材料组件主题对话框按钮在更改应用程序主题后变得浮肿
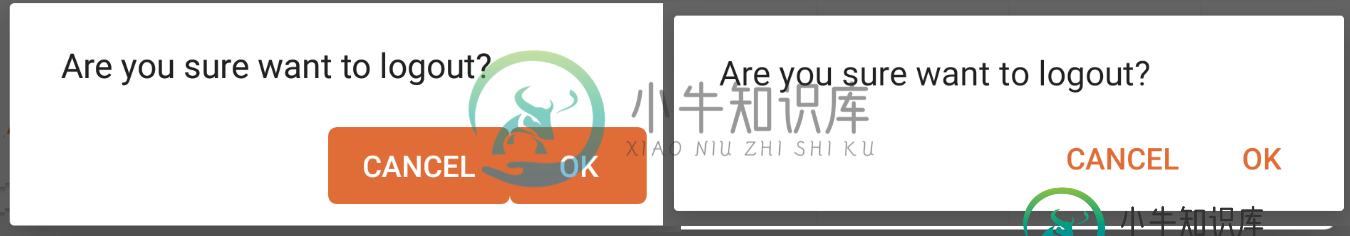
今天我尝试了新的MaterialComponents。他们的安装的一部分是,你需要改变你的应用程序的父级来继承它们。MaterialComponents。所以我这样做是因为我想使用底部导航与更好的涟漪。但在那之后,几乎所有应用程序中的按钮都变得蓬松了。
我应该怎么做才能恢复到以前的状态(右边的图像)?

共有1个答案
在研究中,我找到了答案,我会把它留在这里,也许它会对某人有所帮助。
它们看起来像这样的原因是因为它们使用style=“attr/buttonbarnegativeButtonStyle”和材料主题重写它们
要解决此问题,需要使用桥式主题而不是theme.MaterialComponents.light
<style name="Theme.MyApp" parent="Theme.MaterialComponents.Light.Bridge">
<!-- ... -->
</style>
-
描述 (Description) 材质主题通过使用适当的类提供了许多要在应用程序中使用的按钮。 下表列出了Framework7中使用的材料主题按钮 - S.No 类型和描述 1 Usual/Flat Buttons 要使用平面按钮,请使用button类到输入按钮。 2 Buttons Row 要使用它,请使用带有class buttons-row元素包装按钮。 3 Raised Buttons 添
-
我的汉堡按钮没有改变它的颜色,我已经把原色改成黑色,把原色改成白色,那么为什么汉堡是白色的呢?Appcompat主题一切正常,我改为material components主题,所以这个菜单按钮自动变为白色 我的主题是, 我的布局是, 我是MDC的新手,请帮忙
-
最近我从支持库切换到com.google.android.Material:Material:1.0.0 但是现在我遇到了一个问题,在这个页面中有一个注释https://github.com/Material-Components/Material-Components-android/blob/master/docs/geting-started.md 注意:使用Material Compone
-
我在使用TextInputLayout实现材质设计时遇到了问题,我知道解决方案是让您的活动主题继承材质组件主题之一,但这会给我的大多数应用程序主题带来这样的变化,并且需要更多时间来重构它。我想要的是仅针对应用程序上的特定TextInputLayout进行材质设计。 这就是我试过的 错误:
-
我最近离开了主题。AppCompat到主题。MaterialComponents,但我不懂如何组织颜色。 例如,为什么按钮采用橙色背景颜色,但cardview的背景不采用橙色? 有人能给我解释一下关于这些变量的更多信息吗 有任何官方文件吗?
-
使用AppCompat并使用min sdk版本21,我尝试使用ChipDrawable在TextEdit中的电子邮件地址列表中使用,并且我使用以下方式创建了ChipDrawable: 使用这个xml: 我的主题使用(我还尝试了) 但我总是会犯这样的错误: 我尝试了我在stackoverflow上找到的所有东西,但没有多大帮助。 这是我的风格 这是我的一部分成绩

