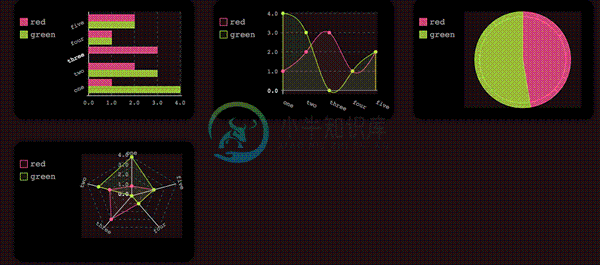
pygal 是一个 Python 开发的动态 SVG 图表库。
示例代码:
import pygal # First import pygal
bar_chart = pygal.Bar() # Then create a bar graph object
bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) # Add some values
bar_chart.render_to_file('bar_chart.svg') # Save the svg to a file

-
首先,咳咳,老生常谈,让我们来了解一下Python可视化包Pygal。它是用来生成可放缩的矢量图形文件。对于需要在尺寸不同的屏幕上显示的图表,这很有用的哦QAQ,因为它们将自动放缩,以适合观看者的屏幕。如果你打算在线方式使用图表,那就考虑用Pygal来生成他们吧滑稽,它们在任何设备上显示的时候都会美观(那是相当的美观~)。 下面让我们来具体的看一下其中的函数方法: 首先我们创建一个pygal.Ba
-
python交互式可视化输出 import requests import pygal from pygal.style import LightColorizedStyle as LCS, LightenStyle as LS '''执行API调用''' url = 'https://api.github.com/search/repositories?q=language:python&so
-
运动(动态)图用于显示使用X轴和Y轴的数据,通过显示数据点的移动以及线条颜色的变化来显示随时间的变化。 动态图表的优势在于查看数据随时间变化的轨迹。动态图表只需要一个时间维度和一个度量表。 例如:考虑数据源:Sample-Superstore,以及是否要查找几个月的利润(Profits)变化。为此,参考下面给出的步骤: 第1步:将维度订单日期(Order Date)拖到列架中。 第2步:再次,将维
-
问题内容: 我有一些代码可以通过Ajax从服务器检索脚本化的svg图像。我可以将图像文本重新输入到浏览器中,但是我找不到将其插入到实际显示它的DOM中的方法。有人能帮忙吗?svg看起来像这样: 我尝试过各种东西。如果我这样做: 然后Opera和Chrome不执行任何操作,F / F抱怨“ [object XMLDocument]”。如果我将’responseXML’更改为’responseText
-
动态图表用于绘制基于数据的图表,其中数据可以在图表呈现后发生变化。在本节中,我们将讨论不同类型的动态图表。 图表类型 描述 每秒更新一次的折线图 每秒更新一次的折线图 添加点功能的图表 添加点功能的图表
-
动态图表用于绘制基于数据的图表,其中数据在渲染图表后可以更改。 在本节中,我们将讨论不同类型的动态图表。 Sr.No. 图表类型和描述 1 Spline updating each second 样条图每秒更新一次。 2 单击以添加一个点 具有点附加功能的图表。
-
动态图表用于绘制基于数据的图表,其中数据在渲染图表后可以更改。 在本节中,我们将讨论不同类型的动态图表。 Sr.No. 图表类型和描述 1 样条曲线每秒更新一次 样条图每秒更新一次。 2 单击以添加一个点 具有点附加功能的图表。
-
本文向大家介绍java生成饼图svg及JFreeChart生成svg图表,包括了java生成饼图svg及JFreeChart生成svg图表的使用技巧和注意事项,需要的朋友参考一下 Jfreechart本身不能生成SVG图形,但是可以借助另外一个东西,辅助生成.好像是这个:batik ,具体代码请看下文 一:Java生成svg饼图,附带了一个标签显示各个颜色代表的部分 二.java生成SVG 3D饼

