Android汉堡按钮颜色变化使用材料组件主题

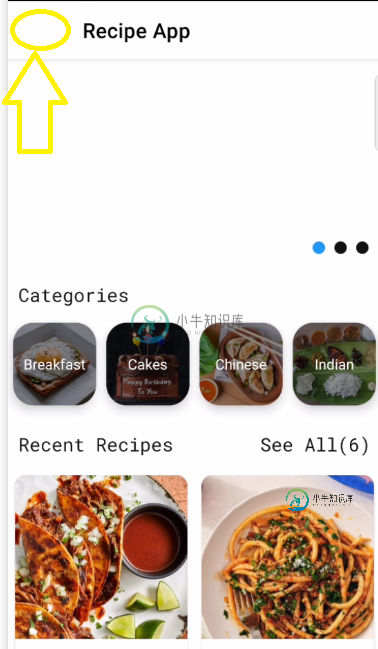
我的汉堡按钮没有改变它的颜色,我已经把原色改成黑色,把原色改成白色,那么为什么汉堡是白色的呢?Appcompat主题一切正常,我改为material components主题,所以这个菜单按钮自动变为白色
我的主题是,
<style name="AppMaterialCOmponentsTheme" parent="Theme.MaterialComponents.NoActionBar">
<!--background color-->
<item name="colorPrimary">@color/white</item>
<item name="android:colorBackground">@color/white</item>
<item name="colorSurface">@color/primaryDarkColor</item>
<item name="colorOnSurface">@color/black</item>
<item name="colorOnPrimary">@color/secondaryDarkColor</item>
<item name="colorOnBackground">@color/colorTranslucent</item>
<item name="itemRippleColor">@color/colorAccent</item>
<item name="colorControlHighlight">@color/colorAccent</item>
</style>
我的布局是,
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.recipeapp.marathi.activities.HomeActivity">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbarHome"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:title="@string/app_name"
app:titleTextColor="@color/black" />
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_main" />
<com.google.android.gms.ads.AdView xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:layout_marginBottom="?attr/actionBarSize"
ads:adSize="BANNER"
ads:adUnitId="@string/admob_banner_adunit_id">
</com.google.android.gms.ads.AdView>
<com.google.android.material.bottomappbar.BottomAppBar
android:background="@color/white"
android:id="@+id/bottomappbar"
android:layout_gravity="bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:fabCradleMargin="10dp"
app:fabCradleRoundedCornerRadius="10dp"
app:fabCradleVerticalOffset="10dp">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
app:itemIconTint="@color/bottom_nav_item"
app:itemTextColor="@color/bottom_nav_item"
app:menu="@menu/nav_menu" />
</com.google.android.material.bottomappbar.BottomAppBar>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/todo"
android:src="@android:drawable/ic_input_add"
app:layout_anchor="@id/bottomappbar"
app:layout_anchorGravity="bottom|center" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.navigation.NavigationView
android:background="@drawable/round_nav"
android:foreground="?attr/selectableItemBackground"
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:visibility="visible"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/menu_drawer_navigation" />
</androidx.drawerlayout.widget.DrawerLayout>
我是MDC的新手,请帮忙
共有1个答案
使用材质组件主题和androidx工具栏更改导航图标,您可以使用:
<androidx.appcompat.widget.Toolbar
android:theme="@style/ThemeOverlay.App.Toolbar"
...>
与:
<style name="ThemeOverlay.App.Toolbar" parent="ThemeOverlay.MaterialComponents.Toolbar.Primary">
<!-- color used by navigation icon and overflow icon -->
<item name="colorOnPrimary">@color/myColor</item>
</style>
-
描述 (Description) 材质主题通过使用适当的类提供了许多要在应用程序中使用的按钮。 下表列出了Framework7中使用的材料主题按钮 - S.No 类型和描述 1 Usual/Flat Buttons 要使用平面按钮,请使用button类到输入按钮。 2 Buttons Row 要使用它,请使用带有class buttons-row元素包装按钮。 3 Raised Buttons 添
-
材料规格显示禁用按钮状态,看起来是灰色的。 https://www.material.io/design/components/buttons.html#切换按钮 只是默认情况下没有在材料Android组件中实现?材料组件是否定义了禁用的按钮状态器?
-
今天我尝试了新的MaterialComponents。他们的安装的一部分是,你需要改变你的应用程序的父级来继承它们。MaterialComponents。所以我这样做是因为我想使用底部导航与更好的涟漪。但在那之后,几乎所有应用程序中的按钮都变得蓬松了。 我应该怎么做才能恢复到以前的状态(右边的图像)?
-
我一直试图改变材质的浮动动作按钮颜色,但没有成功。 我曾试图补充: 或通过代码: 或 但上述方法都不奏效。我也试过提出的重复问题中的解决方案,但都行不通;按钮保持绿色,也变成了正方形。 附注。如果知道如何添加涟漪效果也会很好,也不能理解。
-
如何使用材质设计将按钮放置在图中所示的位置? 这是index.html模板上的代码。 这是材质设计的css样式。 Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eusmod tempor incidunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,

