ngx-watcher
基于angular6实现数据变化监听的service
安装
npm install ngx-watcher --save
配置
对于angular6项目不需要配置, Ok!
对于angular4,angular5 配置app.module.ts文件
@NgModule({
...
providers: [NgxWatcherService],
...
})
export class AppModule { }
使用
import {KvWatcher, IterWatcher, NgxWatcherService} from 'ngx-watcher';
@Component({...})
export class TestComponent implements DoCheck {
private kvWatcher: KvWatcher<any>;
private iterWatcher: IterWatcher<any>;
value = {}; // keyValue类型
array = []; // 可迭代类型
constructor(private service: NgxWatcherService) {
this.kvWatcher = service.of(this.value);
this.iterWatcher = service.ofIter(this.array);
}
ngDoCheck(): void {
this.kvWatcher.watch(
this.value,
v => console.log(`change after value:`, v),
(t, v) => console.log(`changed value: WatchChangeType=${t} ${v.key} ${v.previousValue} ${v.currentValue}`)
);
this.iterWatcher.watch(
this.array,
v => console.log(`change after value:`, v),
(t, v) => console.log(`changed value: WatchChangeType=${t} ${v.currentIndex} ${v.item} ${v.previousIndex} ${v.trackById}`)
);
}
}
关于本组件项目
本项目使用Angular CLI version 6.0.7生成
运行项目
使用 ng serve启动开发服务. 然后打开浏览器输入地址http://localhost:4200/ 即可
编译组件
npm run build:lib
生成编译后的文件在dist/ngx-watcher目录
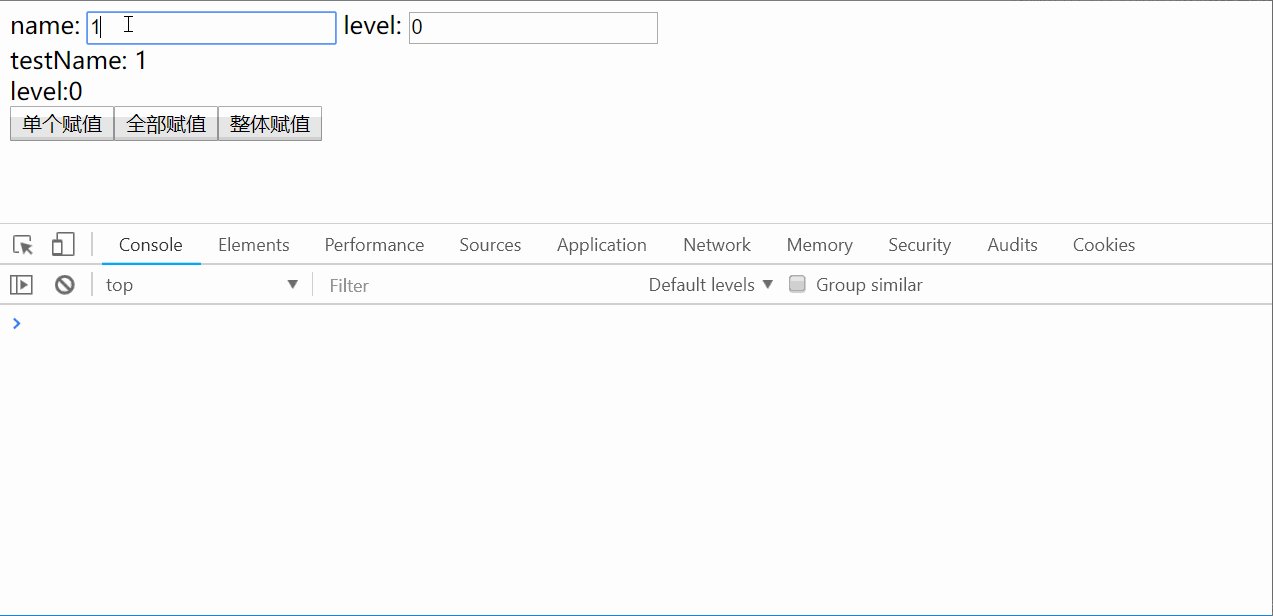
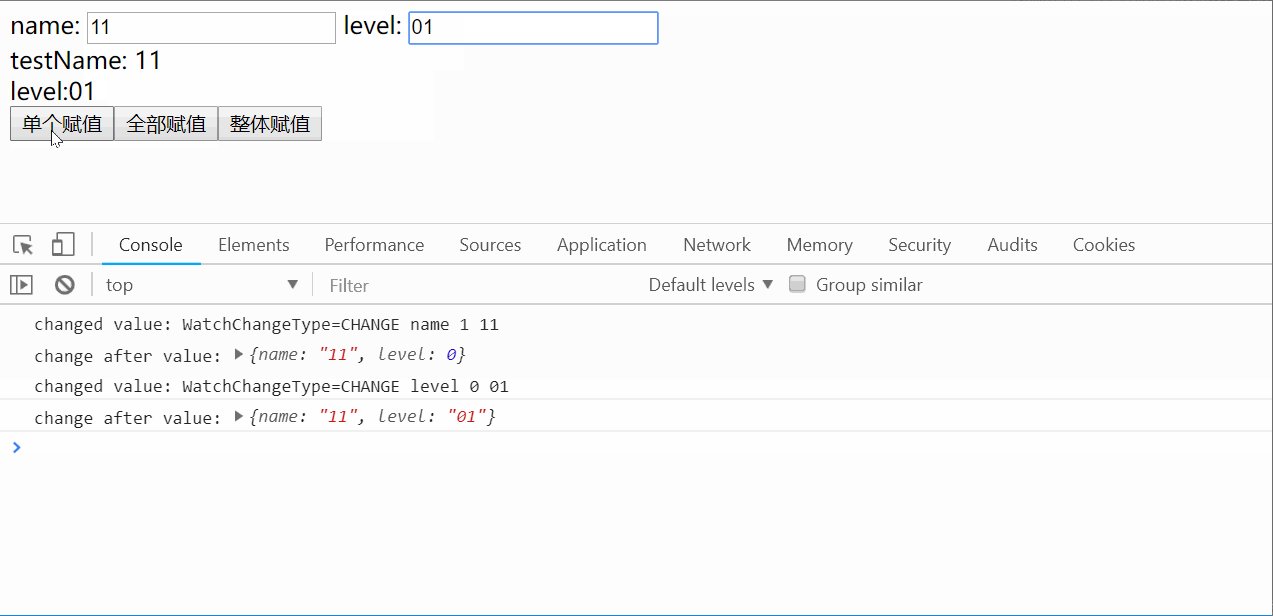
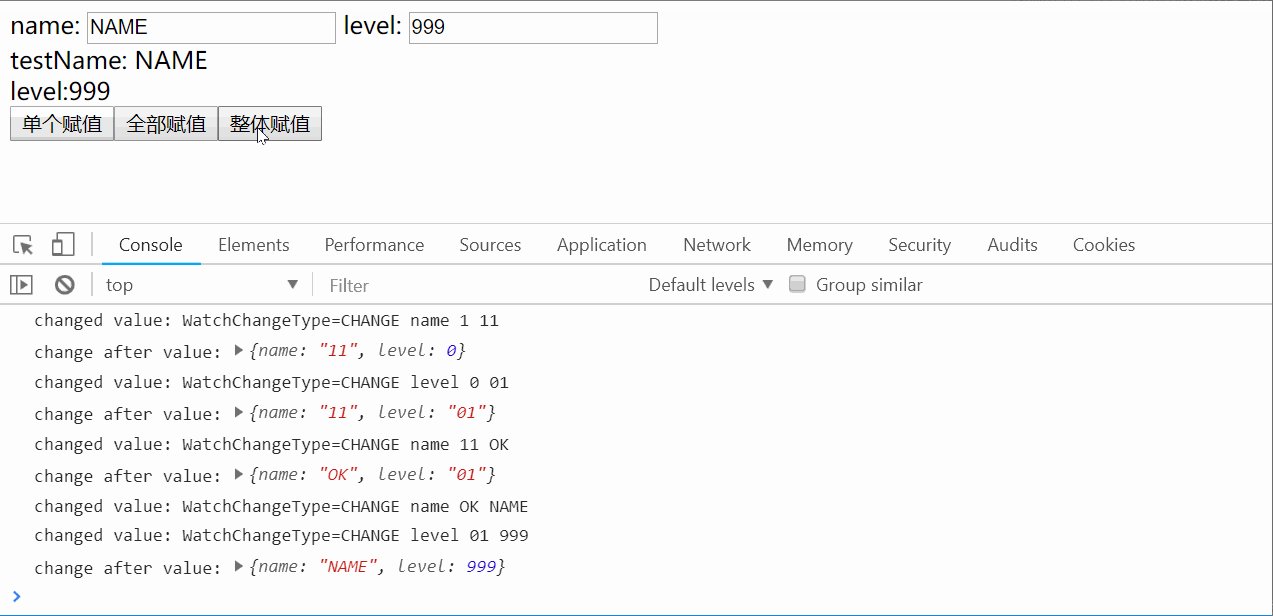
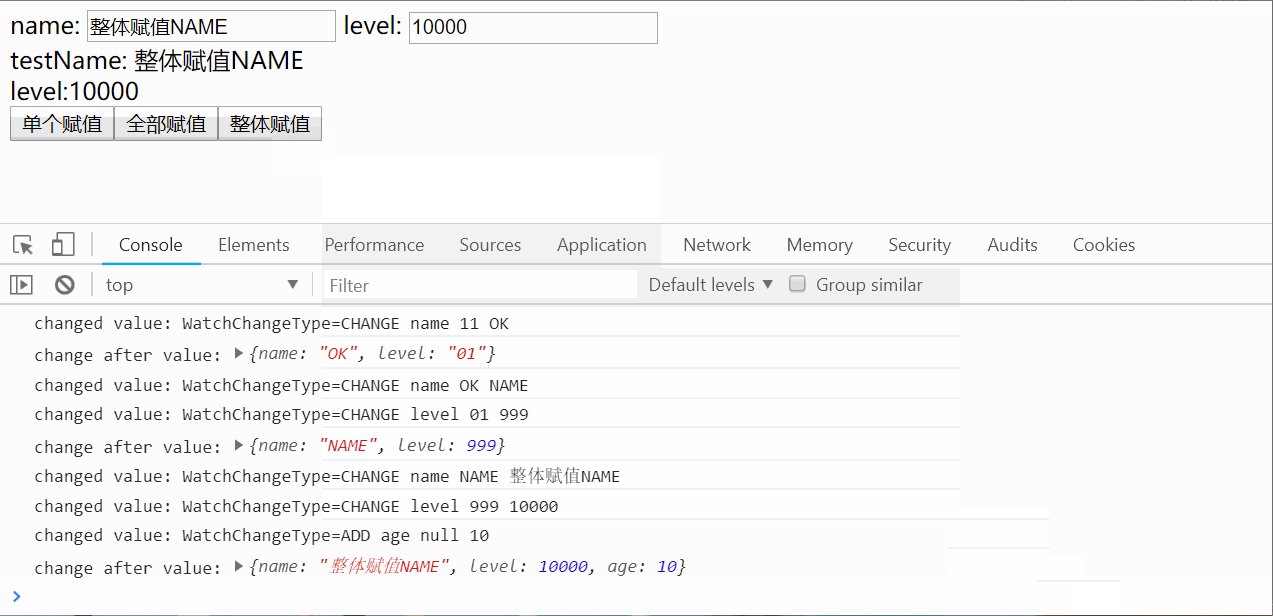
运行效果
LICENSE
Apache-2.0
-
import { DatatableComponent } from "@swimlane/ngx-datatable"; import {AfterContentChecked, ChangeDetectorRef, Directive} from "@angular/core"; @Directive({ selector: '[ngx-resize-watcher]' }) export
-
本文向大家介绍怎么监听vuex数据的变化?相关面试题,主要包含被问及怎么监听vuex数据的变化?时的应答技巧和注意事项,需要的朋友参考一下
-
ap.onCompassChange(CALLBACK) 监听罗盘数据变化的事件。 CALLBACK 参数说明 名称 类型 描述 direction Number 方向度数 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <
-
本文向大家介绍Zookeeper Watcher(事件监听器)?相关面试题,主要包含被问及Zookeeper Watcher(事件监听器)?时的应答技巧和注意事项,需要的朋友参考一下 Watcher(事件监听器),是 ZooKeeper 中的一个很重要的特性。ZooKeeper 允许用户在指定节点上注册一些 Watcher,并且在一些特定事件触发的时候,ZooKeeper 服务端会将事件通知到感兴
-
ap.offCompassChange(CALLBACK) 移除罗盘数据变化事件的监听。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <style> .output{ display:block; max-width:
-
Listener 原型 <?php namespace Group\Listeners; abstract class Listener { abstract function setMethod(); public function getMethod() { return $this->setMethod(); } } 实现一个监听类 <?php
-
主要内容:本节引言:,1.监听EditText的内容变化,2.实现EditText的密码可见与不可见,本节小结:本节引言: 在前面我们已经学过EditText控件了,本节来说下如何监听输入框的内容变化! 这个再实际开发中非常实用,另外,附带着说下如何实现EditText的密码可见 与不可见!好了,开始本节内容! 1.监听EditText的内容变化 由题可知,是基于监听的事件处理机制,好像前面的点击事件是OnClickListener,文本内容 变化的监听器则是:TextWatcher,我们可以调