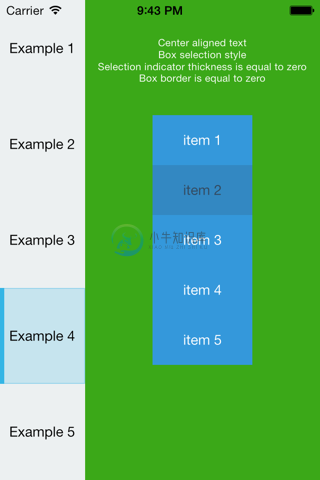
SMVerticalSegmentedControl 是一个垂直的 segmented control (like UISegmentedControl).

-
提示 页面模板源码免费开源,在uni-app的插件市场uView的 示例项目 中,在右上角选择"使用 HBuilderX 导入示例项目" 或者 "下载示例项目ZIP", 在HX运行项目即可看到和使用模板。 uView为用户制作了两个类型的分类页面,分别是左右联动,左右分开的场景。 这两个页面,为布局而非组件形式,可以根据自己的需求修改页面的结构,逻辑,样式。 左右联动 该场景左右可以联动,右边所有
-
我使用的是D3树布局,例如:http://mbostock.github.com/d3/talk/20111018/tree.html 我已经根据我的需求对其进行了修改,并且遇到了一个问题。该示例也存在相同的问题,如果您打开了太多节点,那么它们就会变得紧凑,并使读取和交互变得困难。我想在重新调整舞台尺寸时定义节点之间的最小垂直空间,以允许这样的间距。 我尝试修改分离算法使其工作: 这不起作用。我还
-
我对Vert.x非常陌生,就像几天前一样。我来自一个JAX式的,安逸的世界。我可能大错特错,请指正。 我的问题是:如何使顶点公开自己的REST接口(子路由器),以及如何将其子路由器注册到应用程序的主路由器中? 我尝试过类似的东西,但是当我请求/产品/所有:( } }
-
垂直对齐 1. grid-template-areas 属性值保持换行,并使用空格保持每列垂直对齐。 例如: .foo { grid-template-areas: "header header" "nav main" "footer ...."; } 2. grid、grid-template
-
我在对话框中使用MigLayout。 每个面板都使用MigLayout。 有一个用于显示行的面板。每个列都有一个面板(交付类型、选择元素、架次)。输出文件行有一个面板。有一个按钮面板。 也许有一种更好的方法,不用太多的面板? 我的代码 我的文本字段没有大小,直到我移动我的窗口,我不明白为什么。还有为什么不是每个列的组件从面板的顶部开始?
-
我是一名iText java开发人员。我一直在处理大型表,现在我陷入了垂直拆分表的困境。 在iText In Action的第119页,尊敬的布鲁诺·洛瓦吉(我非常尊重这个家伙)解释了如何拆分一个大表,使列出现在两个不同的页面中。 我遵循了他的示例,当文档只有几行时,它工作得很好。 在我的例子中,我有100行,要求文档需要在几页中拆分100行,同时垂直拆分列。我按如下方式运行我的代码,但只显示前3

