HTML嵌套注释插件:HTML-Comment
概述
相信我,这是市面上最好用的HTML注释插件,因为这是我体验过很多主流插件后才开发出的工具。
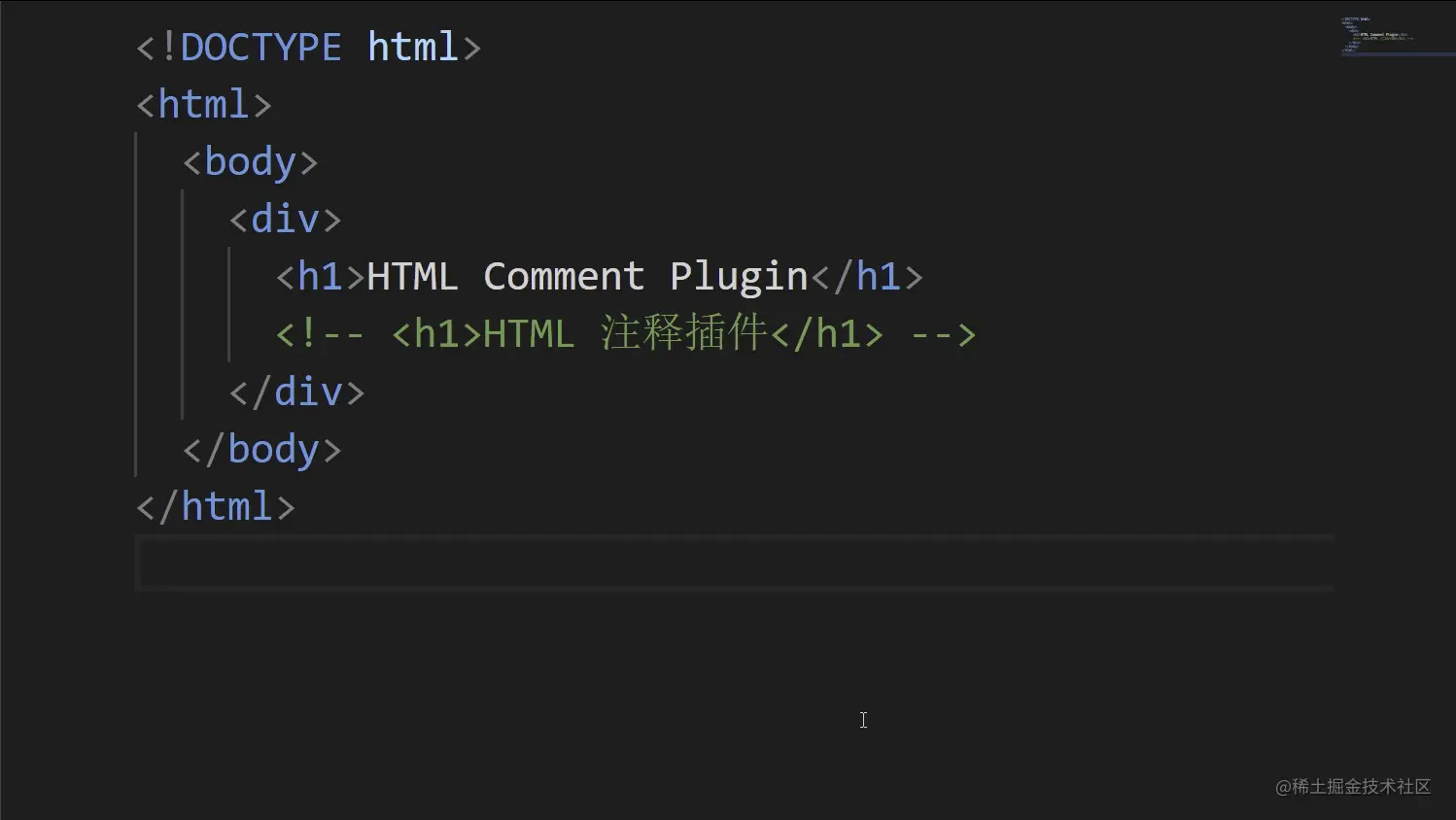
很多人在使用html的注释嵌套使用时都会发现并不能达到我们想到的效果,正常情况以下注释会报错:

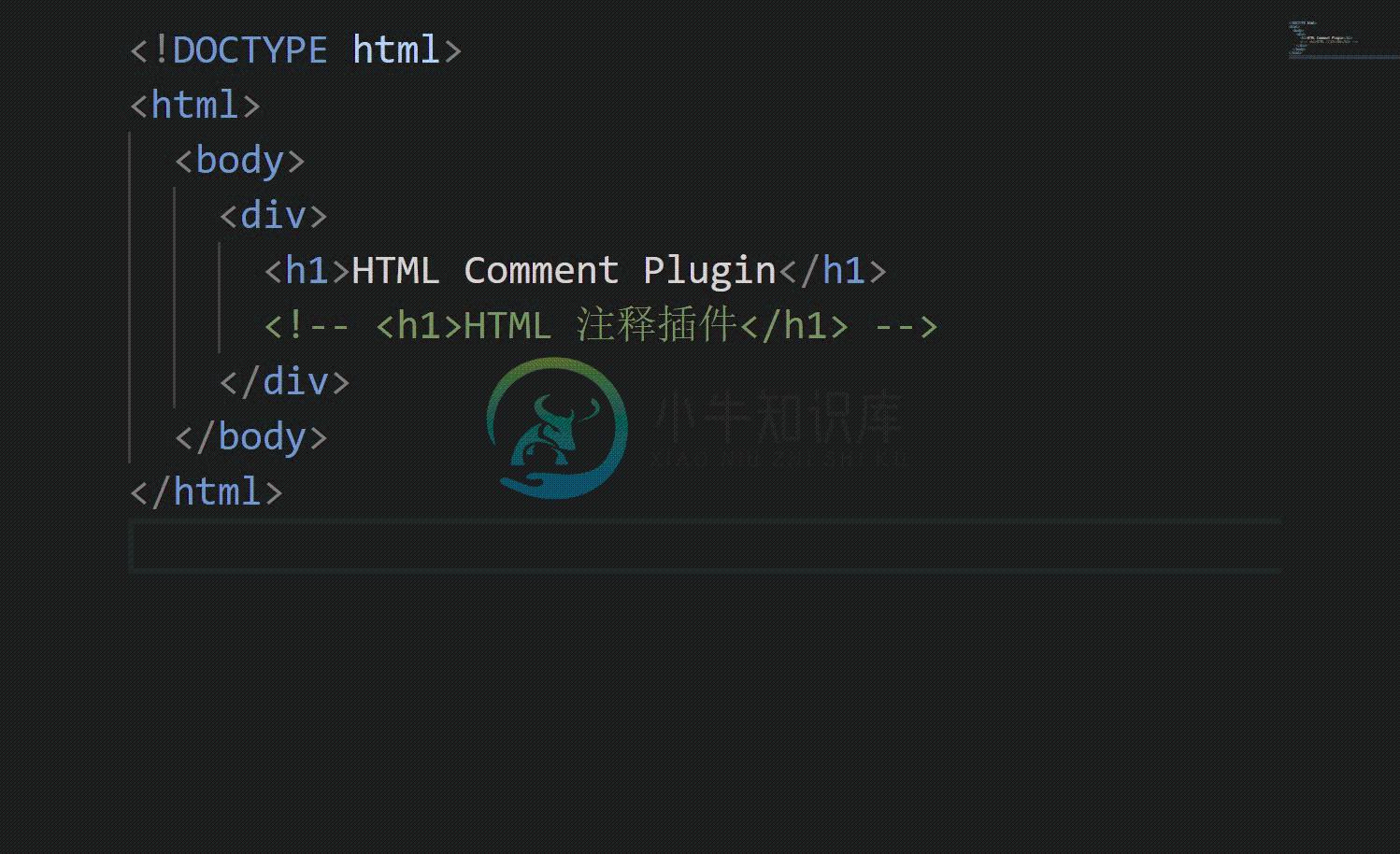
原生的方法是不支持这种嵌套注释的,只能使用变种方法进行多级注释,方便起见做了个注释插件,使用注释插件注释效果如下:

使用方法(放开注释同下)
Ctrl+Shift+/
目前改插件只支持vscode,后续会开发WebStorm版本
支持列表
适用于htm、html、asp、cfm、jsx、md、njk、php、svelte、svg、tsx、twig、vue、xml、xsl等格式文件中任意<!-- <tag></tag> -->风格的代码块。 目前该插件只支持vscode,后续会开发WebStorm版本
-
在C/C++语言中, 在对源文件做预处理的时候,有两条基本原则: 1、凡是以//开头的为单行注释 2、凡是以\结尾的代表此行尚未结束 于是预处理器在处理的时候会先按第二条规则,看每行的末尾的那个字符是不是”\”,是的 话,就下一行接到本行。 然后把所有以//开头的注释和/* */的块注释去掉。 但是存在一个问题, 对于big5中的汉字而言,其第一个字节的编码范围是0xA1 - 0xFE,第二个字节
-
使用AngularCli创建项目后。 TypeScript报错: TSLint: comment must start with a space (comment-format) 注释必须从一个空格开始(comment-format) 也就是说//之后必须跟随一个空格。 TSLint是一个TypeScript验证工具,用于检测代码。 在项目下的tslint.json中定义。Angu
-
code: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件切换comment--适用于多个组件切换</title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="app"> <
-
sudo ln -s /usr/lib/jvm/java-6-sun-1.6.0.06/bin/jar /bin/jar sudo ln -s /usr/lib/jvm/java-6-sun-1.6.0.06/bin/java /bin/java sudo ln -s /usr/lib/jvm/java-6-sun-1.6.0.06/bin/javac /bin/javac sudo ln
-
ORA-39112: dependent object type comment skipped 原文章: http://blog.itpub.net/29654823/viewspace-1779828/ 今天要把测试库schema用expdp倒进生产数据库中,本来非常简单的几个步骤,遇到了大量的 ora-39112: dependent object type comment skipped
-
在数据库中创建一张表,然后使用desc进行表结构查看的时候会显示出一张表格,表格中会有很多的字段,如下: mysql> create table t1(id int); Query OK, 0 rows affected (0.48 sec) mysql> desc t1; +-------+---------+------+-----+---------+-------+ | Field |
-
这是由于clearsilver在编译时如果检测到使用Java JDK 6,就使用64位编译。要避开此错误,需要修改下面四个文件: external/clearsilver/cgi/Android.mk external/clearsilver/java-jni/Android.mk external/clearsilver/util/Android.mk external/clearsilver/
-
需求: 需要在v-html的html字符串的button中绑定点击事件,需要点击后做一些操作,必须渲染成html,但是渲染后的html里面写绑定事件的代码没有经过vue编译,所以事件无效。 <div class="code-review"> <div v-html="html" v-highlight @click="addComment($event)"></div> </div> c
-
在HTML代码中,<!-- 和 -->标签之间的文本是文档的注释,注释的内容不会被显示在浏览器页面上。只有在文本编辑器中,或浏览器的“查看源代码”选项打开文档时,才能看到注释。 HTML中的注释有两种类型,一种是HTML代码注释,一种是IE条件注释。 1、HTML代码注释 在一个大文档中,通过注释来标明区块的开始合结束的位置,可以方便查找,也可以通过注释来阻止某些内容显示。 当编写了大量代码时,对
-
问题内容: 我想在ng-repeat块中添加带有插值表达式的HTML注释。但是,当我尝试执行此操作时,不会对表达式进行插值。例如: 当我查看DOM(即Chrom DevTools中的Elements标签)时,我只看到未插补的字符串(“ {{item.id}}”)而不是插补的值。 这里正确的语法是什么? 问题答案: 这是一种矫kill过正的方法,因为您可以只使用或类似注释中的建议,但是这只是一个有趣
-
问题内容: 寻找匹配和替换的正则表达式序列(最好是PHP,但没关系)以更改此规则(开始和结束只是需要保留的随机文本)。 在: 到这个OUT: 谢谢。 问题答案: 您是否只是想删除评论?怎么样 或稍好一点(由发问者本人建议): 但是请记住,HTML 不是 正规的,因此当有人向其抛出奇怪的边缘情况时,使用正则表达式进行解析将使您陷入痛苦的世界。
-
问题内容: 有谁知道如何使用jQuery选择HTML注释节点吗? 这不会引起评论。 问题答案: 有jQuerycomments()插件将为您完成此操作。用法:
-
问题内容: 用例: 想要将自定义注释插入由JAXB生成的Java类中的字段 问题: 使用Annotate插件+ JAXB [1],能够成功插入自定义注释,但是它们是通过getter方法而非字段插入的。Morphia(mongo DB)批注(我实际上要插入)批注只能批注java字段[2]。 我的测试XSD: 我的测试绑定xjb: 我生成的Java代码段: 如您所见,我要注释“栏”字段。请指教。如有需
-
无法理解如何配置build.gradle以便在没有任何JPA/JDO/Mongo的情况下使用querydsl注释处理器。我想使用@QueryEntity注释生成Q类,这样我就可以使用DSL支持编写动态SQL查询,然后将查询转换为纯文本并提供给Spring R2DBC DatabaseClient Executor。 我正在使用Gradle5,Spring Data R2DBC,Spring Boo

