QCObjects 是一种基于 JavaScript 的开源技术,它能使 MVC 模式在纯 JavaScript 环境中变得更加容易,旨在允许 Web 开发人员将针对桌面和移动设备的代码编写为运行时组件和对象范围。
不需要使用类型记录或任何转换程序来运行 QCObjects。它直接在浏览器上运行,它使用纯 javascript,不需要其他的代码依赖,可以使用真实的原生 javascript 对象表示自己的组件,也可以用自己的方式使用扩展本机 DOM 对象。
还可以将 QCObjects 与 CSS 3 框架,如 Foundation 和 Bootstrap,或移动 javascript 框架,如 PhoneGap 和 OnsenUI,结合起来使用。
特性
- 简洁的布局设计
- 革命性的 UI 效果
- 突破性后端微服务
- 完全可用的工具
- 对象和组件驱动体系结构
- 在单一环境下同时开发前后端
- 组件的递归路由
- 内建嵌套组件管理
- 完全集成 MVC 模式(模型、视图、控制器)
- 动态数据对象
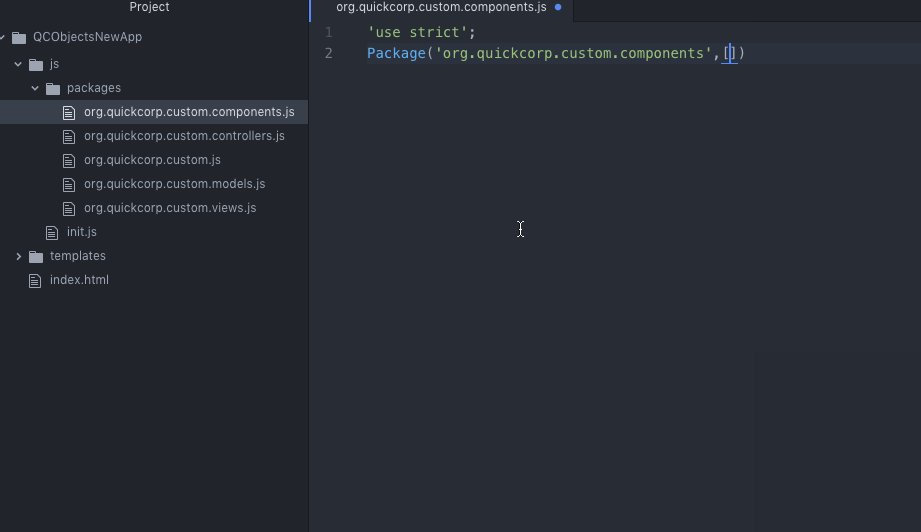
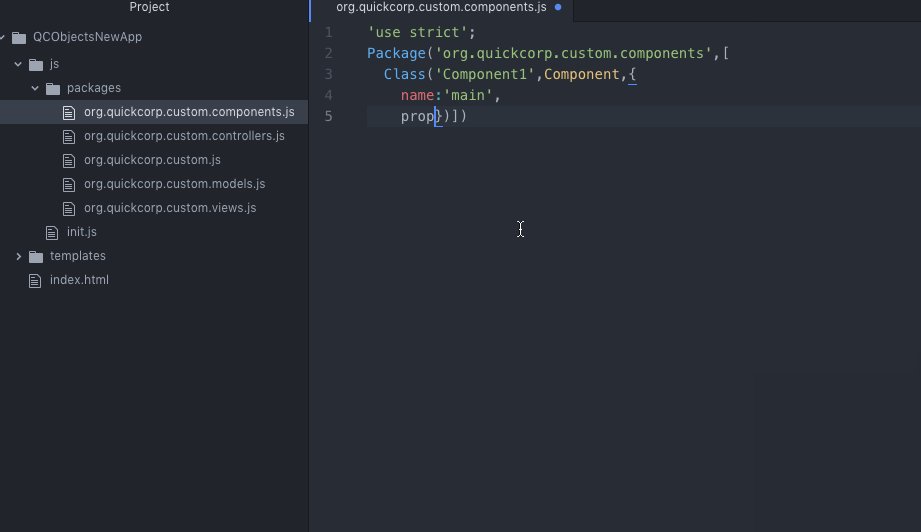
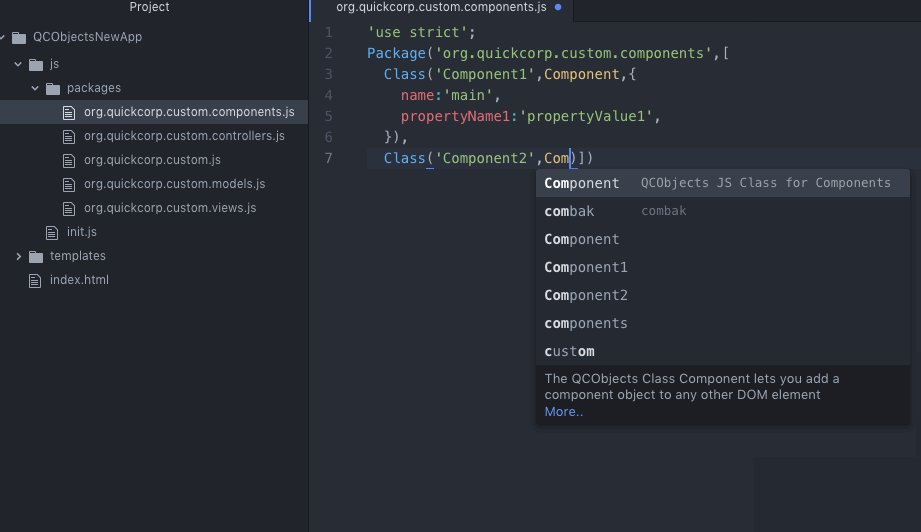
使用方式
在 Atom 中使用 QCObjects:
apm install qcobjects-syntax
在Visual Studio Code 中使用 QCObjects:
https://marketplace.visualstudio.com/items?itemName=Quickcorp.QCObjects-vscode
采用 NPM 安装:
npm install qcobjects-cli -g && npm install qcobjects --save

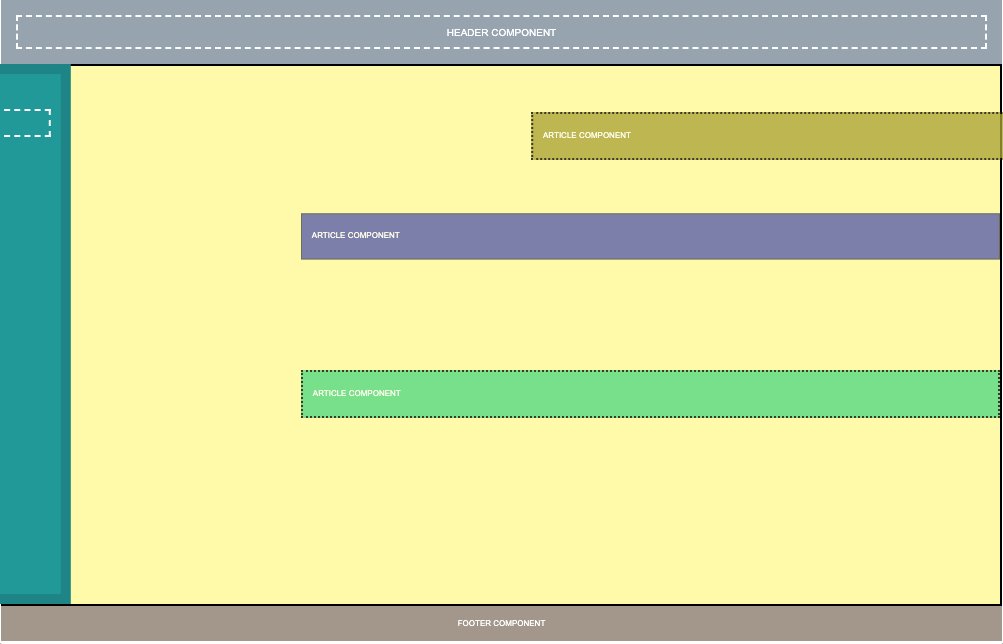
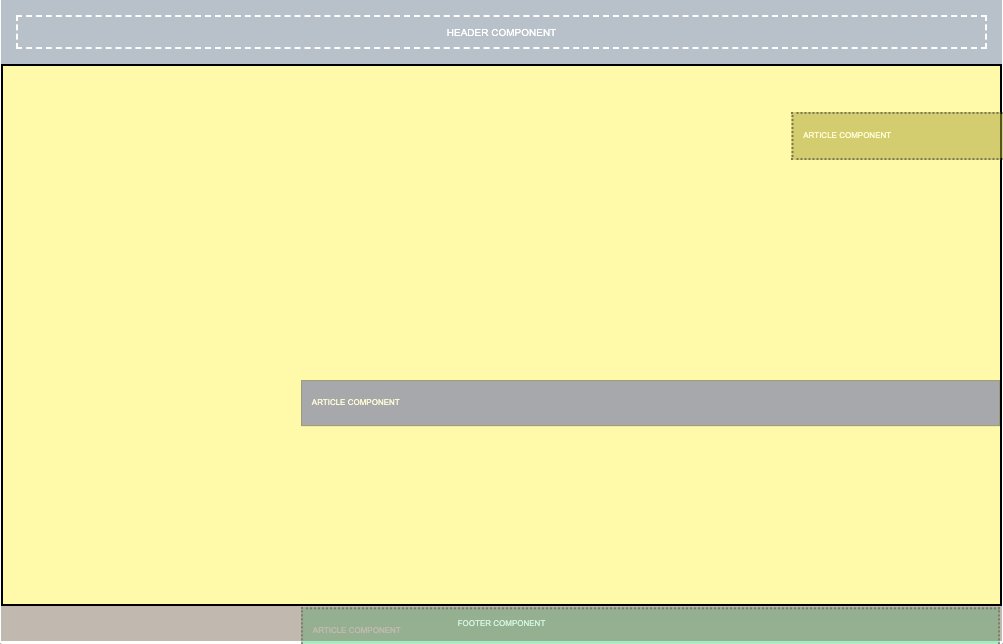
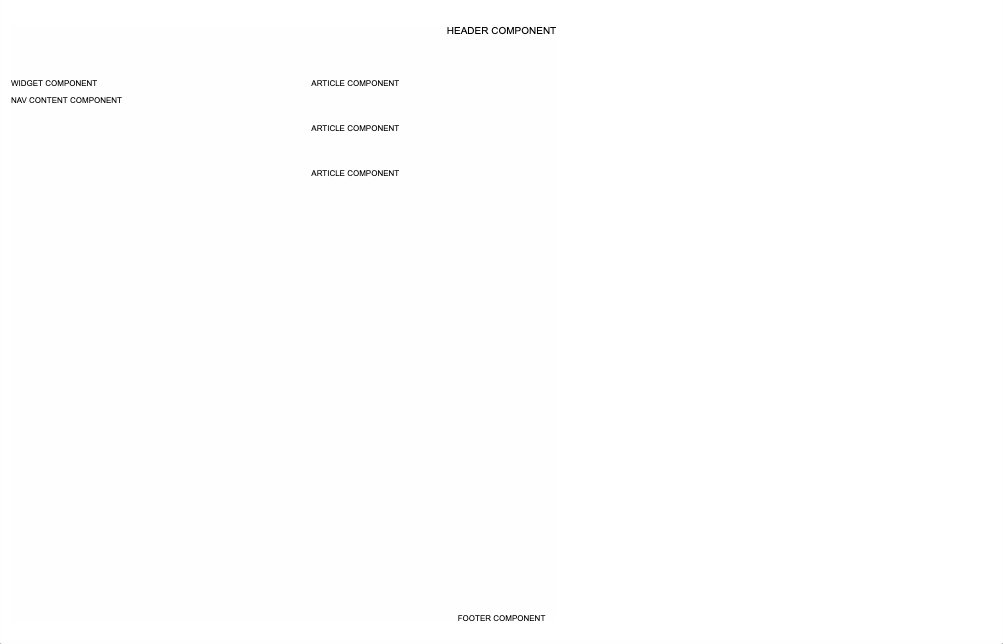
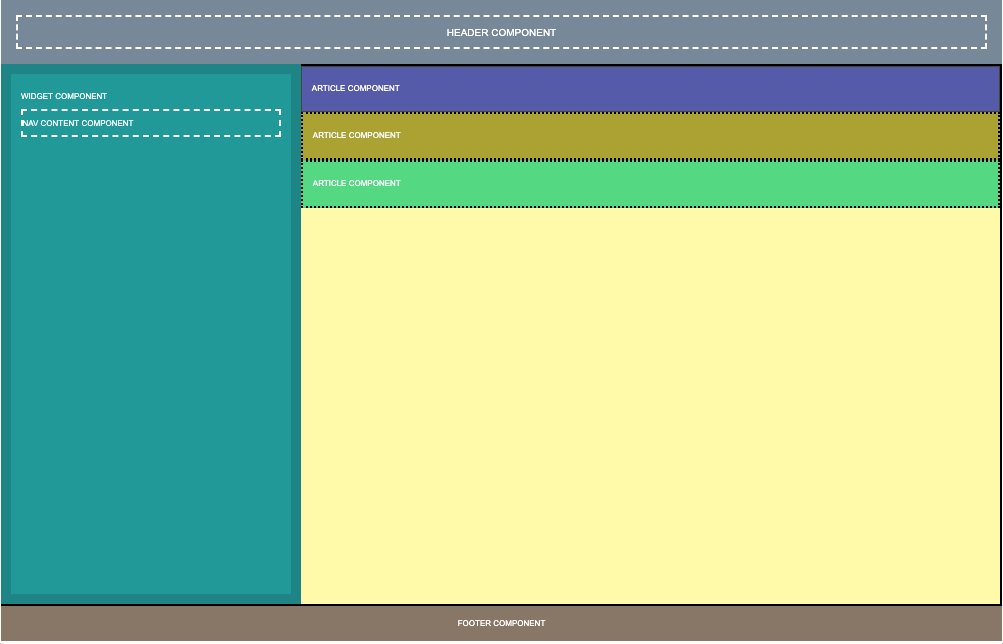
动态构件体系结构

-
问题内容: 是否有任何跨浏览器/跨平台的方法来解析Javascript中的XML文件? 问题答案: 以下内容适用于所有主要浏览器,包括IE 6: 用法示例: 现场演示:
-
问题内容: 如何找到浏览器的Javascript引擎版本以及对ECMAScript 6的支持? 我只是想知道浏览器的版本,而不是引擎的版本。 问题答案: 特征检测 我建议您使用 功能检测, 而不要使用启发式方法检测浏览器的引擎。为此,您可以简单地 在语句中包装一些代码,或使用一些语句。 例如: 为什么功能检测比浏览器/引擎检测更好? 在大多数情况下,有多种原因可以使特征检测成为最佳选择: 您不必依
-
问题内容: 是否有人能在IE / Firefox上正常运行的脚本示例能够检测浏览器是否能够显示嵌入式Flash内容。我说可靠是因为我知道不可能100%的时间。 问题答案: SWFObject非常可靠。我已经使用它很长时间了。
-
问题内容: 专业的网页设计师如何创建跨浏览器的CSS?通常是手动完成,还是像YUI针对JavaScript那样可以简化流程的工具包?我希望远离Dreamweaver之类的所见即所得编辑器。谢谢! 问题答案: 通常是手工完成的。 通常从对比赛场地应用CSS重置开始。 而且,您应该针对符合标准的CSS,然后作为对IE的最后手段,才可以使用hacks(是的,我刚刚说过)。
-
问题内容: 我正在从Firefox 3.5开始为新服务开发Web应用程序。 界面设计是无表的,仅使用divs + CSS和性能良好的做法。 现在,尽管与Safari兼容仅花费了很少的时间,但IE还是很痛苦。 我的问题是:有什么可以用来加速跨浏览器检查的吗?例如,我已经知道FF和IE之间的许多区别,但是使用特定工具可能会有所帮助。 你能建议一个吗? 谢谢, 猩红 问题答案: 跨浏览器开发 没有工具可
-
问题内容: 如何定义跨浏览器的CSS滚动条样式?我测试了此代码,它仅在IE和Opera中起作用,但在Chrome,Safari和Firefox中失败。 问题答案: 滚动条CSS样式是Microsoft开发人员发明的一种奇怪方法。它们不是CSS的W3C标准的一部分,因此大多数浏览器只是忽略它们。
-
问题内容: 您如何确定用户是否按下浏览器中的“后退”按钮? 您如何使用系统在单页Web应用程序内强制使用页内后退按钮? 到底为什么浏览器后退按钮不触发自己的事件!? 问题答案: (注意:根据Sharky的反馈,我提供了用于检测退格的代码) 因此,我经常在SO上看到这些问题,并且最近遇到了我自己控制后退按钮功能的问题。在为我的应用程序寻找最佳解决方案(带哈希导航的单页)几天后,我提出了一个简单的,跨
-
问题内容: 我发现很难获得完全跨浏览器的CSS缩放属性..我只有这些 问题答案: 这些对于跨浏览器就足够了… 注意:正如指出的那样,这可能无法按预期工作 ,并不意味着它会失败,Chrome只是使其比其他浏览器大2倍,因为它也具有RESPECTS属性。所以它扩大了2倍… HTML CSS

