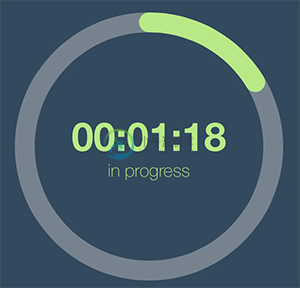
CircularProgressView 是动态圆形进度视图控制器,基于 CAShapeLayer 和 UIBezierPath。

-
// // CircularProgressView.swift // CircularProgressView // // Created by Chris Amanse on 5/2/15. // Copyright (c) 2015 Joe Christopher Paul Amanse. All rights reserved. // import UIKit @IBDesig
-
问题内容: 我正在用Java编写SAX解析器,以解析Wikipedia文章的2.5GB XML文件。有没有办法监视Java中的解析进度? 问题答案: 用一个
-
wps excel 怎么根据表中中某列的数据生成这样的图标,数据如第一张图中右侧的百分比,第二张图是理想图标,希望大佬们给个方案或者方案链接。 找了一些方案,主要还是不知道怎么弄这种图和把表格中数据作为图标数据
-
地图全屏 在LSV中可以实现地图全屏显示效果,提高演示效果。在“视图”菜单栏中“视图角度”栏点击“地图全屏”。全屏效果如下图所示,点击ESC退出全屏。 全球视图 在“视图”菜单栏中“视图角度”栏点击“全球视图”可以迅速切换到全球视图视角。 正北方向 在“视图”菜单栏中“视图角度”栏点击“正北方向”或者双击罗盘可以迅速切换到正北方向视角。 垂直视角
-
地图全屏 在LSV中可以实现地图全屏显示效果,提高演示效果。在“视图”菜单栏中“视图角度”栏点击“地图全屏”。全屏效果如下图所示,点击ESC退出全屏。 全球视图 在“视图”菜单栏中“视图角度”栏点击“全球视图”可以迅速切换到全球视图视角。 正北方向 在“视图”菜单栏中“视图角度”栏点击“正北方向”或者双击罗盘可以迅速切换到正北方向视角。 垂直视角
-
本文向大家介绍Opencv实现视频播放与进度控制,包括了Opencv实现视频播放与进度控制的使用技巧和注意事项,需要的朋友参考一下 视频画面本质上是由一帧一帧的连续图像组成的,播放视频其实就是在播放窗口把一系列连续图像按一定的时间间隔一幅幅贴上去实现的。 人眼在连续图像的刷新最少达到每秒24帧的时候,就分辨不出来图像间的闪动了,使人感觉呈现出来的是连续的画面,视频的播放就是利用了这一点。我们知道,
-
问题内容: 有没有办法找出场景渲染部分的宽度? 例如,如果我们有一个宽度为100的网格,但是以一定的缩放级别进行渲染…我如何计算在屏幕上渲染的网格部分的宽度? 问题答案: 您必须在这里精确。 您可以根据给定相机的视场和距相机的给定距离,计算可见的矩形区域。 由于对象大概具有深度,因此您必须从网格中选取一个平面,然后以该距离进行计算。 这是计算可见光以及距相机给定距离的方法。 three.js r.
-
问题内容: 我需要有关该组件的一些帮助。我的程序使用将文件从一个位置复制到另一个位置。实际的复制方法是。 我现在有两个问题。 如何监视FileChannel的传输进度?我发现的所有教程都使用常规的java.io InputStreams并在循环遍历inputstream时提高了int的进度。 我的复制方法(FileChannel方法)封装在一个单独的方法中,该方法由其他方法反复访问源文件夹和目标文
-
使用一些额外的类和一些巧妙的浏览器特有的 CSS,样式化 HTML5 的<progress> 元素。确保你阅读了浏览器支持。 <progress class="progress" value="0" max="100">0%</progress> <progress class="progress" value="25" max="100">25%</progress> <progress c

