Autolayout-使视图高度相对于一半Superview高度
最近我一直在研究自动布局,我被一个看似微不足道的问题所困扰。我有一个想法,我想坐在屏幕的顶部,占据屏幕高度的一半。自动布局之前简单-只需将其固定到位,并告诉它在superview调整大小时垂直展开即可。
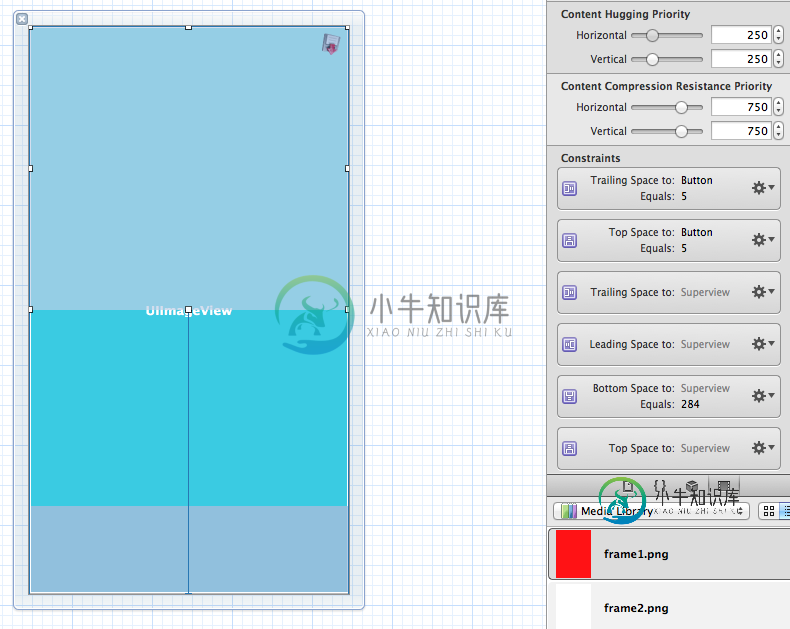
现在,我一辈子都不知道该怎么做。以下是我尝试设置时得到的结果:

底部空间约束设置为“等于284”,当我切换到iPhone4布局时,这对我来说绝对没有用,因为它在屏幕底部保留了284个点的空间,并将视图缩小到不再是屏幕大小的一半。而且没有办法将该约束设置为等于任何其他视图高度的一小部分...
挣扎了一段时间后,我能想到的唯一方法就是在这个视图下面引入另一个视图,平均固定它们的高度,让它们坐在彼此的上方和下方,然后将第二个(底部)视图设置为不可见...这似乎有点丑!
我错过了什么明显的东西吗?...
共有3个答案
过了一段时间,我想出了以下内容。
我注意到它是一个答案,但它不是很令人满意,因为它假设您实际上不能在Interface Builder中执行此操作,但正确的约束可以在之后的代码中添加为:
- (void) viewWillAppear:(BOOL)animated
{
NSLayoutConstraint *constraint = [NSLayoutConstraint constraintWithItem:upperview
attribute:NSLayoutAttributeHeight
relatedBy:0
toItem:self.view
attribute:NSLayoutAttributeHeight
multiplier:.5
constant:0];
[self.view addConstraint:constraint];
}
基本上,它对self.view的高度设置了0.5的乘数,作用于向上视图。我必须将IB中底部垂直空间约束的优先级设置为低于1000,以避免大量关于打破约束的运行时消息。
所以,如果有人能在Interface Builder中演示如何做到这一点,那将更好地回答我的问题,否则我想这是最好的(目前)???
从[至少]Xcode 5.1.1开始,这在IB中是可能的。虽然我花了一些时间才发现这其实非常简单:
首先创建一个基本的顶部对齐约束(还需要设置底部、左侧和右侧约束,就像法线一样)。然后选择约束并导航到属性检查器:
然后可以调整乘数。如果你想让它占超级视图的50%,请将其保留在1,因为它是按照超级视图的中心对齐的。这也是一种创建其他百分比视图的好方法(如超级视图的25%)
情节提要解决方案,您可以在其中设置任意视图之间的精确比率:
现在:
利润!!!
P、 还请注意,此方法适用于不同嵌套级别的视图,并且(显然)适用于宽度
P. P. S.有时,“反转约束的第一项和第二项”或设置反转乘数(例如2而不是0.5)可能会有所帮助(但如果您不了解视图如何相互关联,这些方法就没有帮助)。
-
我在UIViewController的视图中有一个。我想要的是将它的高度设置为视图的三分之一,无论屏幕大小如何。我当然知道如何从代码中做到这一点。但是,如何仅使用情节提要/界面构建器来实现这一点呢?
-
场景- > TableView高度是使用纵横比相对于superview的高度动态设置的。 TableViewCell的高度是根据表格视图的高度计算的: 问题 - 最初在委托方法中没有正确计算表格视图高度。但在滚动单元格后正确计算。 尝试的解决方案: 在视图中重新加载。 调用 在单元格中进行. 有什么方法可以正确计算出这个表格的高度吗?
-
在过去的三四个小时里,我一直用这个东西把头撞在墙上,我似乎想不出来。我有一个UIViewController,里面有一个全屏的UITableView(屏幕上还有其他东西,这就是为什么我不能使用UITableViewController的原因),我想让我的tableHeaderView用自动布局调整大小。不用说,这并不合作。 见下面截图。 因为overviewLabel(例如“List overvi
-
我正在尝试弄清楚如何重新调整图像的大小,使其保持宽度与高度的比率,但会被重新调整大小,直到图像的高度与包含div的高度匹配。我有这些图像又大又长(屏幕截图),我想将它们放入200px宽度、180px高度的div中进行显示,而无需手动调整图像的大小。为了使其看起来不错,图像的侧面需要溢出并与包含div一起隐藏。这是我到目前为止所拥有的: http://jsfiddle.net/f9krj/2/ 超文
-
问题内容: 我一直在网上寻找很多片段,但仍然找不到解决问题的答案。我的问题是我有一个scrollView(SV),我想以编程方式在scrollView(SV)内添加一个按钮,其宽度和高度与它的superview相同,即scrollView(SV),以便用户旋转设备按钮时具有相同的框架scrollView(SV)。如何做NSLayout / NSLayoutConstraint?谢谢 问题答案: 我
-
问题内容: 在下面的代码中,我希望带有“ y”的div将div的高度与3个“ x”相匹配。 需要注意的是内部div是浮动的。 问题答案: 如果您不反对使用jQuery,可以使用EqualHeight,它应该做您想要的

