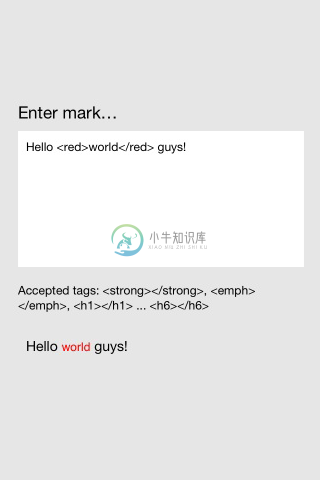
这是一个用来对 NSAttributedString 进行样式化的简单、可扩展的标识语言,跟 HTML 很像,不过每个标签都可以自定义。
要求:ARC. Requires iOS >= 4.3. Requires OS X >= 10.6.

-
GRMustache是一个类似templateEngine的html渲染工具,可以更加有效的帮助大家完成数据生成HTML的过程。 直达地址:https://github.com/groue/GRMustache 无论是GRMustache,还是templateEngine。他们都帮助大家避免了使用 -[NSString stringByReplacingOccurrencesOfString:w
-
你要知道的NSURLSession都在这里 转载请注明出处 http://blog.csdn.net/u014205968/article/details/78481519 本系列文章主要讲解iOS中网络请求类NSURLSession的使用方法进行详解,同时也会以此为扩展,讲解SDWebImage中图片下载功能的源码分析,讲解AFNetworking相关源码分析。本系列文章主要分为以下几篇进行讲解
-
上一篇文章中我们对AF进行了介绍,并且分析了AFURLSessionManager部分(https://mp.csdn.net/console/editor/html/107465152)。那今天我们就来看下AFHTTPSessionManager部分。 AFHTTPSessionManager是继承于AFURLSessionManager,提供了几个更方便的http请求的方法,GET、POST、
-
Class NSURL An object representing the location of a resource that bridges to URL; use NSURL when you need reference semantics or other Foundation-specific behavior. --表征桥接到URL的资源位置的对象;当您需要引用语义
-
iOS项目冗余资源扫描脚本 随着iOS项目的版本不断迭代,app中冗余文件会越来越多,app size也持续增加,是时候需要对app冗余资源进行检测,对app进行瘦身。 使用方法: 1. 运行环境为mac, 首先准备好工程源代码; 2. 新建check.sh,将下面的代码粘贴到check.sh中并且保存;(可将txt文件改成sh后缀) #!/bin/sh ##### severa
-
问题内容: 有什么有效的方法来连接JSON数据吗?假设我们有两个JSON数据集: 我想将其转换为以下客户端: 请记住,这里将有成千上万条包含更为复杂的数据结构的记录。jQuery和香草javascript都很好。还请记住,可能会有没有水果的颜色和没有颜色的水果。 注意:为了简单起见,假设两个数据集的顺序相同,但是第二个数据集可能有间隔。 问题答案: 没有直接的方法,但是您可以编写逻辑来获得这样的组
-
问题内容: 如何为mat-select的面板组件设置样式。从文档中我得到我需要提供panelClass,所以我将其设置为: 我在开发人员工具中检查了此类是否已附加到DOM中的面板并已附加。因此,我将自定义scss类附加到此元素。现在,当我提供CSS时,它根本不起作用。例如,我的scss如下所示: 面板的宽度始终等于选择元素的宽度。有时在选项中,您的字符串太长,我想使其更宽一些。有什么办法可以做
-
问题内容: 我有一个带有属性的文本,并设置为。 我正在尝试使用以下代码将属性字符串转换为Data对象: 但是,这将引发以下错误: 任何想法这个错误是什么意思或可能导致此错误?我正在使用最新的Xcode和iOS。谢谢。 问题答案: 您需要指定要将属性字符串转换为以下类型的文档数据: 更新Xcode 10.2•Swift 5或更高版本 对此进行扩展: 用法: 这将打印
-
我想创建一个包含一些元素的数组,然后迭代(使用.foreach或.map)它。但每个数组元素必须具有不同的样式。例如,我有一个数组如下所示: 另外,我想在另一个组件中重用数组的一些单独元素。我怎么能那样做? (假设每个元素中的最后一个单词是一个单独的样式,例如background-color或color,) 你能帮帮我吗?请给我一个建议,我会怎么做?
-
我正在使用在我的应用程序中实现一个亮/暗主题。不确定这是否太重要了,但我正在使用打字脚本。我还是一个新的反应和ts。 当组件是一个基本的HTML元素时,这是很简单的: 或者在自定义组件上(我可能拥有也可能不拥有该类型)。这里,我将从中对进行样式化: 然而,当我需要对没有显式呈现的组件进行样式化时,我会遇到麻烦。对于上面的例子,我显然在代码的某个地方有: 但是关于样式呢,比如说我自己不呈现的的子级?
-
我有一个包含一个。我想调整文本视图的大小,以便在给定固定宽度的情况下,显示整个字符串而不滚动。 有一个方法,允许为给定大小计算其边框 但不幸的是,它似乎不起作用,因为它总是返回单行的高度。
-
我们希望在应用程序中使用MaterialUI、next组件,在应用程序中,我们将样式化组件与SASS一起使用。为此,我们使用webpack和一个原始加载程序导入生成的CSS并应用如下样式: 我们尝试这种方法是因为样式化组件似乎是一种对react组件进行样式化的好方法,但是我们希望使用常规的sass文件,这样我们的设计师就可以像普通的一样创建样式,而不必在JS中编写CSS。 现在我面对的材料ui组件
-
我在一个页面上有三个SVG图像。一个是“图像编辑器”,你可以输入一些文本,一个图标,拖动和左右缩放,等等。 另外两个SVG通过use元素使用来自顶部SVG的内容,并显示最终结果的预览。 当我在编辑器中编辑一些东西时,这两个预览会自动更新。很完美.但我不想在底部两个预览SVG中显示边界框、转换工具、指南等。 有没有一种方法可以对那些SVG的(阴影)DOM进行样式化(CSS)或操作(JS)以不显示这些

