RKLayout 是 iOS 上一个简单的布局管理器。
特性:
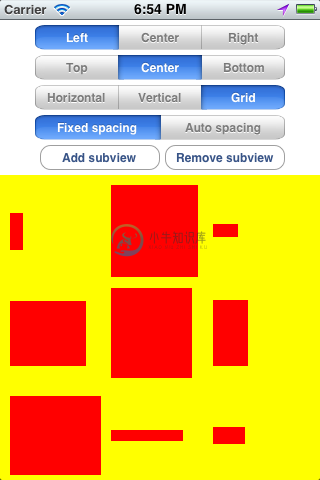
- 水平、垂直或网格堆叠视图
- 在视图之间设置恒定的间距或拉伸间距,以便填充整个容器视图
- 相对于容器对齐视图(顶部、底部、中心、左侧、右侧和所有组合)
- 所有属性都支持动画

-
在一个GUI程序里,布局是一个很重要的方面。布局就是如何管理应用中的元素和窗口。有两种方式可以搞定:绝对定位和PyQt5的layout类 绝对定位 每个程序都是以像素为单位区分元素的位置,衡量元素的大小。所以我们完全可以使用绝对定位搞定每个元素和窗口的位置。但是这也有局限性: 元素不会随着我们更改窗口的位置和大小而变化。 不能适用于不同的平台和不同分辨率的显示器 更改应用字体大小会破坏布局 如果我
-
在一个 GUI 程序里,布局是一个很重要的方面。布局就是如何管理应用中的元素和窗口。有两种方式可以搞定:绝对定位和 PyQt5 的 layout 类 绝对定位 每个程序都是以像素为单位区分元素的位置,衡量元素的大小。所以我们完全可以使用绝对定位搞定每个元素和窗口的位置。但是这也有局限性: 元素不会随着我们更改窗口的位置和大小而变化。 不能适用于不同的平台和不同分辨率的显示器 更改应用字体大小会破坏
-
*label1:combo1 label2:combo2 label3:combo3 label4:text1 label5:text2 label6:text3*
-
我需要在中制作这样的表。 有什么想法如何做到这一点,以获得像下面图片上的布局吗?
-
我试图使用创建一个厨房显示系统,并试图找出一种方法,当第一行已经满了时,在第二行添加另一个面板。GUI的宽度将根据用户的喜好而改变。当更宽时,它应该每行显示更多的组件。
-
通过指定以像素为单位测量的绝对坐标,可以将GUI小部件放置在容器窗口内。 坐标相对于由其构造函数的size参数定义的窗口的尺寸。 窗口小部件在窗口内的位置由其构造函数的pos参数定义。 import wx app = wx.App() window = wx.Frame(None, title = "wxPython Frame", size = (300,200)) panel = wx
-
Java中的布局管理器是那些管理容器对象(如Frame, Dialog或Panel中控件放置的类。 布局管理器保持控件在框架中的相对位置,即使分辨率更改或框架本身已调整大小。 这些类实现了Layout interface 。 AWT library中定义了以下布局管理器 - BorderLayout FlowLayout GridLayout CardLayout GridBagLayout Sw
-
通过指定以像素为单位测量的绝对坐标,可以将GUI小部件放置在容器窗口内。 坐标相对于setGeometry()方法定义的窗口的尺寸。 setGeometry() syntax QWidget.setGeometry(xpos, ypos, width, height) 在下面的代码段中,300 x 200像素尺寸的顶级窗口显示在显示器上的位置(10,10)。 import sys from Py

