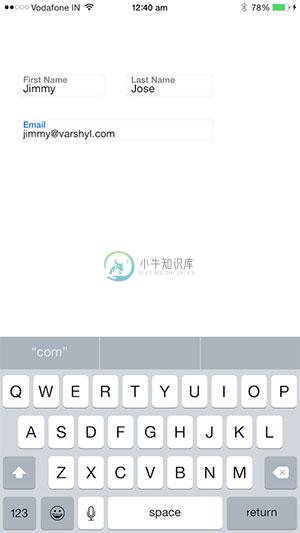
VMFloatLabel 是是用 Swift 编写的,基于 UITextField 子类的,带有浮动的标签。

-
我试图将簇标签添加到地图中。 数组(第一张图片)显示标签是int,为什么后来df(第二张图片)标签变成float 1.0?如何将Cluster Labels列改回int,比如1,而不是1.0?谢谢
-
我想为我的工厂制作动画,就像材料设计原理中的这个例子,我意识到工厂里的图标有两个动画。一个是旋转共享图标,另一个是alpha动画同步。之后,另一个图标被替换。但当我为这个目标创建动画集时,整个晶圆厂旋转并消失,但我希望晶圆厂内的图标拍摄这个动画。我怎样才能创建这个动画?谢谢
-
参考Google发布的新,如何更改浮动标签文本颜色? 在样式中设置、、没有帮助 这就是我现在拥有的:
-
我正在使用bootstrap 5创建一个带有浮动输入的表单。下面是我使用的一个输入: 这段代码生成一个浮动输入,如下所示:浮动输入我想在选择输入时更改标签的颜色(如果可能的话,只使用css)。
-
主要内容:清除浮动浮动可以使一个元素脱离自己原本的位置,并在父元素的内容区中向左或向右移动,直到碰到父元素内容区的边界或者其它浮动元素为止。另外,在浮动元素之后定义的文本或者行内元素都将环绕在浮动元素的一侧,从而可以实现文字环绕的效果,类似于 Word 中图文混排。 注意:浮动(float)属性仅对非绝对定位的元素有效,跟随浮动元素的文本或行内元素将围绕在浮动元素的另一侧,例如向左浮动的话其它元素将围绕在浮动元素的
-
本文最初发表于博客园,并在GitHub上持续更新。以下是正文。 文本主要内容 标准文档流 标准文档流的特性 行内元素和块级元素 行内元素和块级元素的相互转换 浮动的性质 浮动的清除 浏览器的兼容性问题 浮动中margin相关 关于margin的IE6兼容问题 标准文档流 宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个“流”,必须从上而下,像“织毛衣”。
-
CSS中,通过 float属性,任何元素都可以浮动,取值 left 让一个元素向左浮动,取值 right 则向右浮动。 浮动会影响包含块中的布局,如果一个包含块中存在浮动框,则先让所有的框按照普通流中的位置摆放,再将浮动框从文档流中取出来,并让浮动框从包含块的顶部开始,根据浮动方向一个接一个地水平排列。 浮动元素的包含块,是它最近的块级祖先元素(或表格单元格、或行内块祖先元素)的内容边界。向左浮动
-
问题内容: 我正在使用python 2.6中的标准json模块来序列化浮点列表。但是,我得到这样的结果: 我希望浮点数仅使用两位十进制数字进行格式化。输出应如下所示: 我尝试定义自己的JSON Encoder类: 这适用于唯一的float对象: 但是对于嵌套对象失败: 我不想有外部依赖性,所以我更喜欢使用标准的json模块。 我该如何实现? 问题答案: 注: 这并 没有 任何最新版本的Python

