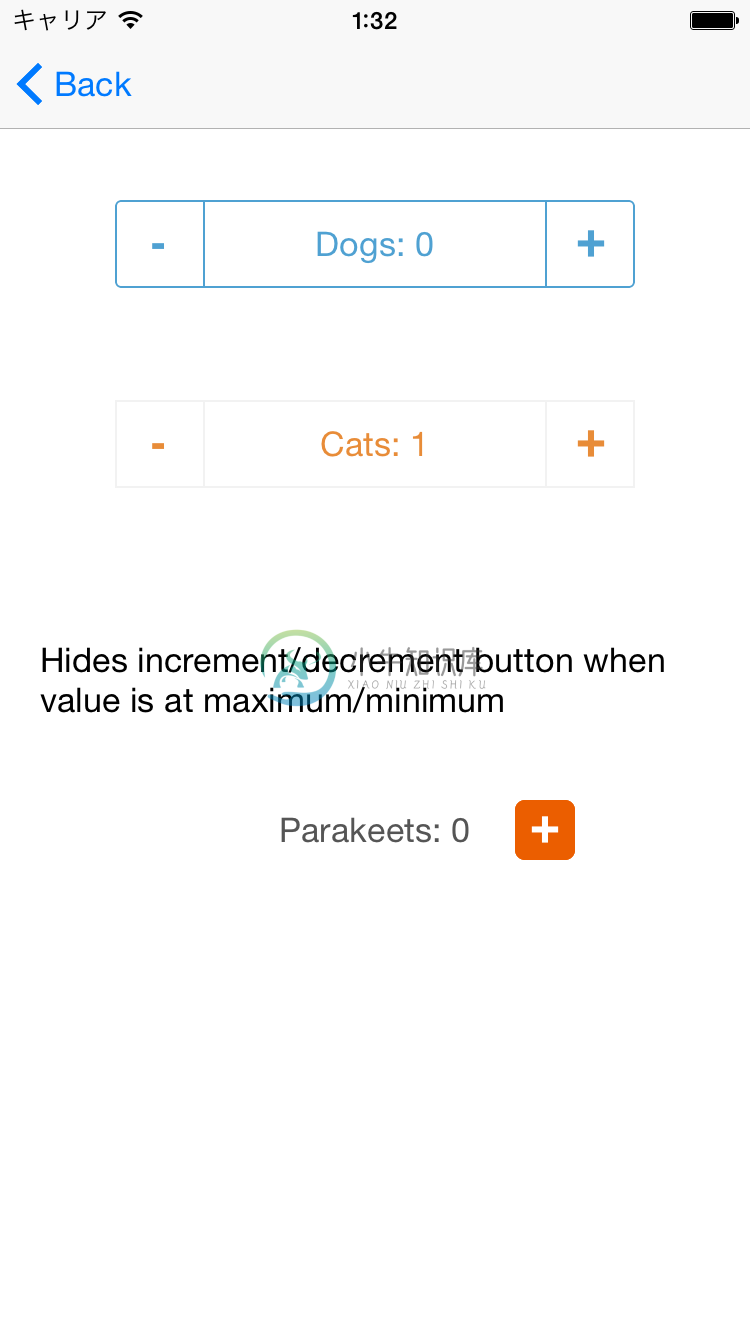
PKYStepper是一块带有标签显示的步进器/计数器,支持多种属性的修改和自定义。有需要的同学可以来看看。

-
我能够通过注册和注销侦听器来开始和停止使用录制步骤。 但是,当应用程序被销毁时,通过< code>SensorEvent对象传递给我的应用程序的实际值不会重置为零。如果我关闭应用程序并重新启动它,或者即使我用更新重新编译我的应用程序,计数器也会从它停止的地方开始计数。 如果我运行其他使用步数计数器传感器的应用程序,它们会独立计算步数并重置计数器。 传感器是否有特定于应用程序的缓存?将传感器重置为零
-
光环板程序 1. 新建三个消息:“start”、“move”、“stop” 2. 拖取一个事件类积木 当按钮被按下 到脚本区,添加一个 控制类积木 重复执行,事件类积木 广播(start),感知类积木 重置计时器 3. 添加控制类积木 如果()那么(),运算类积木 ()>(),感知类积木 光环板摇晃强度,输入“15”,再添加一个事件类积木 广播(move) 4. 添加控制类积木 如果()那么(),
-
计数器组件。 Usage 全部引入 import { Stepper } from 'beeshell'; 按需引入 import Stepper from 'beeshell/dist/components/Stepper'; Examples Code 详细 Code <Stepper min={1} max={5} value={1} onChange={(value,
-
介绍 步进器由增加按钮、减少按钮和输入框组成,用于在一定范围内输入、调整数字。 引入 import { createApp } from 'vue'; import { Stepper } from 'vant'; const app = createApp(); app.use(Stepper); 代码演示 基础用法 通过 v-model 绑定输入值,可以通过 change 事件监听到输入值
-
使用指南 组件介绍 Stepper 步进器由增加按钮、减少按钮和输入框组成,用于在一定范围内输入、调整数字 引入方式 import { Stepper } from 'feart'; components: { "fe-stepper": Stepper, } 代码演示 基础用法 通过 v-model 绑定输入值 <fe-stepper title="基础用法" v-model=
-
定义 步进器组件,规定范围内的单位数值之间进行的加减切换。 图片展示 代码演示 import Stepper from 'pile/dist/components/stepper' <Stepper min={0} max= {5} defaultVal={0} disabled = {false} steps={1} back={()=>{}}/> 属性 参数 描述 数据类型 默认值 mi
-
NumberBox 步进器 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过v-model绑定value初始值,此值是双向绑定的,无需在回调中将返回的数值重新赋值给value。 <template> <u-number-box v-model="value" @change="valChange"></u-num
-
本文向大家介绍同步和异步计数器之间的区别,包括了同步和异步计数器之间的区别的使用技巧和注意事项,需要的朋友参考一下 众所周知,在数字电子学中,计数器是由一系列触发器组成的顺序逻辑电路,用于按负或正边沿跳变来计数输入出现的次数。现在,基于触发器的触发方式,我们可以区分同步计数器和异步计数器。 以下是同步计数器和异步计数器之间的重要区别。 序号 键 同步计数器 异步计数器 1 触发 顾名思义,在使用同

