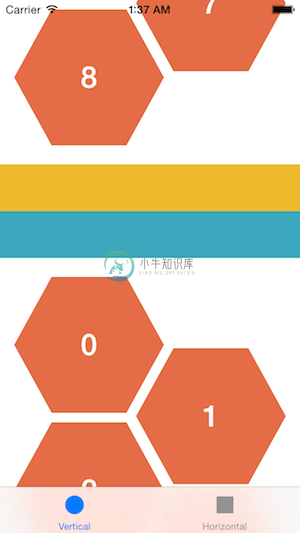
CCHexagonFlowLayout 是一个 UICollectionView 布局扩展,可支持六边形的水平和垂直的排版要求。

-
使用组件的目的就是通过构建模块化的组件,相互组合组件最后组装成一个复杂的应用。 在 React 组件中要包含其他组件作为子组件,只需要把组件当作一个 DOM 元素引入就可以了。 一个例子:一个显示用户头像的组件 Avatar 包含两个子组件 ProfilePic 显示用户头像和 ProfileLink 显示用户链接: import React from 'react'; import { rend
-
英文原文:http://emberjs.com/guides/components/defining-a-component/ 为了定义一个组件,需要先创建一个名字以components/开始的模板。例如:如果需要定义一个新组建{{blog-post}},需要创建components/blog-post模板。 注意: 组件名必须包含'-'。因此blog-post是一个合法的命名,而post则不是。
-
了解如何跨文档使用组件,以提高各工作流程的工作效率。 作为一名设计人员,您经常会创建一些在整个设计中重复出现的主要元素,如导航栏或按钮。但是,必须根据上下文或布局来自定义元素实例并非易事。在此情况下,您往往最终会创建同一基础元素的多个版本,这会使您的设计维护变得困难得多。 组件(以前称为符号)是具有无与伦比的灵活性的设计元素,可帮助您创建和维护重复元素(如按钮),同时针对不同的上下文和布局更改该按
-
结构 组件是对视图的一部分进行封装,以方便组织代码和重用。 任何具有 view 方法的 JavaScript 对象都是 Mithril 组件。组件可以用过 m() 函数调用: var Example = { view: function() { return m("div", "Hello") } } m(Example) // 等效 HTML // <div>Hello</d
-
底部动作条 按钮 按钮:浮动操作按钮 卡片 纸片 数据表格 提示框 分隔线 网格 列表 列表控制 菜单 选择器 进度和动态 选择控制 滑块 Snackbars 与 Toasts 副标题 开关 Tabs 文本框 工具提示
-
页面往往有不少重复的元素,这时可以将这些元素抽离为独立的、可复用的部件,我们将这些部件称为组件。组件在概念上类似于 JavaScript 函数,它接收任意的参数(组件的参数称为“props”),然后返回一个可以被渲染的 Rax 元素。下面简单介绍组件的基本使用。 定义组件 有两种方式来定义组件。最简单和推荐的做法是使用 JavaScript 函数来定义一个组件: function Welcome(
-
我们的页面一般都是由各种各样的组件构成的,组件就像一个一个积木一样,被用来搭建成页面。例如一个带有用户信息、logo的头部就是一个组件,而用户信息、logo也许也可以是独立组件。组件化可以让我们把一个庞大的页面切割成一个一个小块来分别进行管理,也就是分而治之的思想,同时组件化也能帮助我们更好地进行代码复用。 Nerv天生是支持组件化的,组件是Nerv中的核心概念。Nerv中的组件分为 Class
-
下面列表中的组件被用于构建 OpenResty。所有组件均可以方便的被激活或禁止。 绝大部分组件已内置在OpenResty安装包中,但也有一部分不包含在内。 Drizzle Nginx 模块、 Postgres Nginx 模块 以及 Iconv Nginx 模块 默认并未启用。 你需要分别加入--with-http_drizzle_module、--with-http_postgres_modu

