Page Speed最 初是Google内部使用的改进网页设计的工具——它整合在Firefox的著名插件Firebug中。当用户运行Page Speed,可以立即获得如何改进网页载入速度的建议。Page Speed能自动为用户优化图像,提供可以发布在网页上的压缩图片,它也能识别JavaScript和CSS载入问题,帮助开发者减少浏览者等待网页展示 的时间。

-
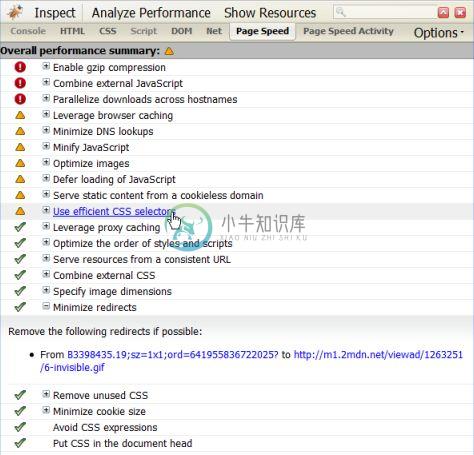
前端性能优化(五)-页面性能优化之优化工具——Google Page Speed & JsPerf 和 Benchmark.js 优化工具 Google Page Speed Google Page Speed以帮助开发人员和网站所有者确保他们的网页尽可能顺畅,快速地运行。 Google Page Speed特点: 在CSS方面更加注重细节,对于CSS选择器,Google Page Speed提供
-
Page Speed 下载链接 http://code.google.com/speed/page-speed/download.html
-
在已有的源码安装的nginx添加page speed模块 下载模块 cd /usr/local/nginx wget https://github.com/pagespeed/ngx_pagespeed/archive/v1.13.35.2-stable.zip 解压 unzip v1.13.35.2-stable.zip 下载psol优化库 cd incubator-pagespeed-ngx-
-
使用 Google Page Speed 给你的网站提速 2010-03-16 Google Code官方释出新项目:Google Page Speed。这个项目的理由也非常简单,因为Google是高性能Web应用的佼佼者,希望通过这个项目将Web前端优化的一些经验分享给整个社区。 项目的开发者基本上是Google的工程师,这里需要提到的一个人:Steve Souders。他曾经效力于Yahoo,
-
一、Page Speed的安装及使用 Page Speed是一款Firefox插件,同时他依附于别款插件Firebug,也就是说你的Firefox浏览器中必须已经安装了Firebug才能安装Page Speed。安装环境为Firefox 3.0.4以上,Fireug 1.3.3以上。 Page Speed的使用也很简单,在Firefox中点击右下角的Firebug图标启动后,再点击Page Spe
-
有优秀前端团队和运维团队的基本上不需要用到PageSpeed这种工具的,在开发和实施阶段就会避免大量的性能问题。PageSpeed更像是一个补漏工具。 PageSpeed具有页面合并请求,压缩内容,优化图像文件等等功能,可以帮助优化网站的性能。 具体的功能点,PageSpeed官方网站提供了一些具体例子。 https://ngxpagespeed.com/ 整个安装过程也非常的简单,就是安装个第三
-
pagespeed可以去官网下载最新版本。 rpm -ivh 下载包 提示错误:httpd版本>=2.2。因为apache是通过源码编译安装的,所以不能正常识别到版本信息,通过yum安装不会出现错误提示 rpm -ivh 下载包 --nodeps --force 强制安装 pagespeed 配置文件放在/etc/httpd/cond.f下 修改apache扩展位置,使其它能正确获取扩展位置。 修
-
Firefox火狐浏览器工具Firebug扩展工具Page Speed是Google开发的一项seo工具,主要针对网站的性能(抓取速度、网页大小、网速等)进行测试,Google Page Speed也成为优化网站性能的利器! 网站性能在网站优化过程中发挥着越来越多的作用,如果一个网站的打开速度很慢,不仅会影响用户体验,而且不利于蜘蛛抓取更多的页面。 那怎么对网站进行测试呢?网友的用回体验还好办,自
-
PageSpeed Insights是google出品的一款网页性能测试工具,并提供网页性能优化建议,针对移动端网页还有单独的建议。可谓是前端开发者的神器。 其也有一个chrome插件,在chrome应用商店中搜索pageSpeed insights即可。 在线地址:https://developers.google.com/speed/pagespeed/insights/
-
布局方式 静态布局 自适应布局 流式布局 响应式布局 弹性布局 兼容策略 渐进坚强 优雅降级 移动优先
-
找到默认主页入口 我们知道页面入口都是配置在路由中的,我们来看下app/config/routing.yml发现没有“/”的路由,但是我们发现了这么几句: app: resource: "@AppBundle/Controller/" type: annotation annotation的意思是“注解”,也就是说这一部分路由配置放在了注释里面,而资源在@AppBundl
-
自版本1.8后已弃用:程序包仅包含一个模板标记,并已移至内置标记(lorem)。
-
在我的过去,我已经实施了一些网页刮取项目--从小型到中型(大约100.000个刮取页面)不等。通常我的起点是一个索引页,它链接到几个页面,上面有我想刮的细节。最后大部分时间我的项目都起作用了。但是我总是觉得我可以改进工作流程(特别是关于减少我给被清除的网站造成的流量的挑战[和连接到那个主题:被禁止的风险:D])。 这就是为什么我想知道你的(最佳实践)web刮板设计方法(针对小型和中型项目)。 通常
-
创建一些文章 首先,为了能展示我们的效果,我们先在后台创建几篇文章,例如如下: 安装分页插件 列表性质的页面一般都需要做分页处理,这个工作要是让我们自己处理是十分繁琐的,所以我们利用symfony2的扩展knp-paginator-bundle。 修改app/AppKernel.php文件,增加如下注册语句: new Knp\Bundle\PaginatorBundle\KnpPaginator
-
本文向大家介绍四步完成asp网页设计流量统计,包括了四步完成asp网页设计流量统计的使用技巧和注意事项,需要的朋友参考一下 按照以下步骤,逐步操作,你很快就会拥有精美的图形化计数器。 步骤1:在网站的某个目录如count下建立文本文件,如counter.dat ,用于存放访问量。文件内容仅有一行数字,表示网站初始访问量,一般为0。 步骤2:在相同目录下建立计数器的ASP程序,可命名为myc
-
我想在网页顶部设置一个渐变色的背景,css可以实现吗? 如图所示 css3可以实现吗?
-
问题内容: 一个男人要我重新设计一个在PHP(VideoCMS)中运行的网站。但是,当我要求他向我发送源代码时,他给了我 .tpl文件而不是 .php文件。其中包含一些代码: 要么 问题:代码的解释器是什么?如何重新设计此网站? 问题答案: 在我看来,这很聪明。Smarty是用PHP编写的模板解析器。 您可以在文档中阅读如何使用Smarty。 如果您无法访问CMS的源代码: 要在浏览器中查看模板,

