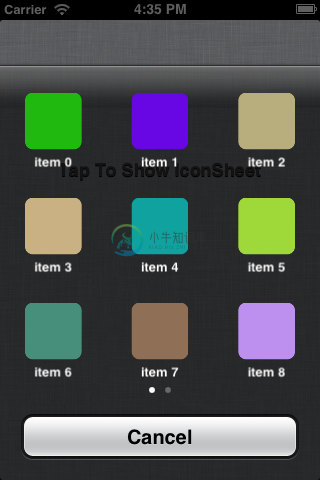
软件概览
AWIconSheet 实现可自定义的Action Sheet。
推荐理由:UI很简洁漂亮,代码也很简洁。 [Code4App.com]

-
sheetjs官网https://docs.sheetjs.com/docs/ 第一种方案 如果在标签里面加 vue scope 会在 标签里面加版本号(编译的时候加版本号)下载下来不分行 // let nodeBr = document.createElement("br") // let dataV = document.getElementById("exportTable").attr
-
lender提了个需求,要求实现导出excel并且要分sheet页,博主非常依赖框架,以为框架的代码示例里会有,结果找了一圈都没看见,非常蛋疼只能自己改写代码了 改写函数部分 在框架根目录找到 src/vendor/Export2Excel.js 文件,搜索export_json_to_excel 函数,将代码更改为如下 export function export_json_to_excel({
-
html XLSX.utils.json_to_sheet导出excel模板,由于此处是函数自调用,所以页面加载的时候就会提示下载 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-

