-
这里的svg图片是在highcharts里面生成的,并且利用highcharts中的getSvg()函数获得svg图片的字符串。 将svg字符串转化成png的时候用到了batik里面的transcoder的jar包。 网上下载的jar包一定要解压看看里面是个啥东西……我最开始的错误就是因为jar包里面居然是个exe文件,肯定没有用的啊……报错是肯定的…… 那首先是前端的页面 首先肯定事先要引入jq
-
+SVG是什么? SVG 英文全称为 Scalable Vector Graphics,意思为可缩放的矢量图。 SVG 通常用于定义用于网络的基于矢量的图形; SVG优点 SVG 图像可通过文本编辑器来创建和修改; SVG 图像可被搜索、索引、脚本化或压缩; SVG 是可伸缩的; SVG 图像可在任何的分辨率下被高质量地打印; SVG 可在图像质量不下降的情况下被放大。 SVG与canvas 的区
-
将png图片转测svg+xml data:image/svg+xml,<svg viewBox="0 0 40 40" xmlns="http://www.w3.org/2000/svg"><path d="M5.99017859,36 L34.0098214,36 C35.1085737,36 36,35.1062037 36,34.0000567 L36,29 C36,26.7520887 2
-
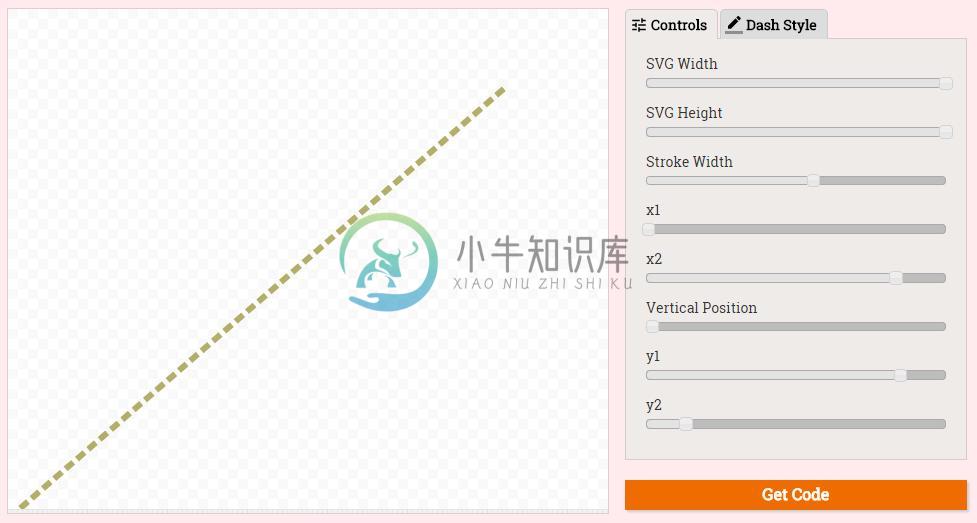
目录 1、SVG的概念 2、SVG 实例 3、SVG 在HTML中 4、SVG 矩形 - 5、SVG 圆形 - 6、SVG 椭圆 - 7、SVG 直线 - 8、SVG 多边形 - 9、SVG 多段线 - 10、SVG 路径 - 11、SVG 文本 - 12、SVG Stroke 属性 13、SVG 滤镜 14、SVG 模糊效果—— 和 15、SVG 阴影—— 和 16、SVG 线性渐变 - 17
-
转自http://greaterthanme.blog.hexun.com/list.aspx?tag=svg <embed> advantage: supported in nearly any browser, allows html2svg and svg2html scripting, is recommended by Adobe for their SVG Viewer disadva
-
yarn eject 拿到webpacl配置 根据svg-sprite-loader的文档操作 // webpack配置 { test: /\.svg$/, use: [ {loader: 'svg-sprite-loader', options: {}}, { loader: 'svgo-loader', options: {}} ] },
-
Bootstrap 在 CSS 方面采用 Grunt,用 JavaScript 构建系统,用 Jekyll 做记录。Gruntfile 在使用框架方面有许多便利的特点,包括编译代码、运行测试等等。 工具安装 为了使用Gruntfile以及本地运行我们的文档,你需要拷贝一份Bootstrap的源文件,还有Node.js以及Grunt。参照下面的步骤,你应该已经准备好开始动手了: 下载并安装 Node
-
问题内容: 是否有一个工具将Java文件作为参数,该文件将REST服务描述为参数并从中生成wadl文件。 问题答案: 我遇到了同样的问题:使用RESTeasy并想找到一种自动生成WADL的方法。 做了一些研究,得出下面的解决方案。 注意和元素。您必须更改它们以反映项目的配置。您可能还想更改插件的版本(我使用的是1.17)。 2.创建一个/ doc文件夹并添加一些文件。 创建文件夹并在下面创建两个文
-
在“操作”菜单栏中点击等高线生成,弹出对话框如下。 加载要生成等高线的地形高程数据,设置导出的文件位置(最后生成为.shp文件),根据已有的地形高程数据进行设置合适的等高线间距(间距大于地形高程则无法生成),点击生成等高线。 点击查看等高线点击查看等高线如图,可以导入可加载shp格式的软件中查看。如果需要预览一片区域的等高线效果,请使用“等高线预览”功能查
-
在“工具”菜单栏中点击等高线生成,弹出对话框如下。 加载要生成等高线的地形高程数据,设置导出的文件位置(最后生成为.shp文件),根据已有的地形高程数据进行设置合适的等高线间距(间距大于地形高程则无法生成),点击生成等高线。 点击查看等高线点击查看等高线如图,可以导入可加载shp格式的软件中查看。如果需要预览一片区域的等高线效果,请使用“等高线预览”功能查
-
问题内容: 我想生成一个日期列表,希望能与另一个表连接,但是我不知道要使用什么语法,类似于以下内容: 我想要日期,因此不必在客户端进一步处理数据。我正在使用它来显示类似于此的表: 问题答案: 日期清单 使用generate_series函数获取可以添加到日期的数字列表,以获取日期列表: 结果: 旋转 问题的后半部分涉及透视结果集- 将行数据转换为列数据。PIVOT和UNPIVOT是ANSI,但我目
-
当我尝试运行“ php artisan key:generate ” 时,我在提示中收到以下错误错误屏幕截图实际上我正在不同的笔记本电脑上运行一个 laravel 项目。我在生成密钥时遇到此问题。我该如何解决?
-
一种用于绘制虚线样式几何体的材质。 代码示例 const material = new THREE.LineDashedMaterial( { color: 0xffffff, linewidth: 1, scale: 1, dashSize: 3, gapSize: 1, } ); 例子 WebGL / lines / dashed 构造函数(Constructor) Lin
-
我有一个多线程应用程序,它使用RabbitTemplate(带有CachingConnectionFactory)向代理发送消息。我需要确保信息是按顺序传递的。我自己在《确保多线程环境中的消息顺序的Spring AMQP》中看到了这个答案 谢谢你!