JavaScriptMVC 是一个 JavaScript 的 MVC 框架,通过它可以简化项目的开发,支持流行的各种浏览器。

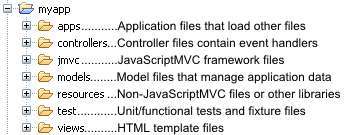
目录结构:

压缩效果:

-
MVC是一种设计模式,独立于任何一门语言. 它将应用划分为3个部分:数据(模型),展示层(视图)和用户交互层(控制器) 一个事件的发生是这样的过程: 用户和应用产生交互. 控制器的事件处理器被触发 控制器从模型中请求数据,并将其交给视图. 视图将数据呈现给用户 模型 模型用来存放应用的所用数据对象。比如,可能有一个User模型,用以存放用户列表,他们的属性及所有与模型有关的逻辑. 模型不必知晓视图
-
JavaScriptMVC Documentation http://javascriptmvc.com/docs.html#! JavaScriptMVC Documentation JavaScriptMVC (JMVC) is a MIT licensed, client-side, JavaScript framework that builds maintainable, error-f
-
原文链接:http://www.cnblogs.com/softlover/archive/2012/10/12/2721694.html 从今天开始介绍javascriptMVC官网上的教程系列文章。如果你英文还不错,建议你还是看官网上的资料。因为我英文能力有限,很多知识因不知如何翻而被忽略,有些则是翻的不够准确。此外,我也是刚接触这个框架,感觉官方教程中对jmvc使用的方式可能和我们实际项
-
注:阅读这篇同学必须已经认识了JavaScriptMVC,否则,看起来比较困难。 $.fixture(固定物)是拦截Ajax请求并且用一个文件或者函数来模拟响应结果。当你想开发没有后台的JavaScript,它是一个很好的技术支撑。 Fixtures的类型 一般我们使用Fixtures的2种方法。第一种方法是把Ajax请求映射到一个文件。Fixtures会拦截/tasks.json请求,且把这些请
-
原文:http://blog.jobbole.com/84532/ http://blog.jobbole.com/84590/ http://blog.jobbole.com/84595/ 一、简介 要求实现网站静态化的一个重要点就是前后端分离技术。我们要深刻理解前后端分离技术有一个重要的前提,那就是要把前后端分离技术认为是传统的web应用里的MVC设计模式的进一步演进。那么我们首先来看看MVC
-
视图提供在JQuery中使用模板的一致接口。 当模板引擎注册它们,你就可以做以下的操作: 1、在Jquery中视图扩展了after,append,before,html,prepend,replaceWith,text。 2、模板可以从HTML元素和额外文件中加载 3、同步和异常的模板加载机制 4、延迟渲染 5、模板缓存 6、在产品构建中绑定处理后的模板 7、直接在模板中连接Jquery插件 使用
-
有些同学反映说,需要看太多的篇章才能明白如何使用JavaScriptMVC来开发,可不可以 用一篇把主要用到技术介绍一下,这样就可以快速入门,并且可以快速用到开发项目的。 这篇文章就是这个目的,下面我们来讲述如何快速开发。 也就是我们习惯的的开发,自己创建项目,模块等。 不过不管怎样,我们都需要下载JavaScriptMVC包,下载它,然后把它解压到我们的项目中。 解压完JavaScriptMVC
-
Model顶层负责程序的数据层,使用它可以很容易做以下操作: 1、通过服务端获取和修改数据。 2、监听数据的变化 3、在HTML元素上设置和获取Model 4、分配数组数据 5、其它好东西 Model继承于Class,并且使用REST服务和延迟,所以这些概念是很值得研究的。 1、通过服务端获取和修改数据 Model让连接一个JSON REST服务非常容易。下述的Todo的Model,它具有创建,获
-
常常,项目中创建,修改数据时,都会对前台提交的数据验证,转变。然后再提交给后台处理,这个步骤 是我们开发人员一定要完成的工作。在之前,我们在做数据验证或者转变时,都是把各种验证和数据转变都 写成各种函数放在工具文件中,让整个项目需要的地方调用。 那我们如果使用JavaScriptMVC开发Web项目时,也可以这样验证吗?答案是肯定的。但是,如果我们按之前 的方法来完成验证和转变,那真的是浪费了MV
-
JavaScriptMVC提供了一串很有用的专用事件。 下述的只是一个简短的概述。 默认事件 让你给一个事件提供默认的行为,它使用event.preventDefault()可以防止事件冒泡。 这个对像下述的配件提供DOM的API是非常有用的。 $("#tabs").delegate(".panel","default.open", function(){ $(this).show() })
-
其实下面我写的主要并不是Fixture,而是Model.List,为什么还要起这个Fixture续这个名呢? 因为Fixture中,我们讲到它能模拟我们几乎所有的Ajax请求类型,其实真的是我想少了2个种操作。 就是批量的删除,和删除修改,当然,我们可以通过循环删除和修改来达到这个效果。 但是,这并是我们理想状态的代码,我们需要的时,可以像真实操作一样。 批量删除只需要传递ID数组,就可以达到一次
-
JavaScriptMVC是一个以MIT协议开源的Javascript框架,是一系列创建javascript应用程序的最佳实践和工具。它基于jQuery,包含在jQuery开发中的最佳想法,通过[color=red]提升最佳实践、可维护性、约定优于配置(惯例优先原则)[/color]来指导你成功完成项目。 主要由下述4个相互独立的部分构成: [b]StealJS[/b] - 依赖管理, 代码生成器
-
Controller帮助创建合理的,可释放内存,快速执行jQuery配件。 它非常好的灵活性让它可以为一个传统和视图和控制器服务。 从这里我们可以得出,UI控件=视图+控制器。例如jquery UI:$("#test").dialog(); 这也意味着我们使用它来很容易创建像Tab,Grid和右键菜单等控件,并且很好组合,符合行业规则。 控制器让你的代码有确定性,复用性,组织性,且可以很方便下载。
-
在这篇文章,我只挑了有用的语言助手来讲解,其它没有讲到的,大家可以去查看JavaScriptMVC的帮助文档。 注:下述功能需要引入对应的jquery/language文件夹下的插件才能使用。 1、对象的比较 $.Object.same:比较2个对象是否一样。 很难用文字去描述这个函数,我们直接来看例子可以更好理解: $.Object.same({name: "Justin"},
-
steal-config steal是一个依赖管理库,用于加载moduleId,这里讲一下steal.config配置 当加载steal.js后会自动加载stealconfig.js文件. 使用steal http://javascriptmvc.com/docs/steal.use.html#section_Addsteal_jstoyourpage 加载steal.js到page中 配置ste
-
下面是在使用wijmo+javascriptmvc中遇到的一些问题: 1、Ajax请求中,后台响应消息的格式必须与dataType一致,否则,在控制器中监听不到Model的一些默认事件(例如:created,updated,destroyed). 例子: 如果我们定义了一个Ajax请求,其dataType=json, $.Model('Model',{ create:function(attrs
-
Class提供相当继承的功能。使用Class就可以让我们结合面对过程和面对对象编程开发。 除了原型继承之外,它还包含了一些重要的特性: 1、静态继承 2、内省 3、命名空间 4、Setup和Init方法 5、容易创建回调函数 静态 V 原型 在学习Class之前,理解一个Class的Static和Prototype属性的不同。 //STATIC MyClass.staticProperty
-
JavascriptMVC 之 route 的 history功能的使用 如果使用过ExtJs的同学,应该会知道它的history的功能,而在jquery MVC 框架中的route也具体有这种功能, 不过history的功能只是route中的其中一个功能。 在这里,只是举例介绍如何使用route的history的功能。 首先,定义一个router.js对象, steal( 'jquery/con
-
我们在WebLogic11g下使用JSF2.1+PrimeFaces6.0+PrimeFaces-Extensions6.0.0、mojarra 2.1.7。 单击p:commandButton后,DOM inspector显示对话框已在正文和html标记之外创建,如下一个图像所示: 在正文外部呈现的对话框 如果我们使用相同的代码(没有帧)创建一个新的.xhtml,并单击p:commandButt
-
许多的 PHP 开发者都使用框架,而不是重新造轮子来构建 Web 应用。框架抽象了许多底层常用的逻辑,并提供了有益又简便的方法來完成常见的任务。 你并不一定要在每个项目中都使用框架。有时候原生的 PHP 才是正确的选择,但如果你需要一个框架,那么有如下三种主要类型: 微型框架 全栈框架 组件框架 微型框架基本上是一个封装的路由,用来转发 HTTP 请求至一个闭包,控制器,或方法等等,尽可能地加快开
-
主要内容:iframe - 设置高度与宽度,实例,iframe - 移除边框,实例,使用 iframe 来显示目标链接页面,实例,HTML iframe 标签通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。 iframe语法: 该URL指向不同的网页。 iframe - 设置高度与宽度 height 和 width 属性用来定义iframe标签的高度与宽度。 属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。 实例 <iframe loading="lazy" s
-
tornado.web — RequestHandler and Application classes Thread-safety notes Request handlers Entry points Input Output Cookies Other Application configuration Decorators Everything else tornado.template
-
UI /主题框架和组件 LESS支持下表中列出的一些UI/Theme框架 - Sr.No. 框架和描述 1 1pxdeep 它是平坦的Bootstrap 3主题,提供强大的配色方案控件。 2 Bootflat 它是一个基于Bootstrap的开源框架。 3 BootPress 它是一个基于平面文件CMS的PHP框架 4 Bootstrap 它是功能强大的移动第一前端框架,可实现更快,更轻松的Web
-
本章介绍 Decoder(解码器) Encoder(编码器) Codec(编解码器) 在前面的章节中,我们讨论了连接到拦截操作或数据处理链的不同方式,展示了如何使用 ChannelHandler 及其相关的类来实现几乎任何一种应用程序所需的逻辑。但正如标准架构模式通常有专门的框架,通用处理模式很适合使用目标实现,可以节省我们大量的开发时间和精力。 在这一章,我们将研究编码和解码——数据从一种特定协
-
WLAN框架接口 函数 rt_err_t rt_wlan_set_mode (const char *dev_name, rt_wlan_mode_t mode) 注册WLAN设备到WLAN设备框架 rt_err_t rt_wlan_connect (const char *ssid, const char *password) 同步连接热点 rt_err_t rt_wlan
-
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。 iframe语法: <iframe src="URL"></iframe> 该URL指向不同的网页。 Iframe - 设置高度与宽度 height 和 width 属性用来定义iframe标签的高度与宽度。 属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。 <iframe src="demo_iframe.htm

