Fractal 采用JavaScript 编写的图像分形生成器,不需要任何依赖库, 通过点击交互,图像可以放大,展示不同的形状。同时,Fractal 采用响应式设计,支持移动端设备,支持多点触控。
程序主要分为两个部分: app.js 和 fractal.js。app.js 负责与处理交互操作,并传达图像分形时的参数。fractal.js 根据app.js 传达的参数进行计算,然后绘制出最终的图案。
演示地址:http://fractal.rafrex.com/
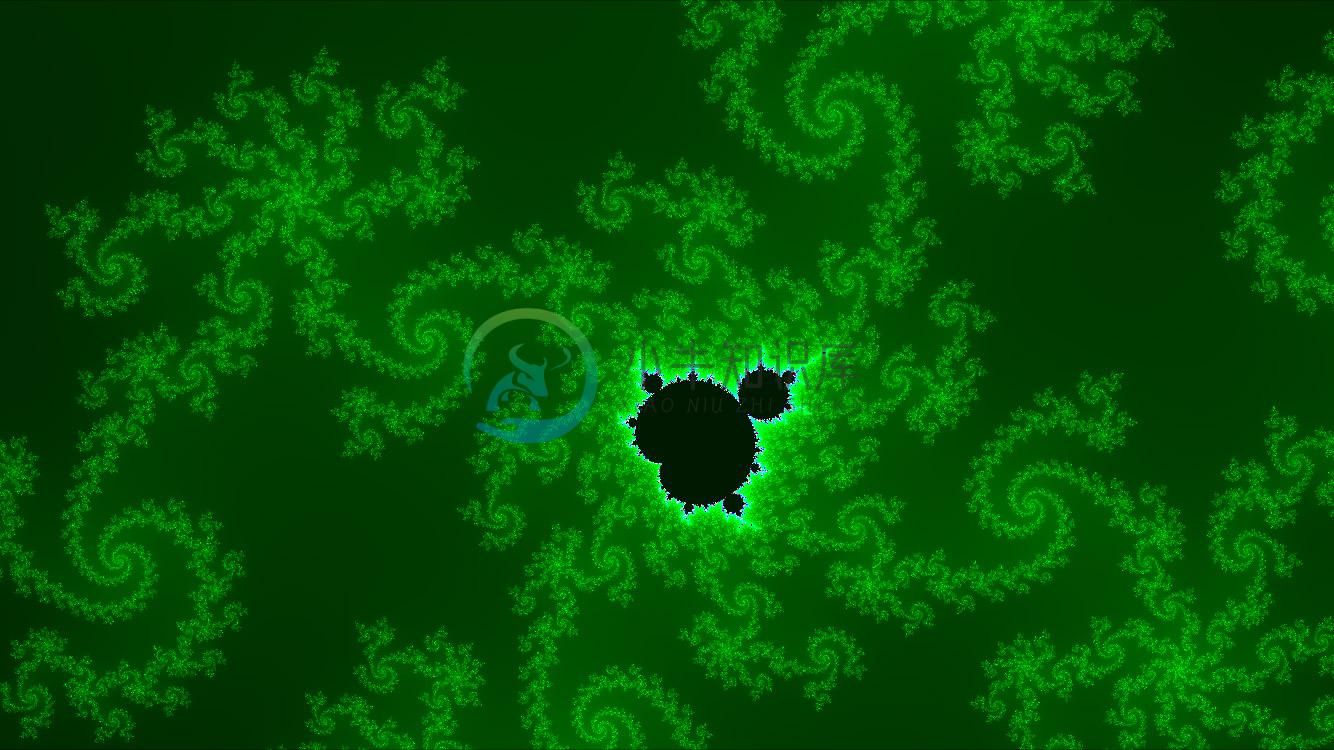
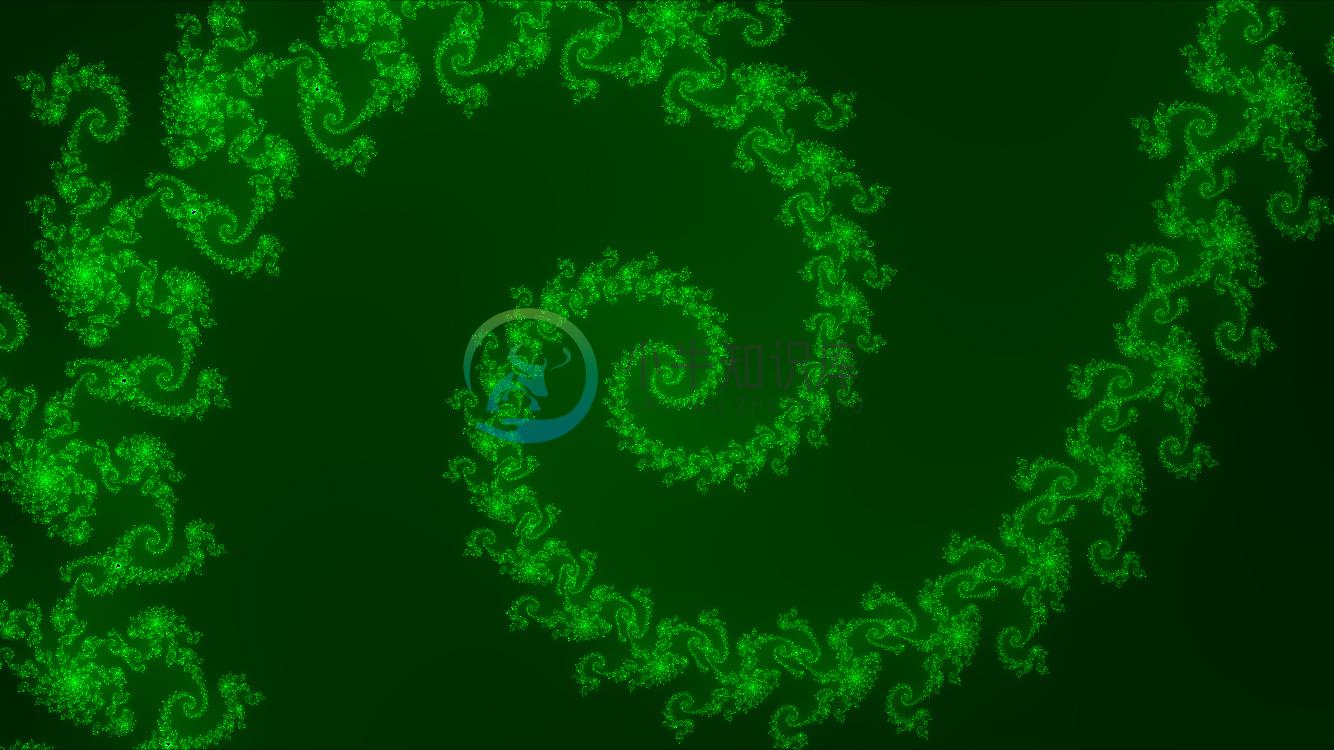
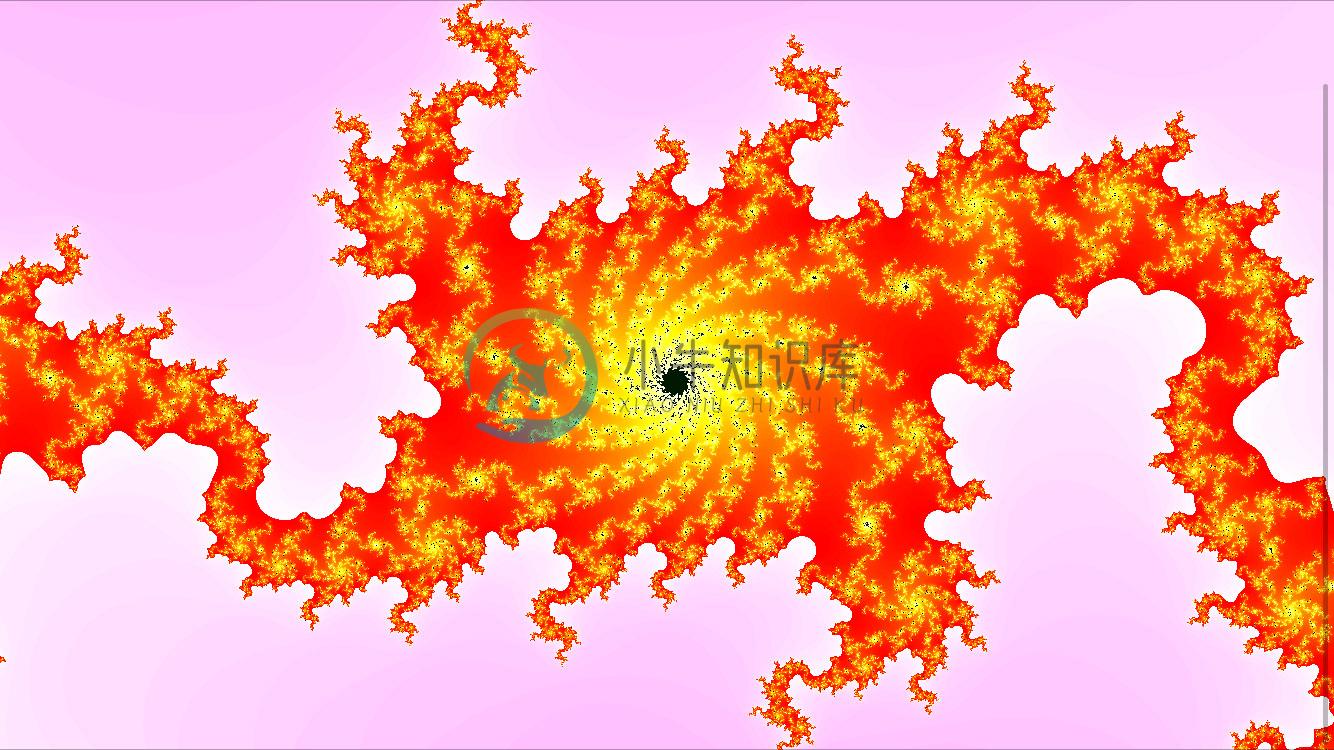
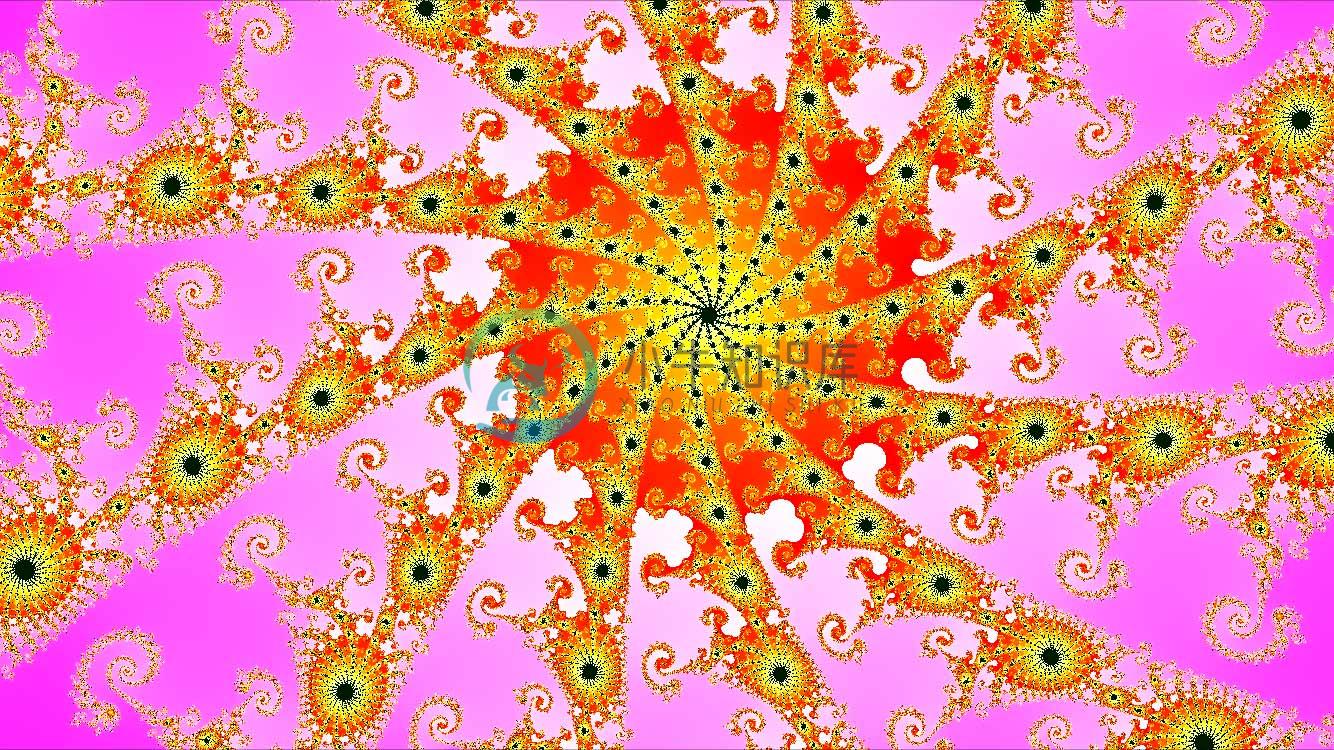
截图展示:
-
A fractal is an object or quantity that displays self-similarity, in a somewhat technical sense, on all scales. The object need not exhibit exactly the same structure at all scales, but the same "type
-
题目链接: http://hihocoder.com/problemset/problem/1234 解题思路: 题目大意: 以A0(0,0), B0(0,1), C0(1,1), D0(1,0)四个点组成的正方形,每次取边A0B0, B0C0, C0D0, D0A0的中点相连,能得到新的正方形,按 此操作1000次,可以得到与题目所给的图片一样,现在在x为0~0.5之间作一条垂线x=k,问你该垂
-
问题内容: 如何用Java创建条形码图像?我需要一些可以输入数字并产生相应条形码图像的东西。是否有免费的图书馆可用于此类任务? 问题答案: iText是一个很棒的Java PDF库。它们还具有用于创建条形码的API。您无需创建PDF即可使用它。 此页面包含有关创建条形码的详细信息。这是该站点的示例: 您需要确定的最大内容是所需的条形码类型。有许多不同的条形码格式,并且iText确实支持许多。您需要
-
在图像上用手指滑动涂抹,所经过的区域形成马赛克效果。可以自定义马赛克效果粗细程度(即马赛克方块的大小),以及涂抹形成马赛克的范围。 [Code4App.com]
-
这是一个游戏,当用户点击左侧div的最后一个节点时,每次都会添加5个图像。 如果他点击其他节点,应该显示游戏结束警报。 问题: > 在调用Generateface函数生成新面孔集之前,我将如何删除右侧和左侧div的所有节点。 点击左边额外的笑脸
-
> 我可以从存储库下载图像,但希望看到生成它们的方法。 我喜欢保存快照的想法,但是一旦我完成了,最好有一个结构化的格式来检查所做的事情。
-
我的目标是使图像圆形并显示它。如果图像是方形的,那么我可以通过简单地使用CSS的属性将其转换为圆形。但是当图像是矩形时,使用这个CSS属性会给我椭圆形的图像。 剪辑的部分是不可见的,但仍然存在。所以即使现在我也在尝试使用属性,它给我椭圆形图像,右侧和左侧被剪辑。 我有什么办法可以解决这个问题吗?
-
我试图创建一个视频从jpeg图像使用ffmpeg。生成的视频应为x264或x265格式。 我有一个36张图片的目录。每个图像大小约为60像素。它们的名称如下: 第00000帧。jpg 框架00001。jps 框架00002。jpg 框架00035。jpg 我阅读了SO中的文档和几篇文章,并编写了一个批处理文件来调用ffmpeg,如下所示: 当我运行这个命令时,我从ffmpeg得到了这个输出,这很奇
-
主要内容:圆角图片,实例,椭圆图片,实例,缩略图,实例,图片对齐方式,实例,图片居中,实例,响应式图片,实例圆角图片 .rounded 类可以让图片显示圆角效果: 实例 <img decoding="async" src="cinqueterre.jpg" class="rounded" alt="Cinque Terre"> 椭圆图片 .rounded-circle 类可以设置椭圆形图片: 实例 <img decoding="async" src="cinqueterre.jpg" class