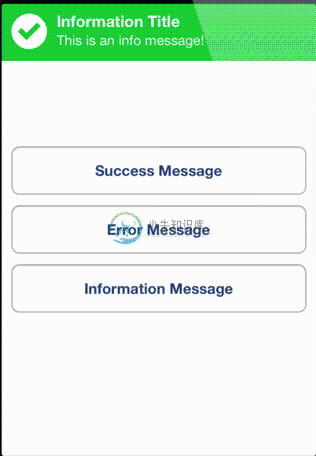
TWMessageBarManager 实现了在屏幕上方滑动出现通知条,并且自动滑动消失。支持自定义显示时长,默认是3秒。
使用方法:
[[TWMessageBarManager sharedInstance] showMessageWithTitle:@"Account Updated!" description:@"Your account was successfully updated." type:TWMessageBarMessageTypeSuccess];

-
问题内容: 与传统的等待通知机制相比,使用Condition接口/实现的优点是什么?在这里,我引用道格·李(Doug Lea)的评论: 条件将对象监视方法(wait,notify和notifyAll)分解为不同的对象,从而通过与任意Lock实现结合使用,从而使每个对象具有多个等待集。如果Lock替换了同步方法和语句的使用,而Condition替换了Object监视器方法的使用。 我看到这是实现等待
-
在这件事上被困了好几天。所以,我使用这个包来实现本地推送通知: https://github.com/zo0r/react-native-push-notification 我可以像这样获得本地计划通知: 我想在用户点击通知和应用程序打开时调用一个函数。为了实现以下目标,我在我的pp.js中这样做了: 但是,函数不会被调用。 我已经回答了以下几个问题,但是运气不好。 在通知上的本机消息推送不触发
-
问题内容: 按照javadoc的通知,唤醒正在此对象的监视器上等待的单个线程。如果有任何线程在此对象上等待,则选择其中一个唤醒。选择是任意的,并且可以根据实现情况进行选择。线程通过调用其中一个wait方法在对象的监视器上等待。 我想知道如何通过通知实现此行为。我在许多站点上都读到它发出信号,但是信号在这里意味着什么? notify是直接向第一个等待线程发送信号还是向线程调度程序发送信号? 问题答案
-
我一直在工作与以下要求的烤面包通知。 应用程序需要处理所有类型的激活类型(前台、后台、协议) 所以我创建了一个示例UWP应用程序。它为前景和背景工作。但当我用PowerShell创建祝酒词时。未激活通知。 感谢帮助!!!
-
我需要帮助。Firebase通知在后台不工作。这是我的代码:
-
本文将主要介绍 service worker 的功能之一:通知 (notification),它允许服务器向用户提示一些信息,并根据用户不同的行为进行一些简单的处理。 通知比较常见的使用情景包括电商网站提醒用户一些关注商品的价格变化,或是在线聊天网站提醒用户收到了新消息等等。 如何使用? 使用 notification 本身非常简单,只需要一行代码,但在此之前需要一些准备工作。 检测浏览器兼容性,

