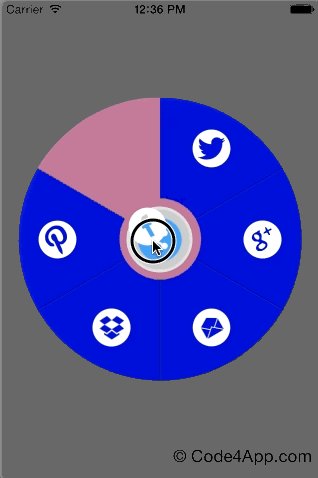
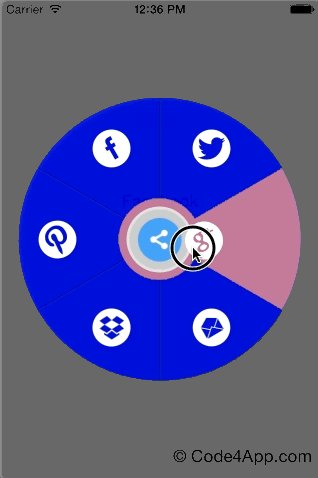
ShareMenu 实现特殊交互效果的弹出菜单。菜单上的按钮选项不是用点击来选中触发事件,而是需要用手指去将某个按钮选项拖动到菜单的中间位置,然后松手触发选择事件。

-
主进程代码: import { Menu, shell, ipcMain, BrowserWindow } from 'electron'; // normal (常规菜单项) // separator (分割线) // submenu (子菜单) // checkbox (复选菜单项) // radio (单选菜单项) const template = [ { label: '
-
Activity在要实现Menu,需要重写下面的几个方法: 创建Menu: @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return super.onCreateOptionsMenu(menu); }
-
这个demo演示了ShareActionProvider的用法。Android也提供好了几个内置的Action Provider, ShareActionProvider就是其中一个。 menu目录下的share_provider.xml文件 <?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.and
-
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu,menu); return super.onCreateOptionsMenu(menu); } @Override public boole
-
本文向大家介绍简单实现Android弹出菜单效果,包括了简单实现Android弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android弹出菜单效果的具体代码,供大家参考,具体内容如下 功能描述:用户单击按钮弹出菜单。当用户选择一个菜单项,会触发MenuItemClick事件并让弹出的菜单消失;如果用户在菜单外单击,则直接消失弹出的菜单。当菜单消失时,会引发Dismi
-
我有一个弹出窗口,其中包含不同种类的内容,分为几个部分,点击一个按钮就会触发。我试图在此实现中公开适当的可访问性/aria语义。(它不是一个模式对话框,而是一个简单的就地弹出窗口)。根据我目前的研究,我认为这是有意义的: 触发按钮上的咏叹调展开 在触发按钮上 其他可选键盘可访问性 此菜单按钮实现示例:https://www.w3.org/TR/wai-aria-practices/examples
-
本文向大家介绍jquery实现隐藏在左侧的弹性弹出菜单效果,包括了jquery实现隐藏在左侧的弹性弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现隐藏在左侧的弹性弹出菜单效果。分享给大家供大家参考。具体如下: 这是一款隐藏在左侧的弹性弹出菜单,从淘宝扣下来的,也可作为JavaScript缓冲动画的典型教程。本弹性菜单可扩展性强,实际上不光可以做成菜单,也可布局一
-
可以使用效果以及 “外观 ”和 “图形样式 ”面板来更改 Adobe Illustrator 中的任何对象、组或图层的外观。此外,为了单独修改对象的各个元素,可以将对象分为若干个基本部分。
-
mui框架内置了弹出菜单插件,弹出菜单显示内容不限,但必须包裹在一个含.mui-popover类的div中,如下即为一个弹出菜单内容: <div id="popover" class="mui-popover"> <ul class="mui-table-view"> <li class="mui-table-view-cell"><a href="#">Item1</a></li
-
本文向大家介绍JS实现弹性菜单效果代码,包括了JS实现弹性菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现弹性菜单效果代码。分享给大家供大家参考。具体如下: 这是一款JavaScript+CSS实现弹性菜单——纯属自己写着练习,无使用第三方的类库,我觉得是值得学习前端设计的朋友参考的,有兴趣的朋友可以把弹性的菜单背景换成一个漂亮的图片,这样更漂亮了。 运行效果截图如下:
-
本文向大家介绍android自定义popupwindow仿微信右上角弹出菜单效果,包括了android自定义popupwindow仿微信右上角弹出菜单效果的使用技巧和注意事项,需要的朋友参考一下 微信右上角的操作菜单看起来很好用,就照着仿了一下,不过是旧版微信的,手里刚好有一些旧版微信的资源图标,给大家分享一下。 不知道微信是用什么实现的,我使用popupwindow来实现,主要分为几块内容: 1
-
在Flutter中,我想用圆形边框样式图标按钮,也有材料波纹效果正确工作,以便波纹效果包含在圆形中。在下面的代码中,第一个按钮工作正常。在第二个(弹出)按钮中,波纹效应扩展到围绕该按钮的正方形,而不是限制在圆形边框上。 有办法让弹出按钮正常工作吗?

