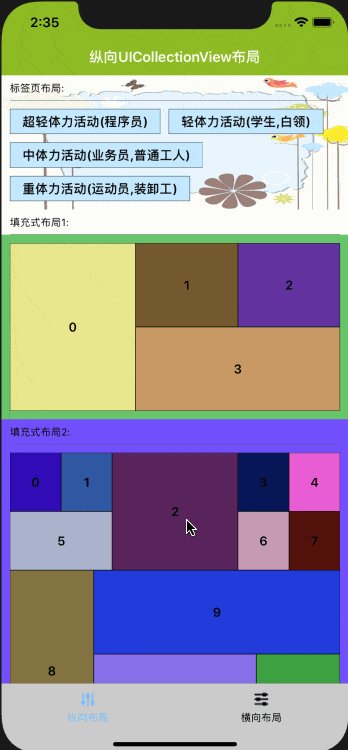
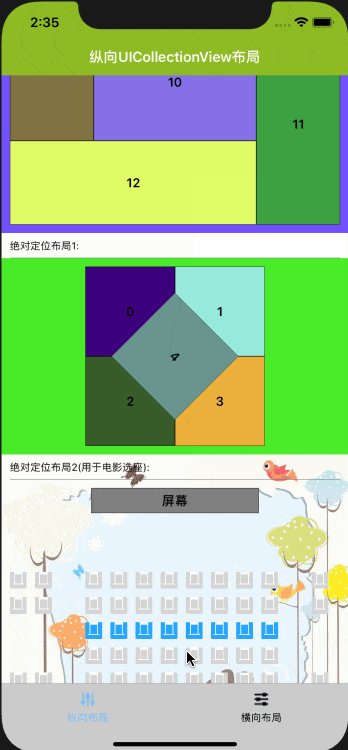
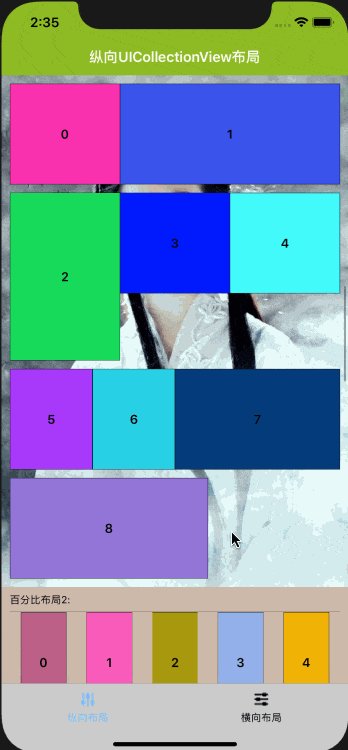
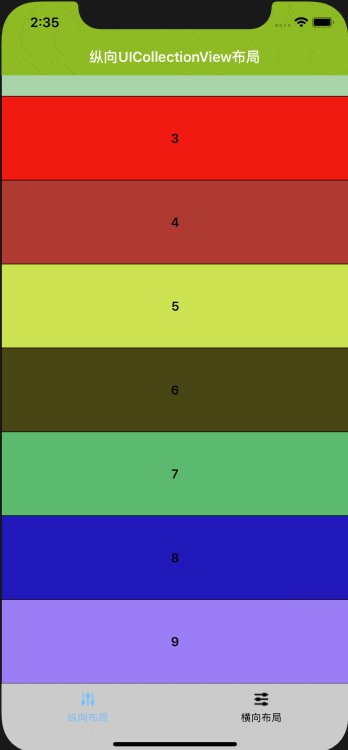
ZLCollectionview 为应对类似淘宝首页,京东首页,国美首页等复杂布局而写。基于UICollectionView实现,目前支持标签布局,列布局,百分比布局,定位布局,填充式布局,瀑布流布局等。支持纵向布局和横向布局,可以根据不同的 section 设置不同的布局,支持拖动cell,头部悬浮,设置section背景色和自定义section背景view,向自定义背景view传递自定义方法。实现了电影选座等高难度的布局。


导入
支持cocoapod导入,最新版本 1.4.4
pod 'ZLCollectionViewFlowLayout'
注意事项:
版本1.0开始加入了横向布局,有升级到1.0的,原来的类ZLCollectionViewFlowLayout提示找不到,请更换成ZLCollectionViewVerticalLayout即可,其余不变。如果不想升级可用 pod 'ZLCollectionViewFlowLayout','0.8.7.1'
- ZLCollectionViewVerticalLayout ==== 纵向布局
- ZLCollectionViewHorzontalLayout ==== 横向布局(暂时先做了标签页布局和瀑布流,其余的后续增加)
如果遇到以下错误, Unable to find a specification for ZLCollectionViewFlowLayout 请使用pod update命令来安装。
参数列表
| 可配置参数 | 类型 | 作用 |
|---|---|---|
| isFloor | BOOL | 宽度是否向下取整,默认为YES,该参数一般不用改 |
| canDrag | BOOL | 是否允许拖动cell,默认为NO |
| header_suspension | BOOL | 头部是否悬浮,默认为NO |
| layoutType | ZLLayoutType | 设置布局类型,适用于只有单一布局可省去写代理的代码 |
| columnCount | columnCount | 在列布局中设置列数,适用于单一布局可省去写代理的代码 |
| fixTop | CGFloat | header距离顶部的距离 |
| 布局名称 | 布局类型 | 作用 |
|---|---|---|
| LabelLayout | 标签页布局 | |
| ColumnLayout | 列布局 | 瀑布流,单行布局,等分布局 |
| PercentLayout | 百分比布局 | |
| FillLayout | 填充式布局 | |
| AbsoluteLayout | 绝对定位布局 |
用法
//在UICollectionView创建之前加入ZLCollectionViewFlowLayout - (UICollectionView*)collectionViewLabel { if (!_collectionViewLabel) { ZLCollectionViewFlowLayout *flowLayout = [[ZLCollectionViewFlowLayout alloc] init]; flowLayout.delegate = self; _collectionViewLabel = [[UICollectionView alloc]initWithFrame:self.view.bounds collectionViewLayout:flowLayout]; _collectionViewLabel.dataSource = self; _collectionViewLabel.delegate = self; _collectionViewLabel.backgroundColor = [UIColor whiteColor]; [_collectionViewLabel registerClass:[SEMyRecordLabelCell class] forCellWithReuseIdentifier:[SEMyRecordLabelCell cellIdentifier]]; [_collectionViewLabel registerClass:[SEMyRecordHeaderView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:[SEMyRecordHeaderView headerViewIdentifier]]; } return _collectionViewLabel; } //实现代理,如果不实现也可以自己直接设置self.sectionInset,self.minimumLineSpacing,self.minimumInteritemSpacing。但是这种设置不支持不同section不同数值 //指定section用的样式。LabelLayout是标签样式,ClosedLayout用于tableviewcell或者瀑布流,九宫格之类的。 - (ZLLayoutType)collectionView:(UICollectionView *)collectionView layout:(ZLCollectionViewFlowLayout *)collectionViewLayout typeOfLayout:(NSInteger)section { switch (section) { case 0: return LabelLayout; case 1: case 2: return FillLayout; case 3: case 4: return AbsoluteLayout; case 5: case 6: return PercentLayout; default: return ClosedLayout; } } //如果是ClosedLayout样式的section,必须实现该代理,指定列数 - (NSInteger)collectionView:(UICollectionView *)collectionView layout:(ZLCollectionViewFlowLayout*)collectionViewLayout columnCountOfSection:(NSInteger)section { switch (section) { case 7: return 4; case 8: return 2; case 9: return 1; default: return 0; } } //如果是百分比布局必须实现该代理,设置每个item的百分比,如果没实现默认比例为1 - (CGFloat)collectionView:(UICollectionView *)collectionView layout:(ZLCollectionViewFlowLayout*)collectionViewLayout percentOfRow:(NSIndexPath*)indexPath; { switch (indexPath.section) { case 5: { switch (indexPath.item) { case 0: return 1.0/3; case 1: return 2.0/3; case 2: return 1.0/3; case 3: return 1.0/3; case 4: return 1.0/3; case 5: return 1.0/4; case 6: return 1.0/4; case 7: return 1.0/2; case 8: return 3.0/5; case 9: return 2.0/5; default: break; } } case 6: { if (indexPath.item % 2==0) { return 3.0/4; } else { return 1.0/4; } } default: return 1; } } //如果是绝对定位布局必须是否该代理,设置每个item的frame - (CGRect)collectionView:(UICollectionView *)collectionView layout:(ZLCollectionViewFlowLayout*)collectionViewLayout rectOfItem:(NSIndexPath*)indexPath { switch (indexPath.section) { case 3: { CGFloat width = (collectionView.frame.size.width-200)/2; CGFloat height = width; switch (indexPath.item) { case 0: return CGRectMake(0, 0, width, height); case 1: return CGRectMake(width, 0, width, height); case 2: return CGRectMake(0, height, width, height); case 3: return CGRectMake(width, height, width, height); case 4: return CGRectMake(width/2, height/2, width, height); default: return CGRectZero; } } break; case 4: { switch (indexPath.item) { case 0: return CGRectMake((collectionView.frame.size.width-20)/2-100, 0, 200, 30); default: { NSInteger column = (collectionView.frame.size.width-20)/30; return CGRectMake(((indexPath.item-1)%column)*30, 100+((indexPath.item-1)/column)*30, 20, 20); } } } break; default: return CGRectZero; } return CGRectZero; }
-
但是,在Log4JV2中,PatternLayout类被设置为“final”,整个体系结构也被更改。似乎不再有一种简单的方法来拦截/覆盖对PatternLayout对象的调用。我查看了Apache文档,但没有太多信息。 我检查了这个问题和这个问题,但都没有太多的帮助。 我意识到这是一个非常“一般”的问题,但是有没有人知道在Log4j V2中实现这一点的简单方法,或者对此有什么建议?
-
有没有办法为不同的日志级别打印不同的布局?例如: 记录器。警告(“消息”);打印如下内容:2016-06-20 13:34:41245 INFO(main:)Message and for logger。信息(“消息2”);仅打印:消息2 有可能做到吗?定义一个布局以警告其他布局以获取信息 log4j.properties
-
我正在使用PreferenceActivity设置我的应用程序。我想添加一个新的首选项,允许用户选择一个图标。对于这个任务,我想使用ListPreference,但我也想在列表中显示图标。 我尝试自定义List首选项以使用自定义布局,但问题是一旦我这样做了,列表项就不可单击(它确实显示了我的自定义布局并使用当前选择的默认值)。 我在不同的模拟器版本和银河S2上测试了它。当按下项目时,我可以看到一些
-
第一次使用JavaFX,所以我对/方法有一个问题。我在做一个弹跳球项目。首先,我使用对象创建球,但由于需要传递更多参数,我决定构建自己的球类()。这是我以前使用时使用的代码: 当将和和放入中时,就会使“球”弹出墙壁。现在,我正试图弄清楚如何使用ball来实现这一点,因为在使用我自己的对象时,无法解析、和方法。如何处理这个/构建自己的等?
-
本文向大家介绍IOS实现自定义布局瀑布流,包括了IOS实现自定义布局瀑布流的使用技巧和注意事项,需要的朋友参考一下 瀑布流是电商应用展示商品通常采用的一种方式,如图示例 瀑布流的实现方式,通常有以下几种 通过UITableView实现(不常用) 通过UIScrollView实现(工作量较大) 通过UICollectionView实现(通常采用的方式) 一、UICollectionView基础 1、
-
要使用自定义的布局管理器,我们可以重新实现 addItem(), sizeHint(), setGeometry(), itemAt() 和 takeAt()这些方法。为了确保当应用程序界面的空间非常小时,布局大小不会为 0,我们需要重载 minimumSize()方 法。日常中我们也经常看到这样的情形,即应用程序窗口的长和宽的尺寸是互为依存的,那 么我们就需要重载 hasHeightForWid
-
问题内容: 我正在尝试使用自己的布局创建DialogFragment。 我见过几种不同的方法。有时,布局是在OnCreateDialog中这样设置的:(我使用的是Mono,但是我已经习惯了Java) 第一种方法对我有用…直到我想使用, 所以在经过一段时间的搜索之后,我尝试了第二种方法,该方法涉及覆盖 因此,我注释掉了设置布局的两行,然后添加了以下内容: 这给了我一个可爱的错误: 我很沮丧 问题答案

