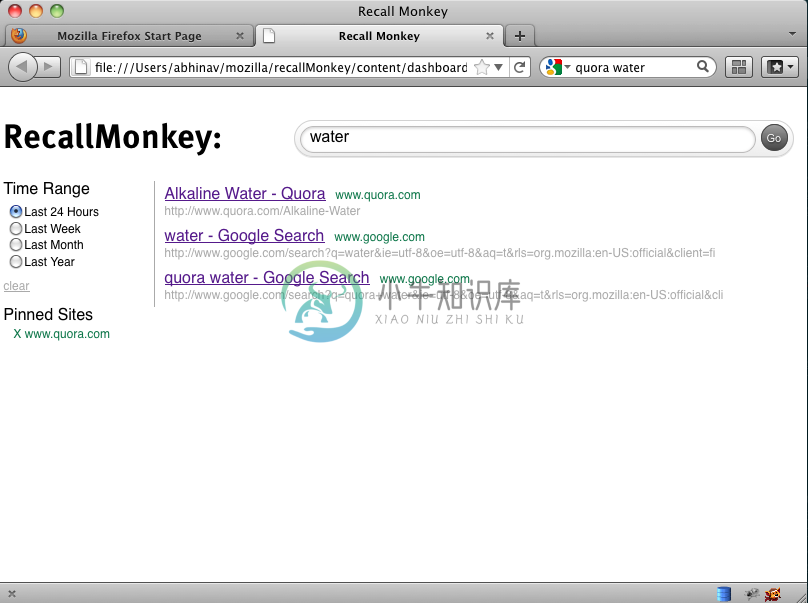
Prospector 家族新成员 RecallMonkey 为 Firefox 的历史搜索添加智能搜索。

RecallMonkey 借鉴了搜索引擎的比较策略,将原先的浏览历史记录的简单单词匹配改为计算搜索关键词和已有记录的匹配程度。
此外,用户还可以置顶一些站点,这样对于这些站点的历史搜索总是在最上面显示。
-
本文向大家介绍Android实现搜索历史功能,包括了Android实现搜索历史功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现搜索历史的具体代码,供大家参考,具体内容如下 SharedPreferences实现本地搜索历史功能,覆盖搜索重复的文本,可清空 1. 判断搜索内容是否含表情,不需要可以不判断 2.软键盘工具类弹出、关闭,不需要可以不判断 3.存储工具
-
本文向大家介绍Android本地实现搜索历史记录,包括了Android本地实现搜索历史记录的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android本地实现搜索历史记录的具体代码,供大家参考,具体内容如下 一.自定义搜索历史记录 本地实现搜索历史记录有很多种方法,下面不多说了,我们来用SQLite来实现此功能,直接上完整代码:点击下载源码 效果一: 效果二: 1.MainActi
-
问题内容: 我想检索几年前/几个月前在Google网络历史记录中出现的旧Google搜索。我如何以编程方式检索它们? https://www.google.com/history/?output=rss仅提供最近的Google搜索,但不是全部。 还有一个问题:如何检索我的Google搜索记录?没有为我的问题提供任何答案! 问题答案: 您可以传递月,日和年作为参数来获取特定日期的历史记录。 例如,2
-
本文向大家介绍vue搜索页开发实例代码详解(热门搜索,历史搜索,淘宝接口演示),包括了vue搜索页开发实例代码详解(热门搜索,历史搜索,淘宝接口演示)的使用技巧和注意事项,需要的朋友参考一下 完整效果演示 首先完成这个伪搜索框 src/components/search/index.vue (通用搜索框组件) src/assets/js/util.js 节流函数(防止请求数据时频率过快消耗性能)
-
编写一个函数,如果给定的二叉搜索树包含给定的值,则返回1,否则返回0。 例如,对于以下树: N1(值:1,左:null,右:null) n2(值:2,左:n1,右:n3) N3(值:3,左:null,右:null) 对contains(&n2,3)的调用应返回1,因为根位于n2的树包含编号3。 函数应该返回1,然而,它返回0或者根本不返回。
-
本文向大家介绍使用JS location实现搜索框历史记录功能,包括了使用JS location实现搜索框历史记录功能的使用技巧和注意事项,需要的朋友参考一下 首先,来看下效果图(样式什么的就不必吐槽了哈) html代码 css代码 js代码(这里需引入jQuery) 总结 以上所述是小编给大家介绍的使用JS location实现搜索框历史记录功能,希望对大家有所帮助,如果大家有任何疑问请给我留言
-
本文向大家介绍Android流式布局实现历史搜索记录功能,包括了Android流式布局实现历史搜索记录功能的使用技巧和注意事项,需要的朋友参考一下 最近在开发项目的时候,有一个需求是展示历史搜索记录 ,展示的样式是流式布局(就是根据内容自动换行)。在网上看到了一个不错的类库跟大家分享一下 首先在AndroidStudio简历一个工程项目导入module类库,我会把项目demo方法GitHub上 说
-
历史 本书改编和包含了以下两本书的部分章节,这两本书均以GNU Free Documentation License发布。 How To Think Like A Computer Scientist: Learning with C++ 作者Allen B. Downey。原书由Green Tea Press发行,可以从http://www.greenteapress.com/下载到。 Prog

