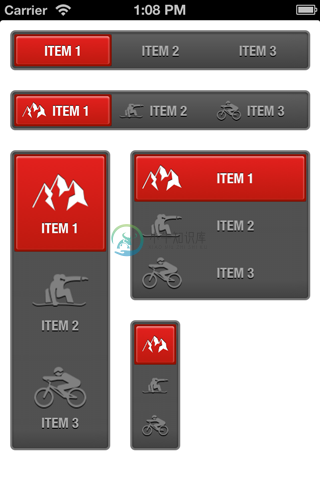
URBSegmentedControl 是一个更灵活的 UISegmentedControl 替代品,定制更简单,提供更多的布局选项。

-
本文向大家介绍Android布局控件之常用linearlayout布局,包括了Android布局控件之常用linearlayout布局的使用技巧和注意事项,需要的朋友参考一下 LinearLayout是线性布局控件,它包含的子控件将以横向或竖向的方式排列,按照相对位置来排列所有的widgets或者其他的containers,超过边界时,某些控件将缺失或消失。因此一个垂直列表的每一行只会有一个wid
-
主要内容:Frame控件,LabelFrame控件,PanedWindow控件,Toplevel控件除了上一节《 Tkinter布局管理方法》中提到的三个常用方法外,Tkinter 还提供了几个常用的布局管理控件,比如 Frame 、LabelFrame 等,这些控件的主要作用是为其他控件提供载体,并将主窗口界面划分成多个区域,从而方便开发者对不同区域进行设计与管理。 在前文讲解其他的 Tkinter 控件时,我们列举的大多数示例都是将控件直接放置在主窗口(即根窗口)内,这样做的目的是为了便于
-
本文向大家介绍深入理解IOS控件布局之Masonry布局框架,包括了深入理解IOS控件布局之Masonry布局框架的使用技巧和注意事项,需要的朋友参考一下 前言: 回想起2013年做iOS开发的时候,那时候并没有采用手写布局代码的方式,而是采用xib文件来编写,如果使用纯代码方式是基于window的size(320,480)计算出一个相对位置进行布局,那个时候windows的size是固定不变的,
-
本文向大家介绍Android布局优化之ViewStub控件,包括了Android布局优化之ViewStub控件的使用技巧和注意事项,需要的朋友参考一下 ViewStub是Android布局优化中一个很不错的标签/控件,直接继承自View。虽然Android开发人员基本上都听说过,但是真正用的可能不多。 ViewStub可以理解成一个非常轻量级的View,与其他的控件一样,有着自己的属性及特定的方法
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.layout.defaults 重写默认的 defaults。 布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以
-
Tabris.js使用原生平台的能力来对UI界面进行布局。由于显示密度在移动设备之间差异很大,因此Tabris.js中的像素始终用设备独立像素表示。 布局数据 全部控件都支持layoutData属性,该属性定义了控件的排列方式。layoutData的值必须是下列属性组成的一个对象: left right top bottom centerX centerY baseline width heigh
-
准则 单位和度量 度量与边框 结构 自适应 UI
-
布局 学习布局前须知道 CSS 中的定位机制。 标准文档流(Normal Flow) 浮动(Float) 绝对定位(Absolute Positioning) 标准文档流,从上到下,从左到右的输出文档内容。它由块级(block)元素和行级元素组成,且它们都是盒子模型。 下面为 Firefox 布局可视化 Gecko Reflow Visualisation,布局是指浏览器将元素以正确的大小摆放在正

