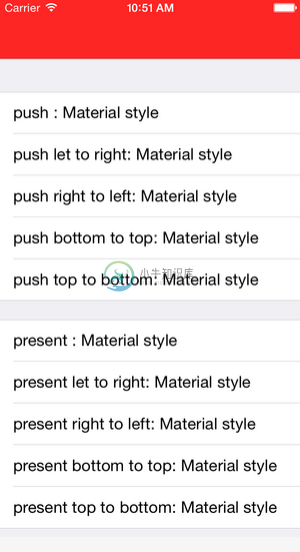
ARTransitionAnimator 是一个简单的类,它可以定制 UIViewController 过度动画。

-
问题内容: 我有一个元素,其内容更改时我想为其宽度设置动画。它具有,并且永远不会改变。我已经看到了这个技巧,但这是为了在两个值之间进行转换并设置一个。我根本不操纵值,仅操纵内容,我希望元素的大小随动画而变化。CSS完全有可能吗? 这是我的代码的简化版本: 当用户将鼠标悬停在元素上时,我希望更改的大小可以动画。 问题答案: 正如我所评论的,还不能设置动画,所以请使用/ 技巧,或者,如果需要更精确的设
-
我用角2,我创建一个甜甜圈图 组件的html 我想要的是将这些值作为主组件的输入进行传递。因此,假设在html上,我将该组件称为: 主HTML 组成部分js代码 因此,我的问题是如何将这些输入传递到组件的html中。
-
问题内容: 我想创建仅由类名支持的展开/折叠动画(使用JavaScript来切换类名)。 我要上一堂课 另一个(我也尝试过value ,它根本没有动画) 进行动画处理: 我使用CSS过渡在它们之间进行切换,但是浏览器似乎在为所有这些多余的动画设置动画,因此它会延迟折叠效果。 有没有办法做到这一点(本着同样的精神- 使用CSS类名)没有副作用(我可以减少像素数,但是显然有缺点,因为它可能会切断合法文
-
问题内容: 我希望div使用CSS从右角2滑入。 如果我仅使用[ngClass]来切换类并利用不透明性,则可以正常工作。但是li不想从一开始就渲染该元素,因此我先用ngIf“隐藏”了它,但是之后过渡将无法工作。 问题答案: 更新4.1.0 柱塞 另请参见https://github.com/angular/angular/blob/master/CHANGELOG.md#400-rc1-2017-
-
本文向大家介绍详解Vue中过度动画效果应用,包括了详解Vue中过度动画效果应用的使用技巧和注意事项,需要的朋友参考一下 一、实现动画过渡效果的几种方式 实现动画必须要将要进行动画的元素利用<transition>标签进行包裹 1、利用CSS样式实现过渡效果 1.v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。 2.v-enter-active: 定义进入过渡的结束状态
-
如果想做出细腻的过渡效果,那么这个属性可能会满足你的需求。这个属性简单的来说就是用来模拟需要变化的属性,从开始到结束数值之间的过渡。 1. 官方定义 transition 属性是一个简写属性,用于设置四个过渡属性: transition-property transition-duration transition-timing-function transition-delay 2. 慕课解释
-
本文向大家介绍jquery缓动swing liner控制动画过程不同时刻的速度,包括了jquery缓动swing liner控制动画过程不同时刻的速度的使用技巧和注意事项,需要的朋友参考一下 jQuery效果函数(slideUp()、fadeIn()等)和animation()函数都接收另一个用来控制动画过程的速度的参数,这就是缓动(easing),它确定了动画过程不同时刻的速度。例如,将一个元素
-
动画速度 动画实际上就是一段时间内的变化,这就暗示了变化一定是随着某个特定的速率进行。速率由以下公式计算而来: velocity = change / time 这里的变化可以指的是一个物体移动的距离,时间指动画持续的时长,用这样的一个移动可以更加形象的描述(比如position和bounds属性的动画),但实际上它应用于任意可以做动画的属性(比如color和opacity)。 上面的等式假设了

