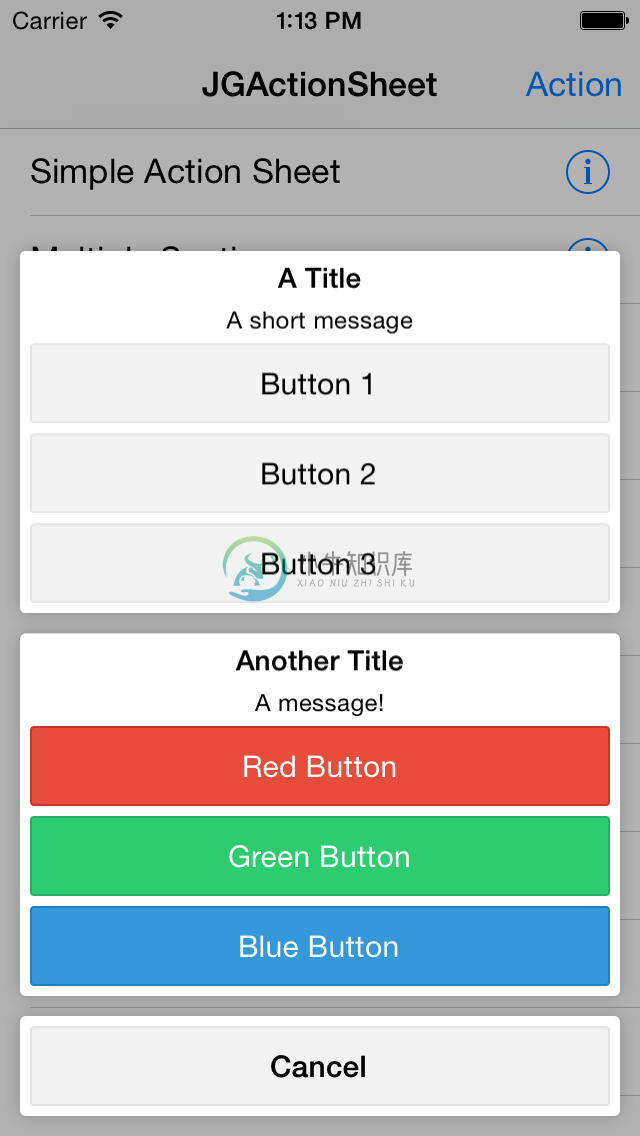
JGActionSheet 是富特性的 iOS 活动样式,可以替代 UIActionSheet,并且还包括许多插件:
• 完全自定义按钮和标签
• 视图定制
• 完全支持 iPhone,iPad 和多对象
• 滚动视图不限制内容

-
CSSStyleSheet 类型表示的是样式表,包括通过<link>元素包含的样式表和在<style>元素中定义的样式表。有读者可能记得,这两个元素本身分别是由HTMLLinkElement 和HTMLStyleElement 类型表示的。但是,CSSStyleSheet 类型相对更加通用一些,它只表示样式表,而不管这些样式表在HTML中是如何定义的。此外,上述两个针对元素的类型允许修改HTML
-
样式操作 通过 JavaScript 动态修改页面样式。 CSS 对应 DOM 对象 <link rel="stylesheet" type="text/css" href="sample.css"> // var element = document.querySelector('link'); // 对应于 element.sheet <style type="text/css" media
-
本文向大家介绍JavaScript DOM操作表格及样式,包括了JavaScript DOM操作表格及样式的使用技巧和注意事项,需要的朋友参考一下 一 操作表格 <table>标签是HTML中结构最为复杂的一个,我们可以通过DOM来创建生成它,或者HTMLDOM来操作它; // 表格较为复杂,层次也多,使用之前的DOM来获取某个元素会比较麻烦;推荐使用HTMLDOM; HTMLDOM 属性和方法介
-
操作表可以让用户从多个可选的操作中选择一个 $.actions(buttons) - 创建并弹出一个操作表 buttons - 显示的几个按钮,你也可以把按钮分组 你可以通过 color: "danger" 来指定按钮的文案为红色或者通过 bg: "danger" 来指定按钮的背景为红色 <header class="bar bar-nav"> <h1 class="title">操作表</
-
CreateTables() 创建表使用 engine.CreateTables(),参数为一个或多个空的对应Struct的指针。同时可用的方法有 Charset() 和 StoreEngine(),如果对应的数据库支持,这两个方法可以在创建表时指定表的字符编码和使用的引擎。Charset() 和 StoreEngine() 当前仅支持 Mysql 数据库。 IsTableEmpty() 判断表是
-
操作表是一个上滑面板,用来向用户展示进行一个任务所需的选项。 你也可以使用它来提示用户,确认潜在的危险操作。 操作表包含一个可选的标题和至少一个按钮,每个按钮都对应一个操作。 注意,不建议在大屏幕(iPad)上使用操作表。在大屏幕上,你应该使用弹出框。 创建并弹出操作表 操作表是动态元素,只能使用Javascript来创建并弹出它。让我们看一下创建操作表相关的App方法: myApp.action
-
actionsheet一般从底部弹出,显示一系列可供用户选择的操作按钮; actionsheet是从popover控件基础上演变而来,实际上就是一个固定从底部弹出的popover,故DOM结构和popove类似,只是需要在含.mui-popover类的节点上增加.mui-popover-bottom、.mui-popover-action类; <div id="sheet1" class="mui
-
列表操作 列表的常用形式有图片形式与信息形式的,常见的有如下的操作: 显示列表 选择列表项 新增列表项 删除列表项 更新列表项 范例代码 数据结构 [ { "id": 22341234, "name": "Good Song", "album": { "id": 213512, "name": "Good Album" }, "a

