布局管理(Layout Management)
Java中的布局管理器是那些管理容器对象(如Frame, Dialog或Panel中控件放置的类。 布局管理器保持控件在框架中的相对位置,即使分辨率更改或框架本身已调整大小。
这些类实现了Layout interface 。 AWT library中定义了以下布局管理器 -
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
Swing library中定义了以下布局管理器 -
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
我们将在以下示例中使用AWT布局管理器以及swing布局管理器。
- 绝对布局
- 流程布局
- 网格布局
- 边框布局
- 框布局
- 组布局
现在让我们详细讨论其中的每一个。
绝对布局
在我们探索所有上述布局管理器之前,我们必须查看容器中控件的绝对定位。 我们必须将框架对象的布局方法设置为“无”。
frame.setLayout(None)
然后通过调用setBounds()方法放置控件。 它需要四个参数 - x位置,y位置,宽度和高度。
例如 - 将按钮对象放在绝对位置并使用绝对大小。
btn = JButton("Add")
btn.setBounds(60,80,60,20)
同样,可以通过正确分配位置和大小来放置所有控件。 此布局相对易于使用,但在调整窗口大小时或在屏幕分辨率更改时执行程序时无法保持其外观。
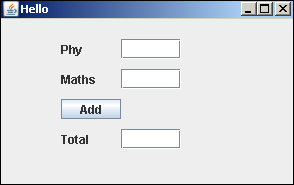
在下面的Jython脚本中,三个Jlabel对象分别用于显示文本“phy”,“maths”和“Total”。 在这三个前面放置了JTextField对象。 Button对象位于“Total”标签上方。
首先,创建JFrame窗口时将布局设置为none。
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
然后根据它们的绝对位置和大小添加不同的控件。 完整的代码如下 -
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)
上述代码的输出如下。

Jython FlowLayout
FlowLayout是容器类的默认布局管理器。 它从左到右,然后从上到下排列控制。
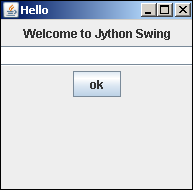
在下面的示例中,Jlabel对象,JTextField对象和JButton对象将使用FlowLayout管理器显示在JFrame中。 首先,让我们从javax.swing包和java.awt包中导入所需的类。
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
然后创建一个JFrame对象并设置其Location以及size属性。
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())
现在声明JLabel,JTextfield和JButton类的对象。
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
最后,通过调用JFrame类的add()方法在框架中添加这些控件。
frame.add(label)
frame.add(txt)
frame.add(btn)
要显示框架,请将其visible属性设置为true。 完整的Jython脚本及其输出如下 -
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)

Jython GridLayout
Gridlayout管理器允许将控件放置在矩形网格中。 一个控件放置在网格的每个单元中。
在下面的示例中,GridLayout应用于JFrame对象,将其分为4行和4列。 JButton对象将放置在网格的每个单元格中。
我们先导入所需的库 -
from javax.swing import JFrame, JButton
from java.awt import GridLayout
然后创建JFrame容器 -
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
现在,通过将其尺寸指定为4乘4来应用GridLayout。
frame.setLayout(GridLayout(4,4))
我们现在应该使用两个FOR循环,每个循环从1到4,所以十六个JButton对象放在后续单元格中。
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
最后将frame的可见性设置为true。 下面给出了完整的Jython代码。
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)
上述代码的输出如下 -

Jython BorderLayout
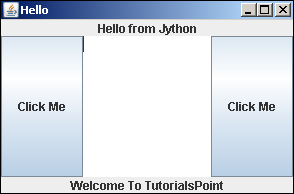
BorderLayout管理器将容器划分为五个地理区域和位置,每个区域中包含一个组件。 这些区域由定义的常数表示如下 -
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
让我们考虑以下示例 -

Jython BoxLayout
BoxLayout类在javax.swing package定义。 它用于垂直或水平安排容器中的组件。 方向由以下常数决定 -
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
整数常量指定应该布置容器组件的轴。 当容器具有默认组件方向时,LINE_AXIS指定组件从左到右布局,PAGE_AXIS指定组件从上到下布局。
在以下示例中,面板(JPanel类)添加在JFrame对象中。 垂直BoxLayout应用于它,并添加了另外两个面板,顶部和底部。 这两个内部面板有两个按钮,每个按钮都添加在水平Boxlayout中。
我们首先创建顶级JFrame窗口。
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
声明JPanel对象具有垂直BoxLayout。 将其添加到顶级框架中。
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
在此面板中,顶部和底部增加了两个面板。 它们中的每一个都有两个水平添加的JButton对象,其中25个像素的空间支架将它们分开。
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
类似地,构造底板。
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
请注意, createRigidArea()函数用于在两个按钮之间创建25像素的空间。 此外, createVerticalGlue()函数占据布局中的前导或尾随空格。
首先,添加顶部和底部面板,并将框架的visibility属性设置为true。 完整的代码如下 -
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)
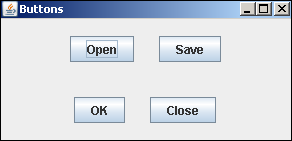
上面的代码将生成以下输出。

Jython GroupLayout
GroupLayout管理器以分层方式对组件进行分组。 分组由两个类完成,即SequentialGroup和ParallelGroup ,它们都在Java中实现Group接口。
布局过程分为两个步骤。 在一步中,组件与水平轴一起放置,并且沿垂直轴放置在第二轴上。 必须在布局中将每个组件定义两次。
有两种类型的排列,顺序和并行。 在两者中,我们可以顺序或并行地排列组件。 在水平排列中,行称为顺序组,列称为并行组。 另一方面,在并行排列中,元素行是并行组和列,称为顺序。
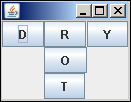
在下面的示例中,五个按钮以这样的方式排列,即每个按钮以行和列的形式出现。 首先,在JFrame窗口中添加Jpanel对象,并将其布局设置为Grouplayout。
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
然后构造JButton对象 -
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
接下来,我们创建一个名为LeftToRight的SequentialGroup ,其中添加了buttonD和buttonY。 在它们之间,放置了一个ParallelGroup ColumnMiddle(垂直添加了其他三个按钮)。
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
现在出现了名为TopToBottom的垂直SequentialGroup的定义。 添加三个按钮的ParallelGroup行,然后垂直放置两个按钮。
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
最后,将LeftToRight组水平设置,将TopToBottom组垂直设置为布局对象。 完整的代码如下 -
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)
上述代码的输出如下 -