MaterialCardView 可以简单快捷地创建材料设计卡片。
样本:

-
官方 样式 使用 布局 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="htt
-
最简单的方法: 加一行: android:theme="@style/Theme.MaterialComponents" ,这样就不会闪退了。如下: <com.google.android.material.card.MaterialCardView android:layout_width="match_parent" android:layout_height="123dp"
-
先上报错信息: android.view.InflateException: Binary XML file line #2: Binary XML file line #2: Error inflating class com.google.android.material.card.MaterialCardView Caused by: android.view.Inflate
-
在Android Studio编写代码时,使用MaterialCardView布局的项目闪退怎么办?简简单单搞定它 当我想用MaterialCardView去做一个好看的界面的时候,应用居然闪退了 经过我的仔细检查原来,我终于发现了一个神奇的地方 打开styles.xml之后,经过我的仔细检查原来我的项目默认的AppCompat主题是不支持MaterialCardView布局的 <resource
-
这是因为material:1.1.0以后,部分Material控件需要MaterialComponents包下的theme才支持,而新建项目默认使用的还是Theme.AppCompat包,我们手动改成Theme.MaterialComponents即可。 第二种解决办法: 加上这一句 <com.google.android.material.card.MaterialCardView
-
今天2020年5月25日,我在学习使用MaterialCardView控件的时候,遇到一个错误: Error inflating class com.google.android.material.card.MaterialCardView。 谷歌了很久,也没看到有人遇到这问题,最后还是让我找到了,其实就是Material库版本的问题,
-
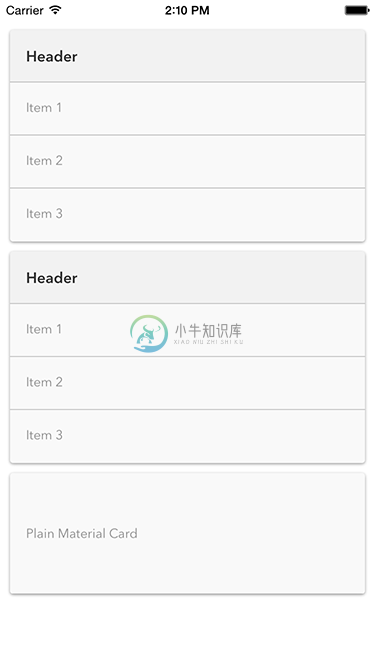
卡片视图常用于展现一段完整独立的信息,比如一篇文章的预览图、作者信息、点赞数量等,如下是一个卡片demo示例; 使用mui-card类即可生成一个卡片容器,卡片视图主要有页眉、内容区、页脚三部分组成,结构如下: <div class="mui-card"> <!--页眉,放置标题--> <div class="mui-card-header">页眉</div> <!--内容区--
-
这是我的活动: 卡片xml 活动xml 这是我的自定义适配器 我已经看了很多关于如何让它工作的指南,但它仍然不起作用。有人知道发生了什么事吗?我的版本是25.0。1,并导入所有模块。但它并没有在布局中添加一张卡片。
-
卡片用于展示不同类型的内容是很方便的,它适合用于展示具有相似的对象但是行为差异大的内容,如具有可变长度的标题的照片。 基本卡片 <div class="row"> <div class="col s12 m6"> <div class="card blue-grey darken-1"> <div class="card-content white-text">
-
单击时的卡片视图正在工作。但回收器视图的区域不可单击。如何使其可点击,以便捕获卡片视图的事件。
-
我设法做了我的卡视图适配器,但我阻止放大我的卡。我恢复了这个响应的代码(这里类的名称是:)来做动画,但它是叠加的。 我解决了上面的问题,但是如果在我的cardView上,我同时显示10个元素,一个50个元素的列表。如果我展开第一个,数字11,21,31,41也会展开。你有办法让这种情况不发生吗? 我已经反思了,这对我来说毫无意义。在我的 OnClick 方法之前,我显示一个文本视图,其中文本是位置
-
主要内容:卡片的头部与底部,卡片列表,带图片卡片,卡片展现近年来卡片(card)的应用越来越流行,卡片提供了一个更好组织信息展示的工具。 针对移动端的应用,卡片会根据屏幕大小自适应大小。 我们可以很灵活的控制卡片的显示效果,甚至实现动画效果。 卡片一般放在页面顶部,当然也可以实现左右切换的功能。 尝试一下 » 卡片(card)默认样式带有box-shadow(阴影),由于性能的原因,和他类似的元素像 list list-inset 并没有阴影。 如果你有
-
主要内容:简单的卡片,实例,头部和底部,实例,多种颜色卡片,实例,标题、文本和链接,实例,图片卡片,实例,实例简单的卡片 我们可以通过 Bootstrap4 的 .card 与 .card-body 类来创建一个简单的卡片,实例如下: 实例 <div class="card"> <div class="card-body">简单的卡片</div> </div> Bootstrap4 的卡片类似 Bootstrap 3 中的面板、图片缩略图、well。 头部和底部 .card-header类用于创
-
伴随着列表视图,卡片是一种很好的方法来控制和组织你的信息。卡片含有独特的相关数据,例如,照片,文字和所有关于一个主题的链接。卡片通常是更复杂的和详细的信息的一个切入点。 <header class="bar bar-nav"> <h1 class="title">卡片</h1> </header> <div class="content"> <div class="content-

