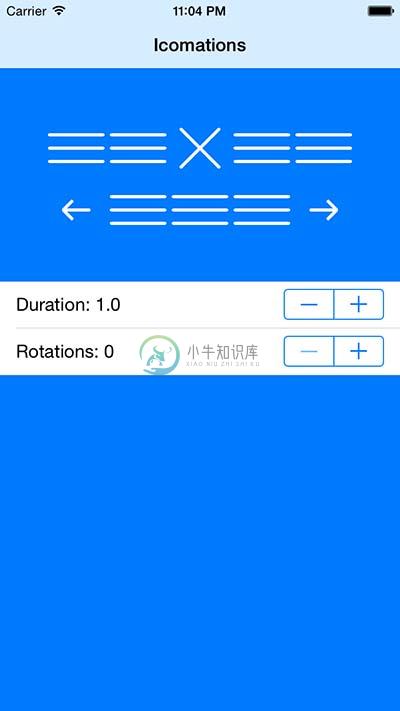
Icomations 是用 Swift 写成的汉堡动画。

-
汉堡按钮和滑出式菜单可能是整个产业中最两极分化的界面元素。苹果的狂热支持者反对汉堡按钮和相应的滑出式菜单,说设计师(以及工程师、产品经理和CEO们)喜欢在那堆积尽可能多的东西,因为你有了很多垂直地空间。 我不能说我不认同,因为用户测试表明用户其实不太使用滑出式菜单,但可能我是一个伪君子,因为我还是在我的iPhone app Interesting中使用了一个汉堡按钮,这样看来我也是一个问题!不论如
-
你知道我如何在Android/支持库中找到原来的汉堡包图标吗?(或如何显示) 在我的活动中 布局文件 styles.xml
-
如何禁用旋转动画点击'抽屉菜单指示器' (汉堡图标)? 我在geny motion emulator(1 GB ram)上使用Htc模型。单击导航抽屉图标时,导航面板滑动(打开和关闭)有轻微滞后。 所以,我认为,禁用动画会使滑动更加平滑。 (我使用抽屉菜单默认模板)
-
因此,我构建了一个应用程序,其中包含一些主页作为顶级目标片段。用户可以在主页(一、二、三等)中单击以调出更多详细信息片段(page_one_item1_details、page_two_item3_details等)。这样做时,汉堡按钮会像预期的那样变成向后箭头。 如果我单击Android后退按钮,应用程序将按预期返回主页片段,但如果我单击顶部后退按钮(代替汉堡包),它会弹出抽屉而不是返回。有人能
-
我正在用最新的appcompat支持库实现Lollipop风格的导航抽屉,但问题是汉堡包图标从未显示。仅显示后退图标。 这是我的活动代码 这是我的样式文件 布局文件 在这两种情况下,只有返回箭头显示,我读了很多帖子,但似乎没有什么不同。任何帮助都将不胜感激。
-
本文向大家介绍如何使用CSS绘制一个汉堡式菜单相关面试题,主要包含被问及如何使用CSS绘制一个汉堡式菜单时的应答技巧和注意事项,需要的朋友参考一下 比较常见的两种方法: 利用元素自身、和伪元素绘制3个长宽一致的矩形,然后设定其y偏移值。 利用上下和自身元素内容绘制:
-
我已经为我的网站创建了一个汉堡包菜单,我希望它在更大的屏幕尺寸下完全消失。我希望在更大的屏幕尺寸下删除.在我的所有导航元素上显示的类。当我在更大的屏幕尺寸下运行时,我的汉堡包菜单保持打开。我不知道这个问题的解决方案是否简单,但我是一个在js的大块头,我不知道如何解决它。[小汉堡菜单][1] null null
-
我正在学习Bootstrap 4,我已经成功地把我的navbar中的内容变成了汉堡菜单,就像我想要的那样,在更小的屏幕尺寸下。我现在遇到的问题是,成为汉堡菜单的其中一个东西是一个Browse按钮,它以更大的屏幕尺寸显示下拉列表: 在较小的屏幕尺寸下,它确实变成了一个汉堡包菜单,但当我点击汉堡包菜单时,浏览按钮就会出现在它的右边,而这并不是我想要的: 我正在尝试消除在较小屏幕尺寸的点击,并使汉堡包菜

