TABAnimated 是提供给 iOS 开发者自动生成骨架屏的一种解决方案。它是一个由 iOS 原生组件映射出骨架屏的框架,包含快速植入,低耦合,兼容复杂视图等特点,提供国内主流骨架屏动画的加载方案,同时支持上拉加载更多、自定制动画。
开发者可以将已经开发好的视图,通过配置一些全局/局部的参数,自动生成与其长相一致的骨架屏。也就是说开发者不需要额外开发成本,就可以获得和需求一致的骨架屏。当然,TABAnimated 会管理你的骨架屏生命周期。
骨架屏是什么?
骨架屏(Skeleton Screen)是一种优化用户弱网体验的方案。在弱网情况下,客户端获取到服务器数据的时间会比较长,此时用户会比较烦躁。该方案是指在空白页面提供与原视图结构一致的灰色区块。使得用户在未获得数据前,提前看到视图的轮廓,以缓解用户等待时的烦躁情绪。
集成优势
通过TABAnimated集成的骨架屏有什么优势?
- 是一种自动化方案,实现速度快
- 与业务低耦合,易于集成和移除
- 配有缓存功能,压测切换控制器不掉帧
- 针对iOS原生视图处理,适用场景广
- 自由度高,可以完全自定制,包括动画及其序列化
- 自动切换暗黑模式骨架屏
- 支持上拉加载时显示骨架屏
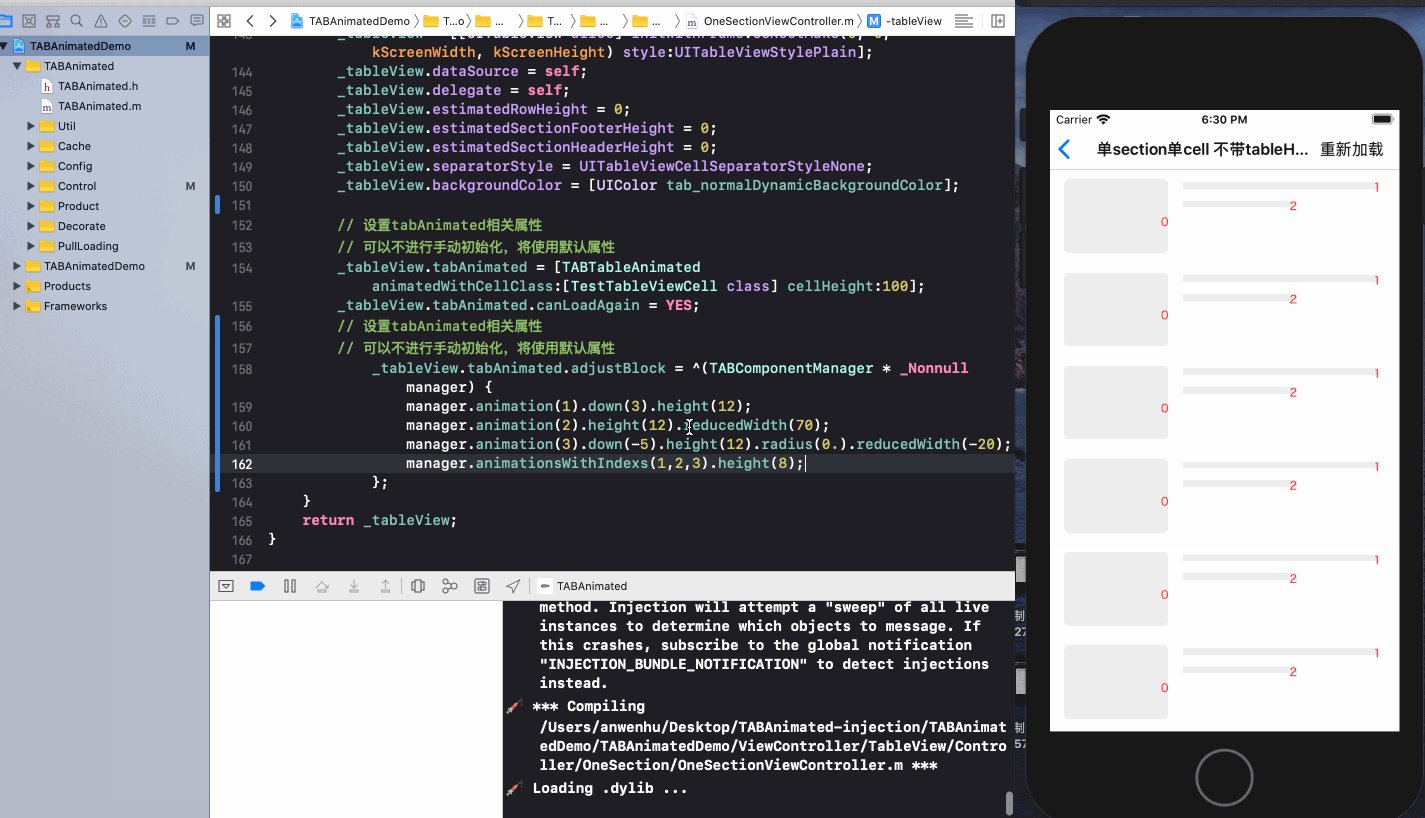
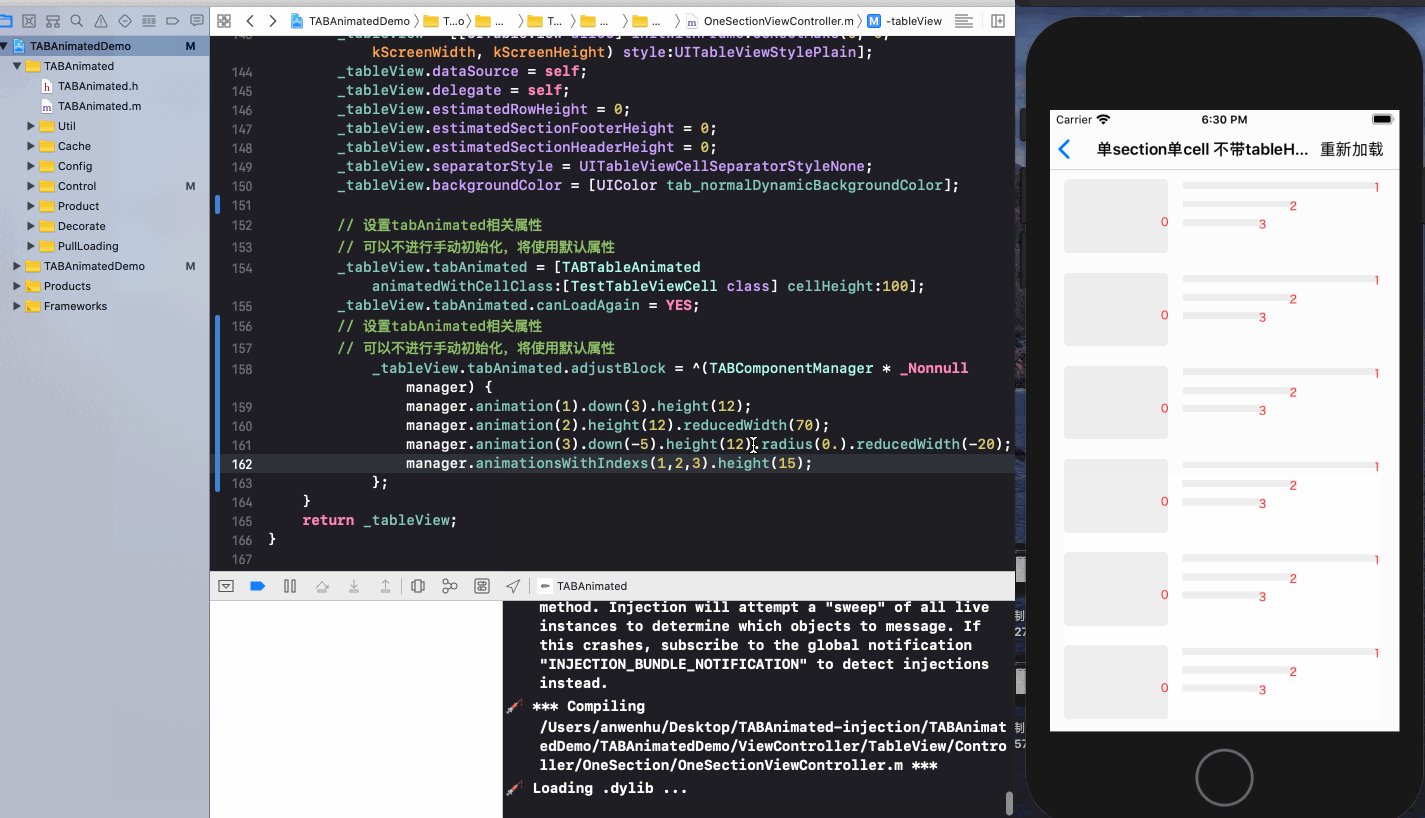
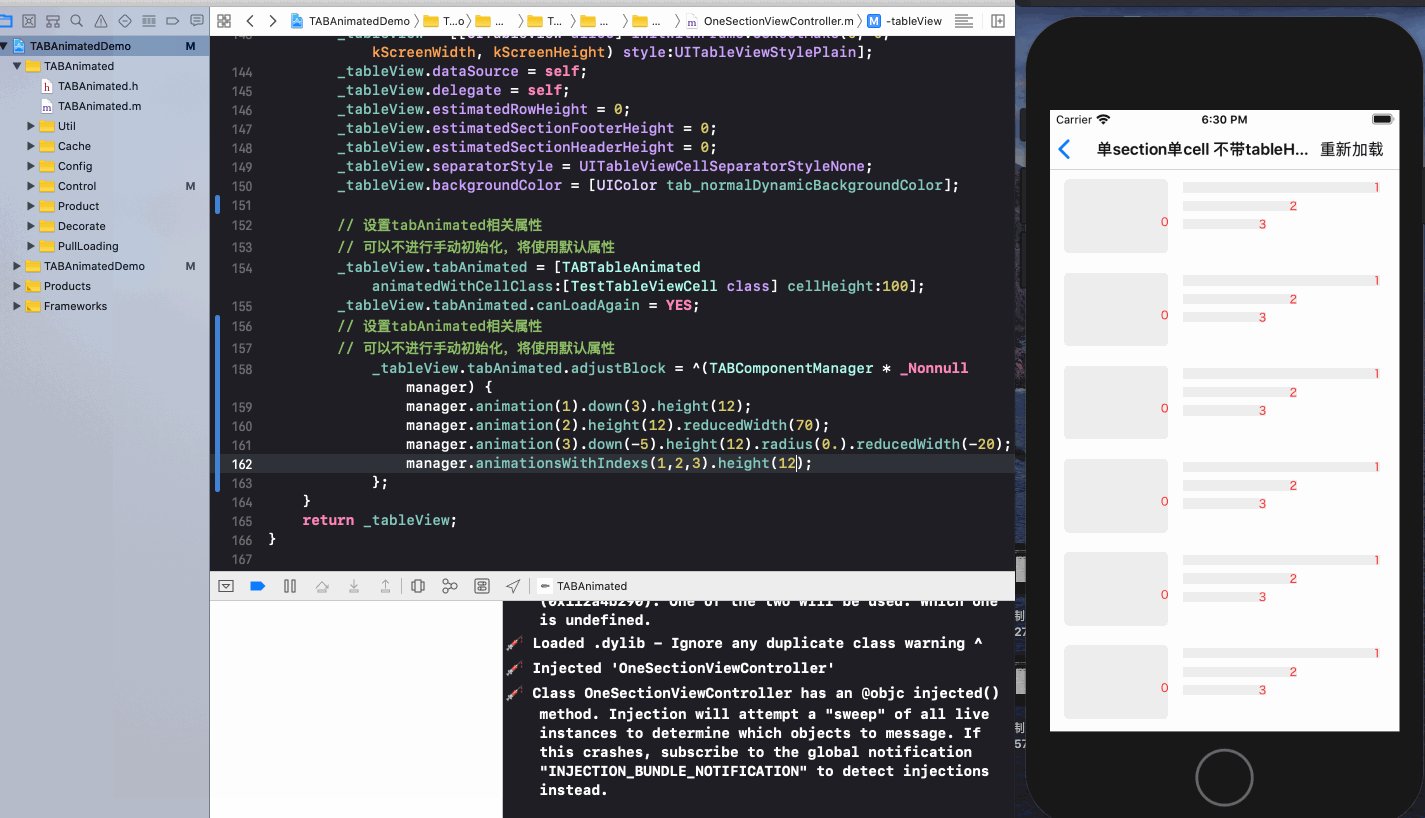
- 可以配合InjectionIII实时预览集成效果
集成步骤
一、导入到工程中
- CocoaPods
pod 'TABAnimated', '2.6.3'
- Carthage
github "tigerAndBull/TABAnimated"
- 将TABAnimated文件夹拖入工程
注意: 在github上下载的演示demo,为了很好的模拟真实的应用场景,使用了一些大家都熟悉的第三方,但是TABAnimated自身并不依赖他们。
二、全局参数初始化
在 didFinishLaunchingWithOptions 中初始化 TABAimated
[[TABAnimated sharedAnimated] initWithOnlySkeleton];
[TABAnimated sharedAnimated].openLog = YES;
注意:还有其他的动画类型、全局属性,在框架中都有注释。
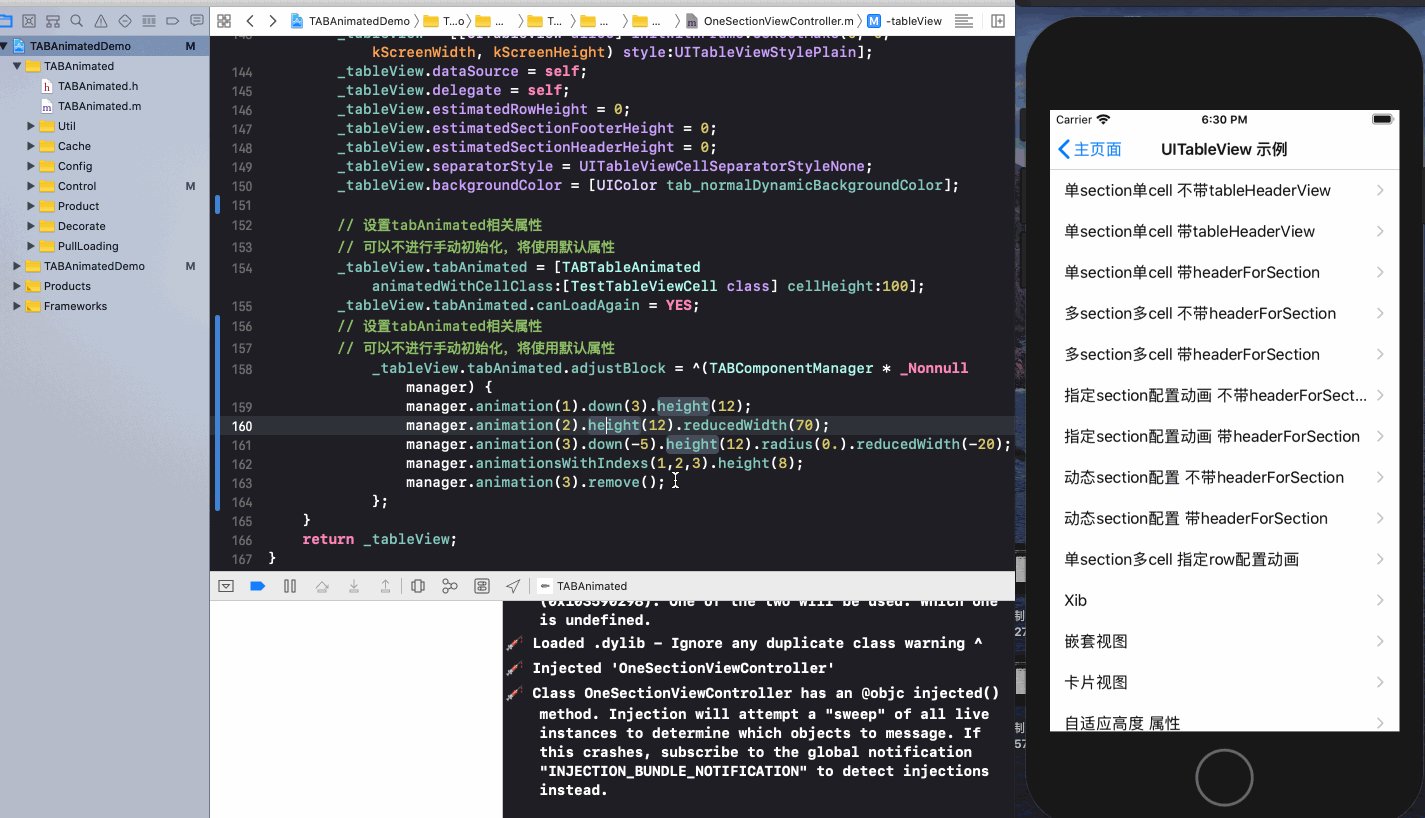
三、控制视图初始化
控制视图:如果是列表视图,那么就是UITableView/UICollectionView,有文档具体讲解。
NewsCollectionViewCell就是你列表中用到的cell,当然你要绑定其他cell,也是完全可以的!
_collectionView.tabAnimated =
[TABCollectionAnimated animatedWithCellClass:[NewsCollectionViewCell class]
cellSize:[NewsCollectionViewCell cellSize]];
注意:
- 有其他初始化方法,比如常见的多种cell,在框架中都有注释
- 有针对这个控制视图的局部属性,在框架中都有注释
四、控制骨架屏开关
- 开启动画
[self.collectionView tab_startAnimation];
- 关闭动画
[self.collectionView tab_endAnimation];支持实时预览

-
在前面的章节,我们说过,首屏速度对于用户留存率至关重要。 很多站点都会在完成基本功能后(或者同时)进行性能优化,常见的性能优化手段包括静态资源合并,压缩文件,使用 CDN,包括上一小节介绍的 App Shell 等,这些的确能够显著地缩短加载时间。但是我们想象一下,在首次打开时,主体内容渲染完成之前,页面基本上是空白的,这对于用户体验是非常不友好的。如果我们用能够快速渲染的静态图片/样式/色块进行
-
介绍 用于在内容加载过程中展示一组占位图形。 引入 import { createApp } from 'vue'; import { Skeleton } from 'vant'; const app = createApp(); app.use(Skeleton); 代码演示 基础用法 通过 title 属性显示标题占位图,通过 row 属性配置占位段落行数。 <van-skeleton
-
Skeleton 骨架屏 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 该组件的使用,需要有几个类名是必须的,如下: u-skeleton(必须),该类名用于页面的最外层元素,供骨架屏组件查询和定位出绘制骨架的位置和尺寸 u-skeleton-circle(可选),该类名用于页面的圆形元素,供骨架组件描绘出圆形的骨架
-
在需要等待加载内容的位置设置一个骨架屏,某些场景下比 Loading 的视觉效果更好。 基础用法 基础的骨架效果。 demo <template> <el-skeleton /> </template> 更多参数 可以配置骨架屏段落数量,以便更接近真实渲染效果。显示的数量会比传入的数量多 1,首行会被渲染一个长度 33% 的段首。 demo <el-skeleton :rows="5" />
-
使用一个bones数组来创建一个可以由SkinnedMesh使用的骨架。 代码示例 // Create a simple "arm" const bones = []; const shoulder = new THREE.Bone(); const elbow = new THREE.Bone(); const hand = new THREE.Bone(); shoulder.add( elb
-
本文向大家介绍Vue页面骨架屏的实现方法,包括了Vue页面骨架屏的实现方法的使用技巧和注意事项,需要的朋友参考一下 在开发webapp的时候总是会受到首屏加载时间过长的影响,主流的解决方法是在载入完成之前显示loading图效果,而一些大公司会配置一套服务端渲染的架构来解决这个问题。考虑到ssr所要解决的一系列问题,越来越多的APP采用了“骨架屏”的方式去提升用户体验。 小米商城: 一、分析Vue
-
我正在尝试使用Maven build运行google appEngine项目骨架并显示错误 原因:组织。阿帕奇。专家插件。MojoExecutionException:应用程序目录不存在:C:\Bruna\ambiente\workspace\request food\target/request-food-0.0.1-SNAPSHOT 目标后的目录带有反斜杠“/”我正在使用windows如何将此
-
本文向大家介绍如何在微信小程序中使用骨架屏的步骤,包括了如何在微信小程序中使用骨架屏的步骤的使用技巧和注意事项,需要的朋友参考一下 本文介绍了微信小程序中使用骨架屏,分享给大家,具体如下: 先上效果图 骨架屏主要起到占位作用,向用户说明该区域有内容,有一定的心理准备。 聊聊背景:刚上线一款小程序,随着上架的东西越来越多,微信小程序加载越来越慢,会出现一段时间的白屏(大概2-3s),这对用户体验

